Team: Noel Nuñez | Mikeiveka Sanon
Time Frame: September 2022 - December 2022
Role: Research | Design | Prototyping
Tools Used: Figma |Adobe Photoshop
Methods: Human Centered Design | Design Thinking | UX Design
What is "Discover-Me"?
Discover-Me is a web portal that consolidates the information needed to connect and collaborate on interdisciplinary projects between university students and faculty.
•Faculty members can post project opportunities and outline the required skills and criteria.
•Students can search for projects that match their interests and connect with faculty members to find out more about project opportunities.

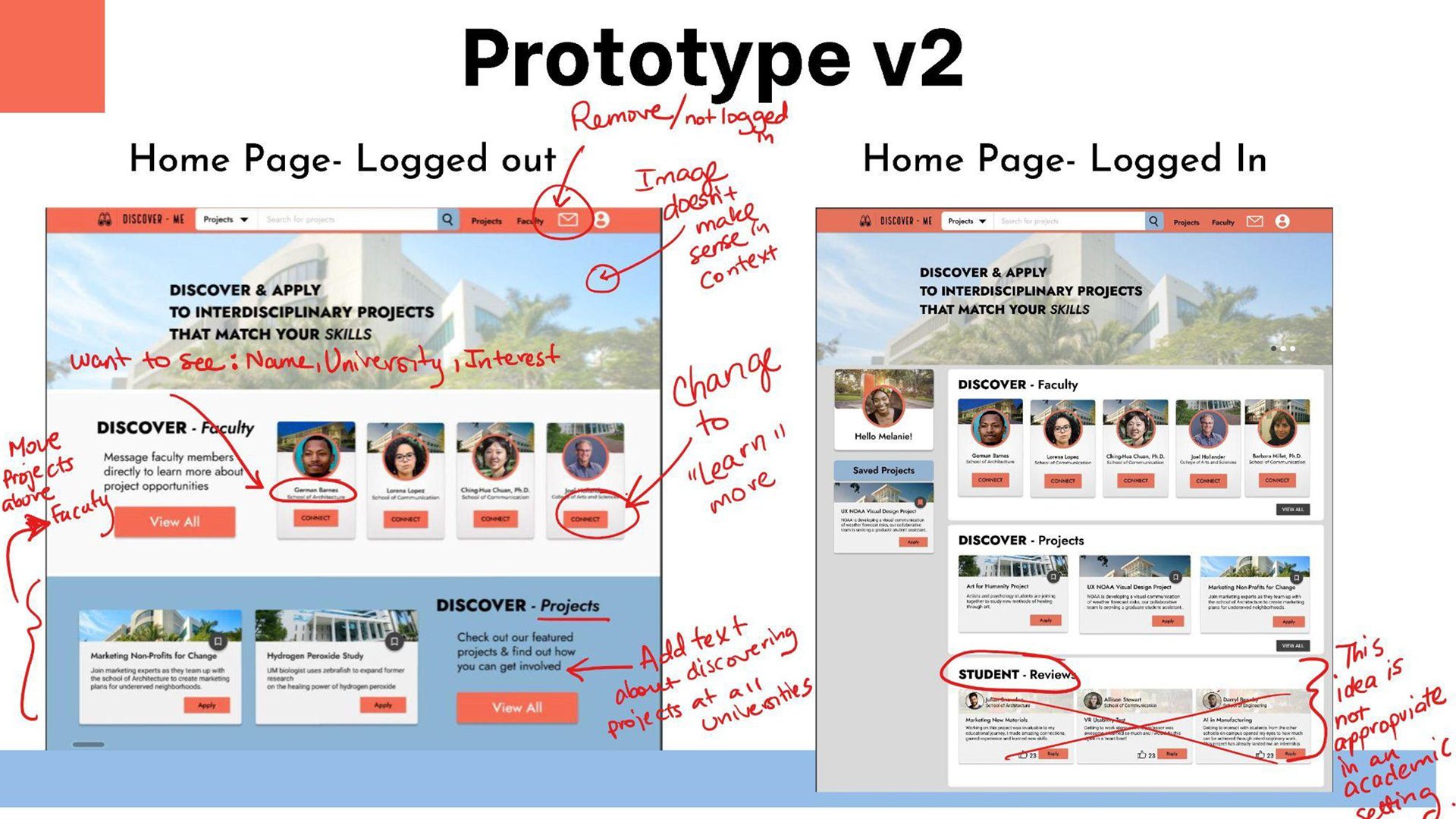
