ABOUT THE PROJECT
Immersive Histories, a Roman Thermae Virtual Reality Experience allows users to experience life as a Roman and explore the unique social and functional nature of the Roman bathhouse.
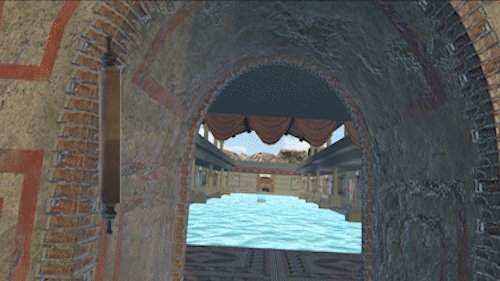
Users are given the opportunity to explore the "frigidarium" where they can learn about the artistic production featured in the bathhouse and get more in-depth exploration of the cooling and heating systems.
In addition to the bathhouse, users can explore the courtyard, a beautiful open-air area commonly referred to as the palestra, the place where exercising and socializing often took place. By navigating the space, users may hear some interesting conversation and enjoy the music of a local minstrel.

My Role
Project Lead
Interaction Design
VR Development
Spacial Audio Design
Terrain and Set Design
Final Composition and Deployment
Collaborators
Xueer Xia
Ace Zhang
Natalia Jimenez
Timeline
Three Week Sprint
May 2023
Technology
Unity
C#
Photoshop
Adobe Premiere
Project Lead
Interaction Design
VR Development
Spacial Audio Design
Terrain and Set Design
Final Composition and Deployment
Interaction Design
VR Development
Spacial Audio Design
Terrain and Set Design
Final Composition and Deployment
Xueer Xia
Ace Zhang
Natalia Jimenez
Ace Zhang
Natalia Jimenez
Three Week Sprint
May 2023
May 2023
Unity
C#
Photoshop
Adobe Premiere
C#
Photoshop
Adobe Premiere
KEY GOALS
What could it be?
The Roman Thermae Virtual Reality Experience aims to:
- Transport users back to the ancient world of Rome through immersive visuals, showcasing architectural wonders, artifacts, and daily life.
- Provide insights into the significance of Roman bathhouses within the social, cultural, and historical context of ancient civilization.
- Offer an engaging experience by enabling interaction with the virtual environment and its intricacies.
- Transport users back to the ancient world of Rome through immersive visuals, showcasing architectural wonders, artifacts, and daily life.
- Provide insights into the significance of Roman bathhouses within the social, cultural, and historical context of ancient civilization.
- Offer an engaging experience by enabling interaction with the virtual environment and its intricacies.