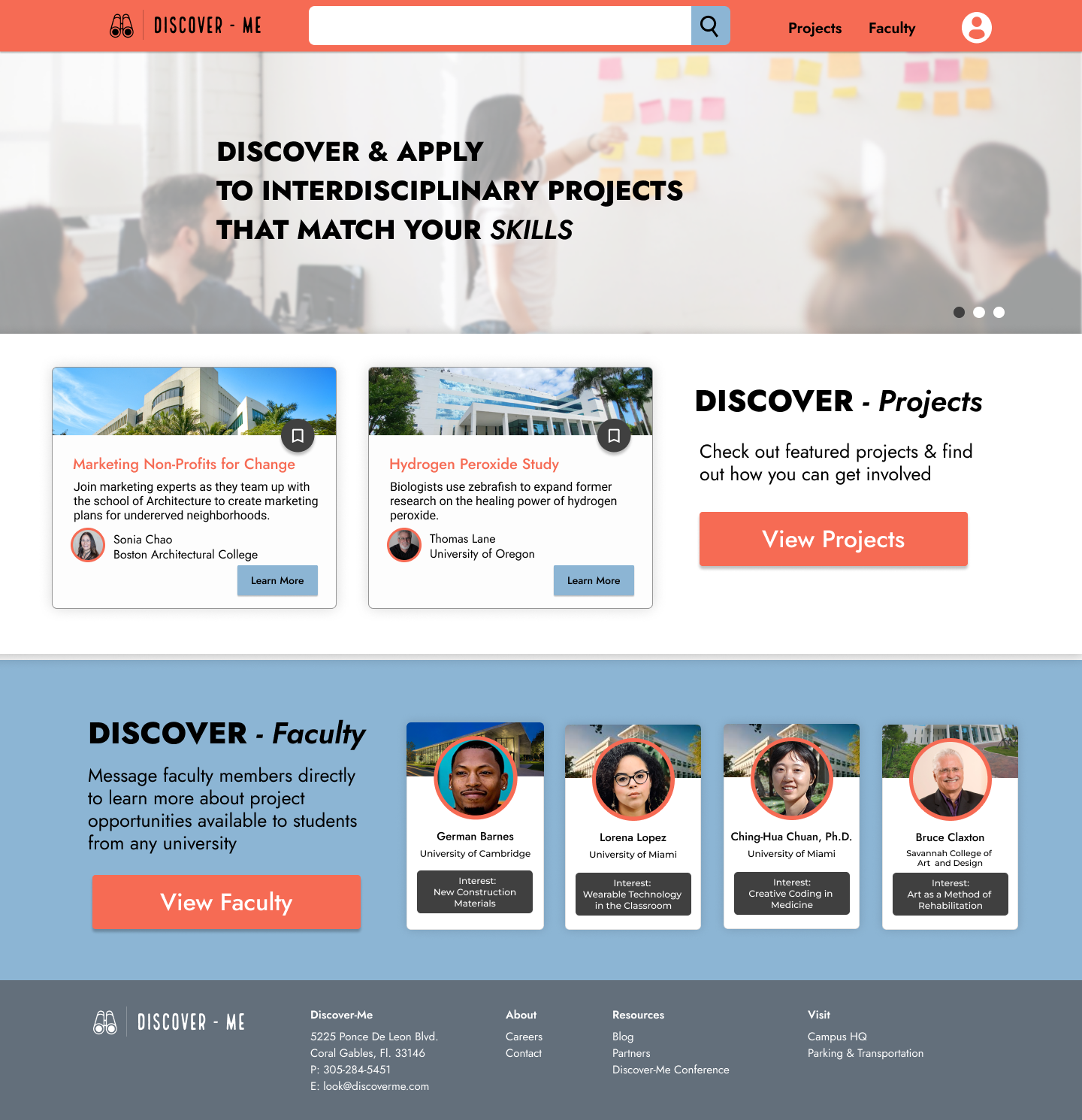
Logged-Out Landing Page

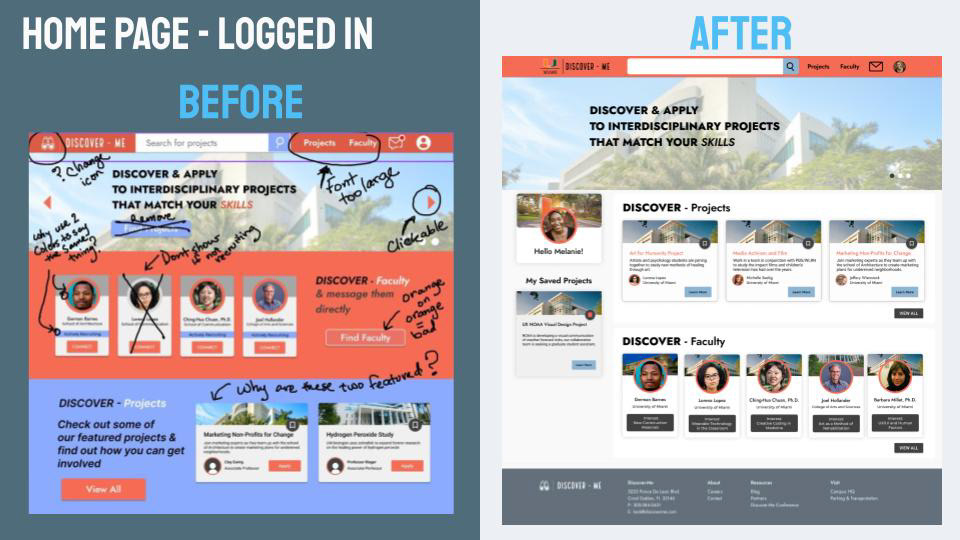
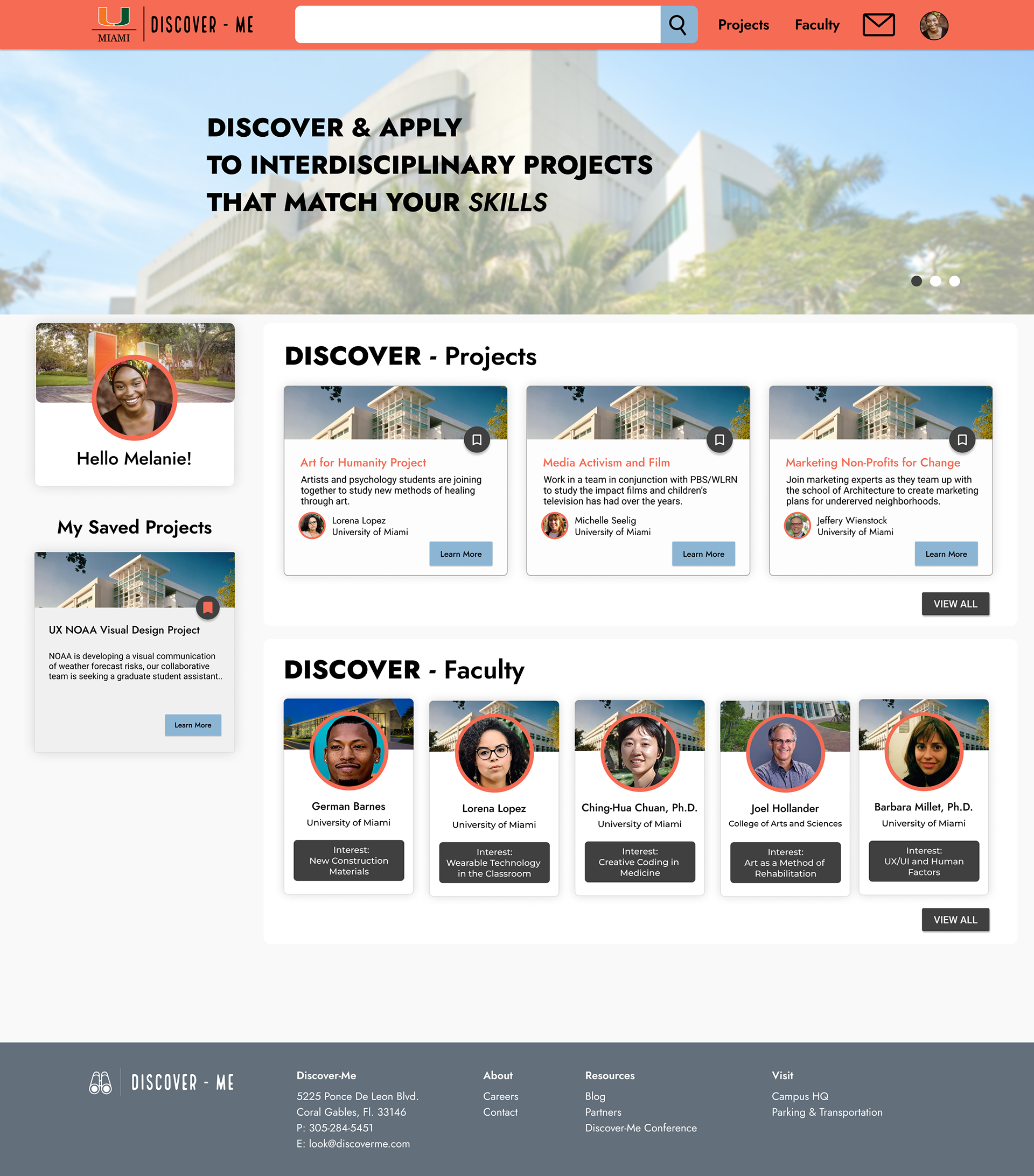
Logged-In Landing Page

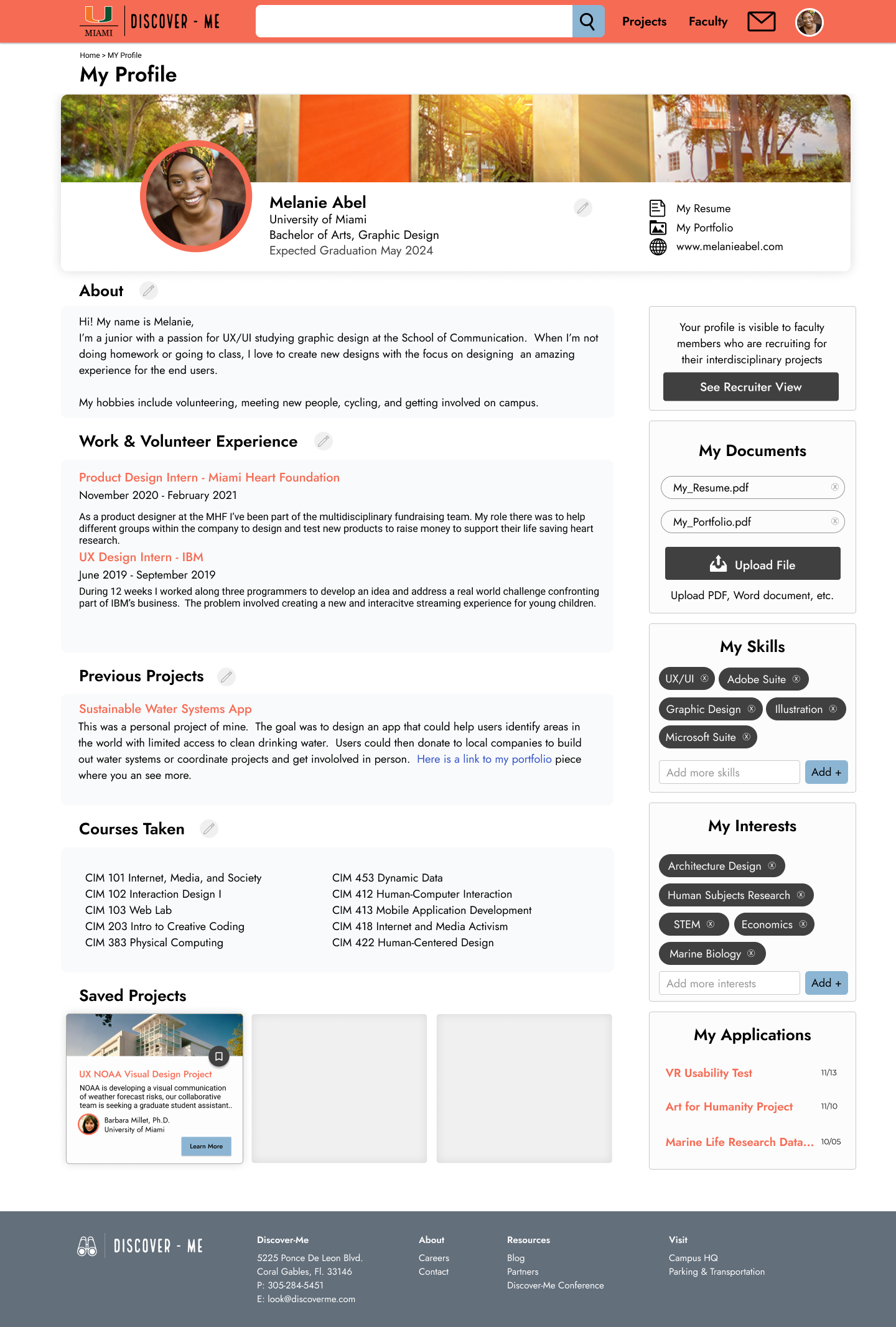
Student Profile

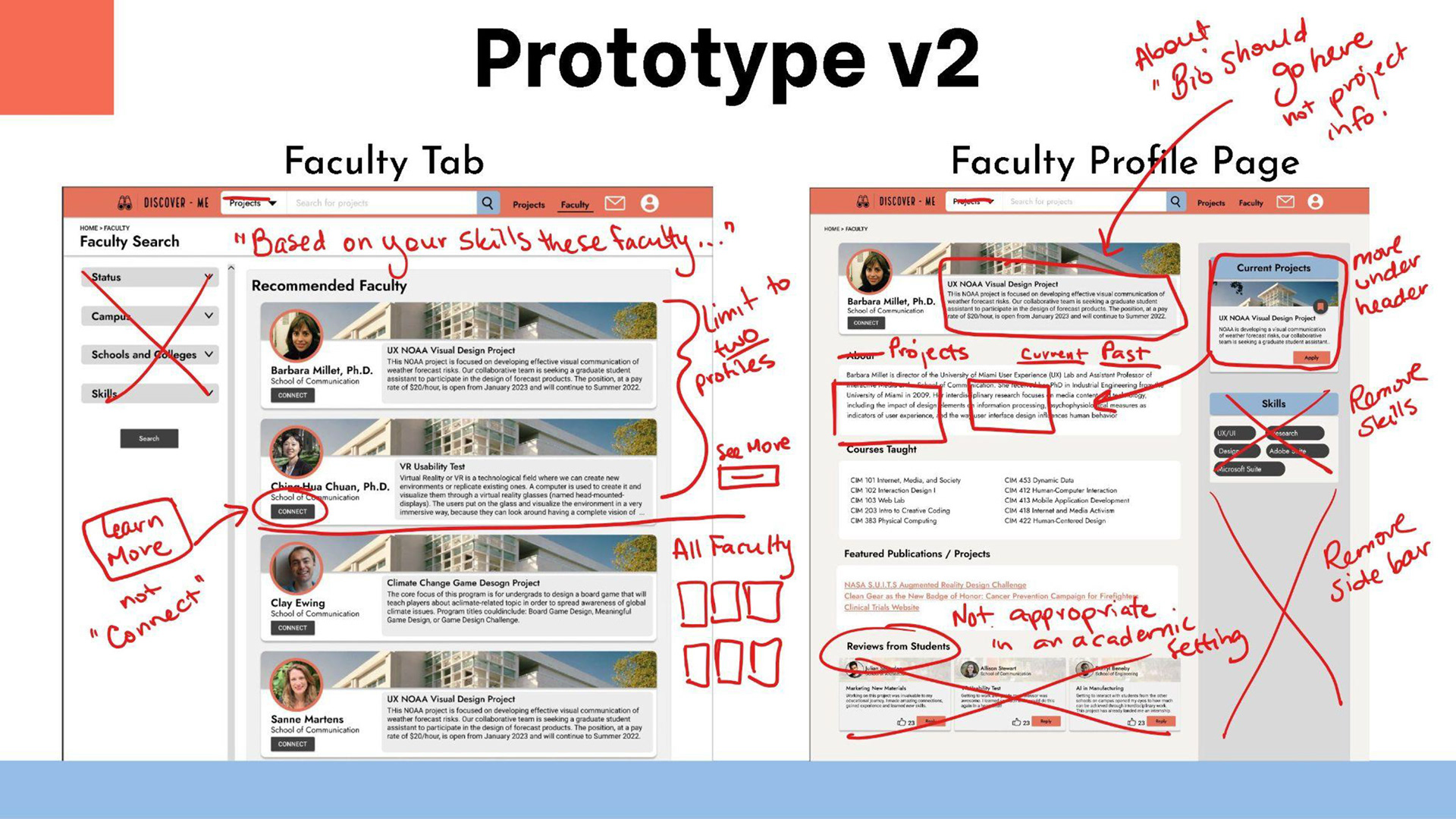
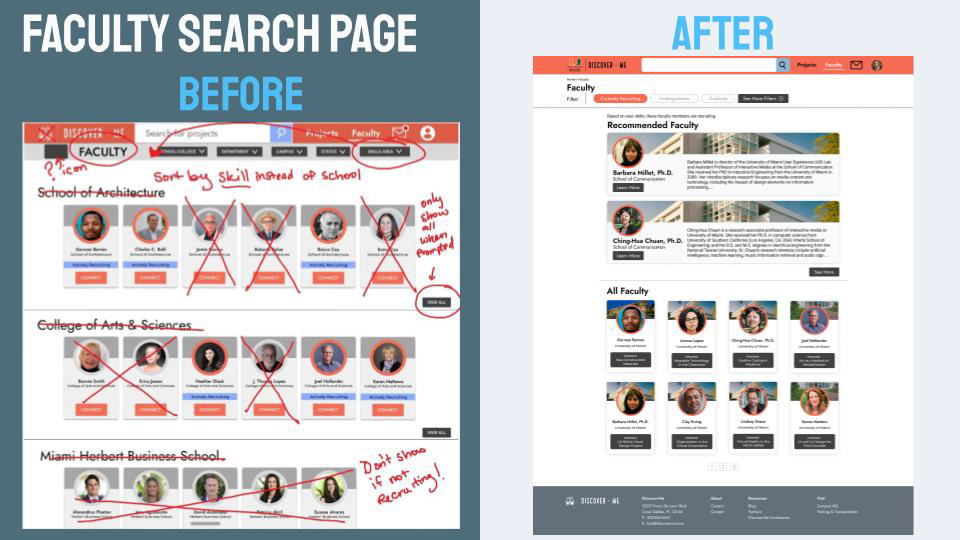
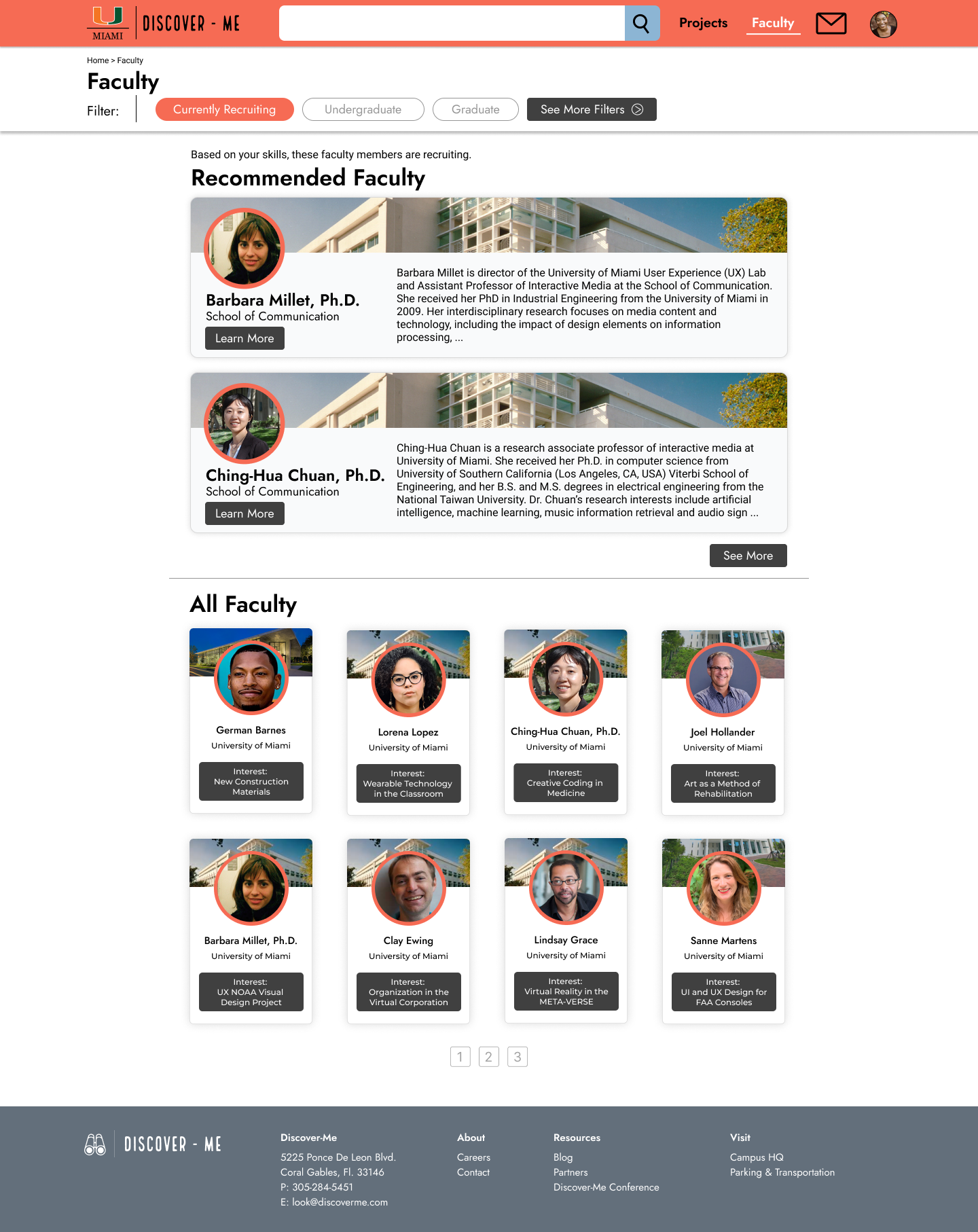
Faculty Search

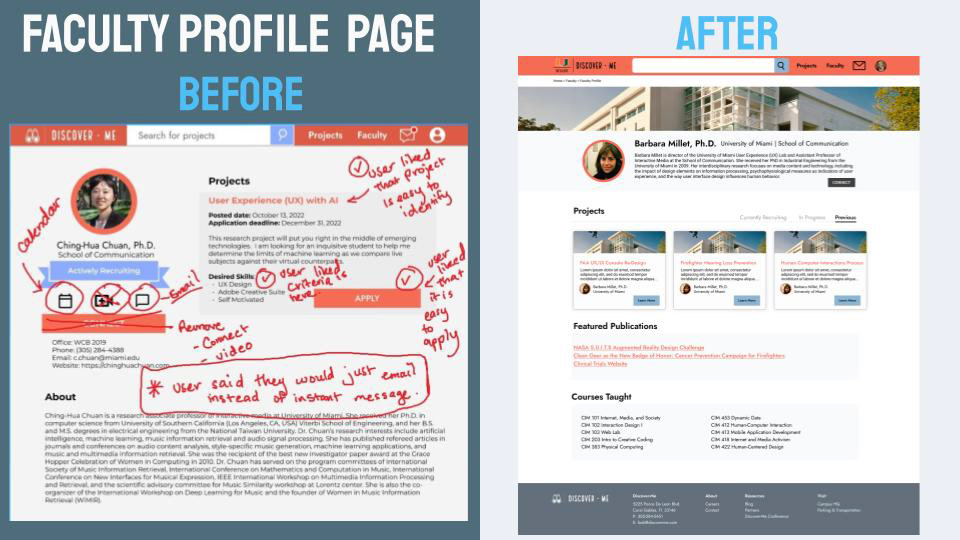
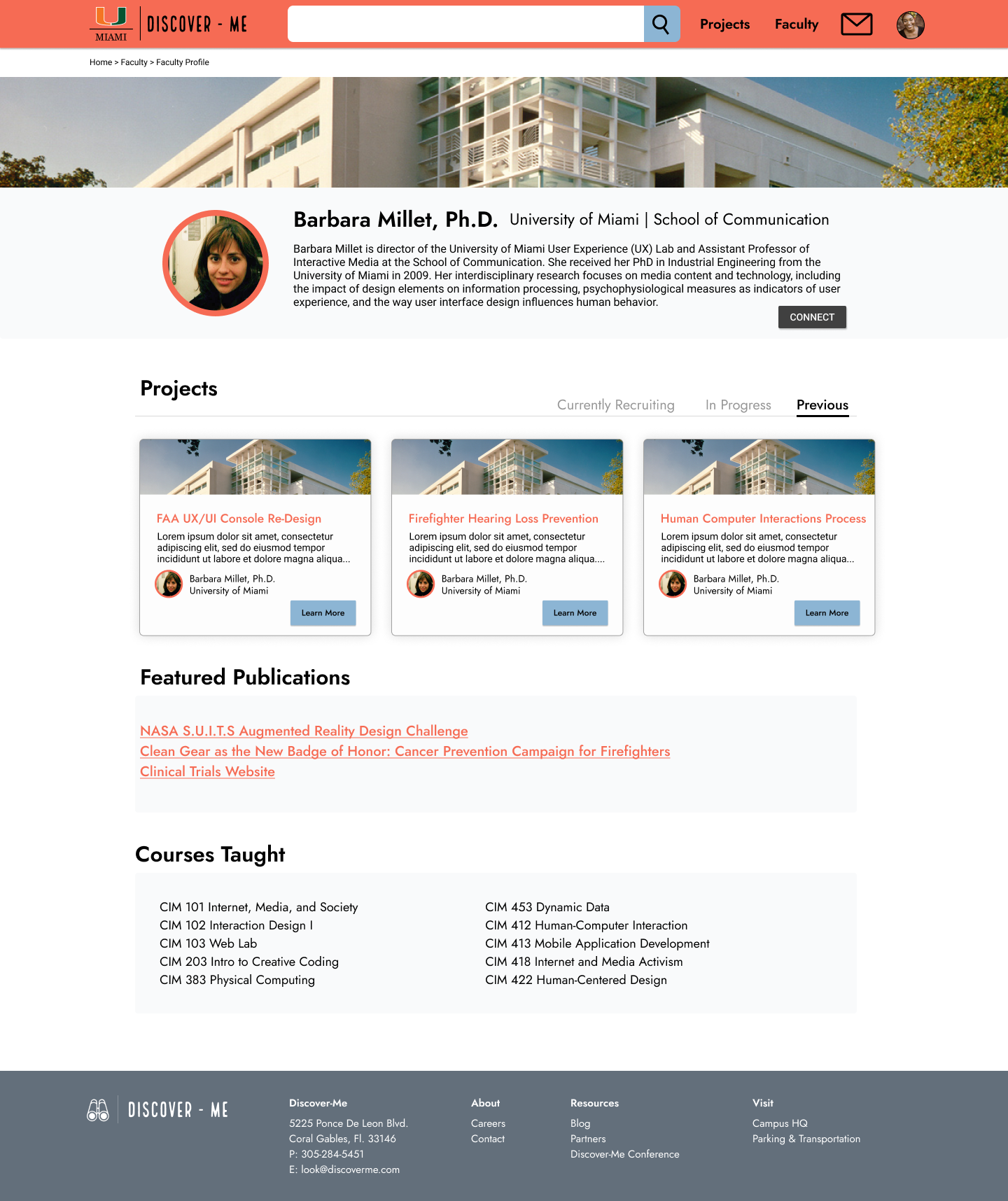
Faculty Profile

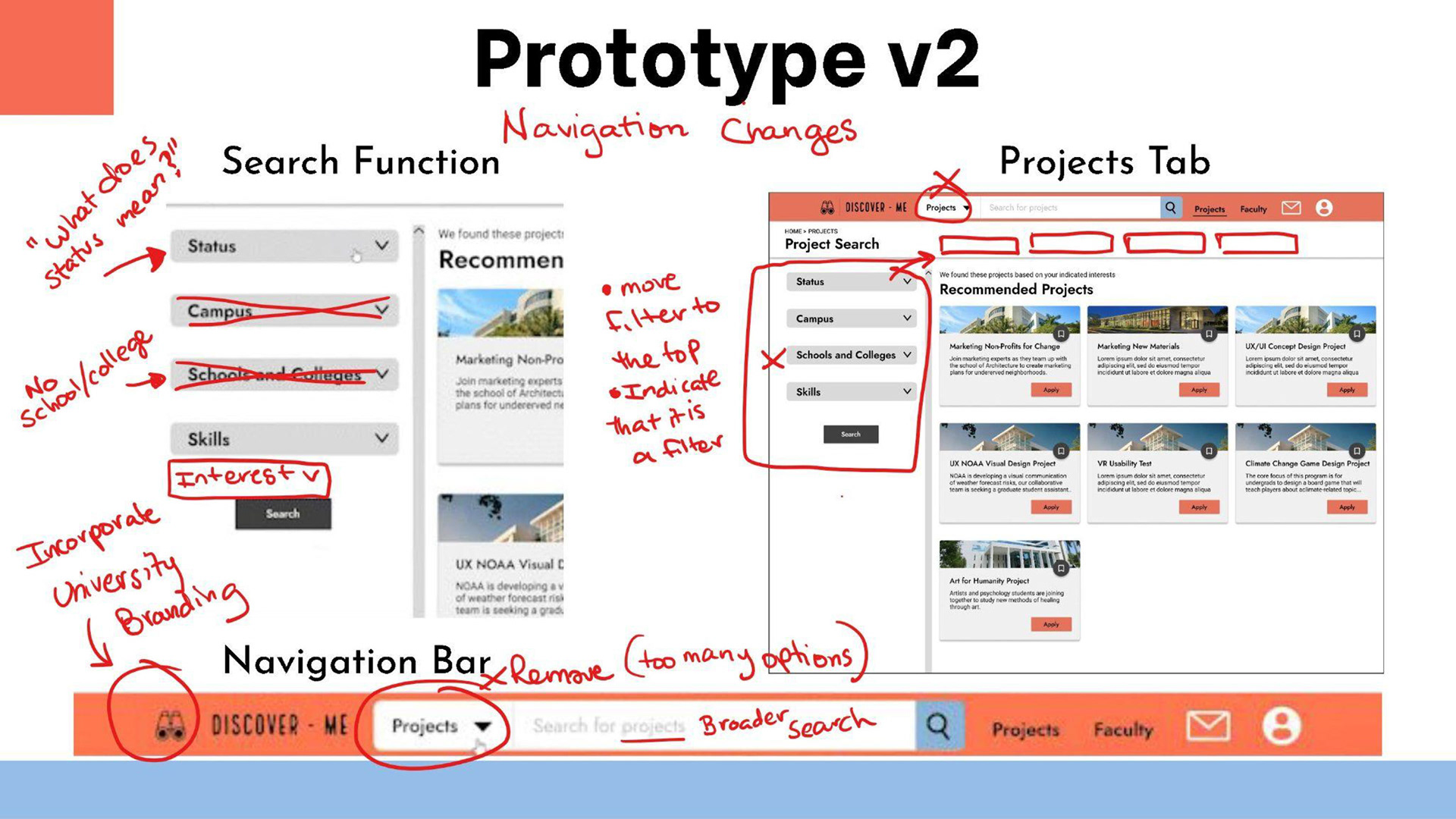
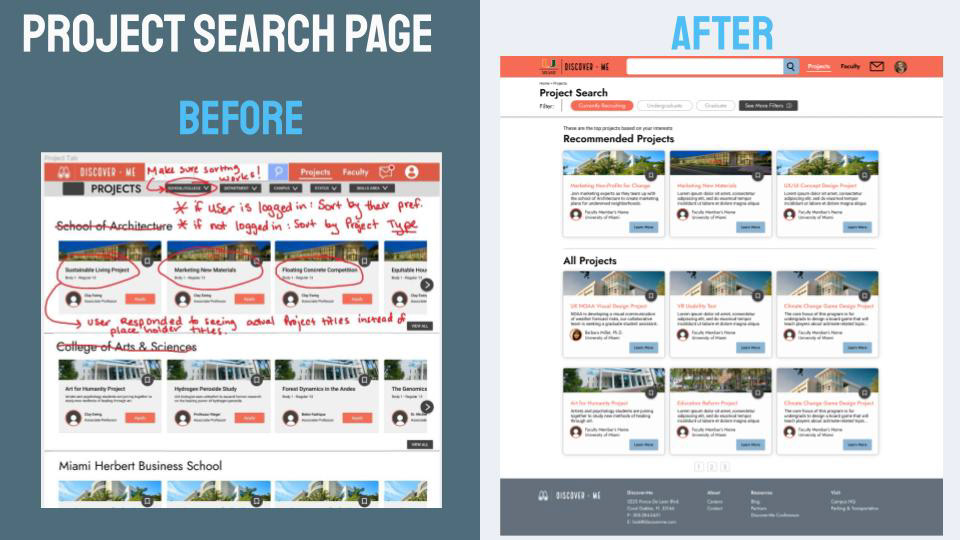
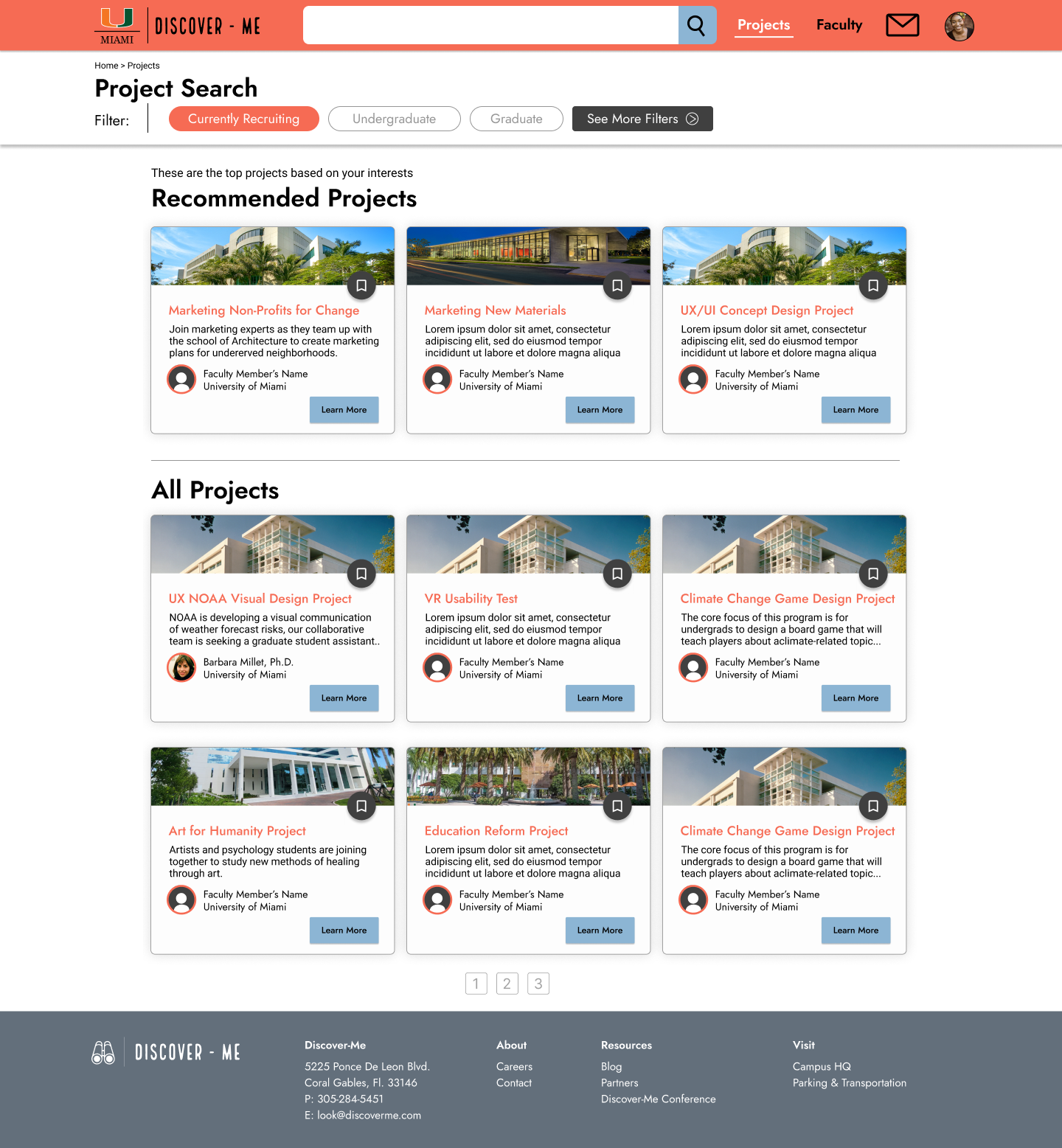
Project Search

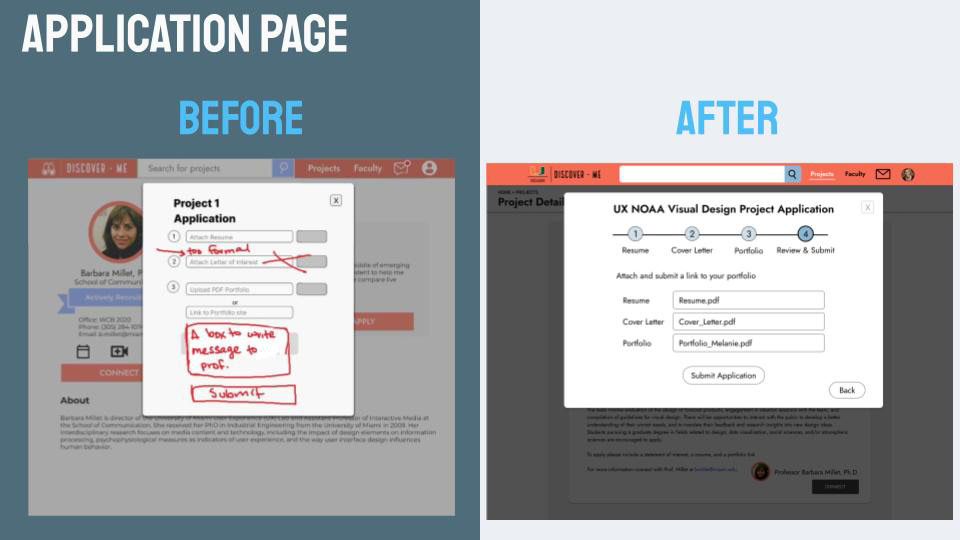
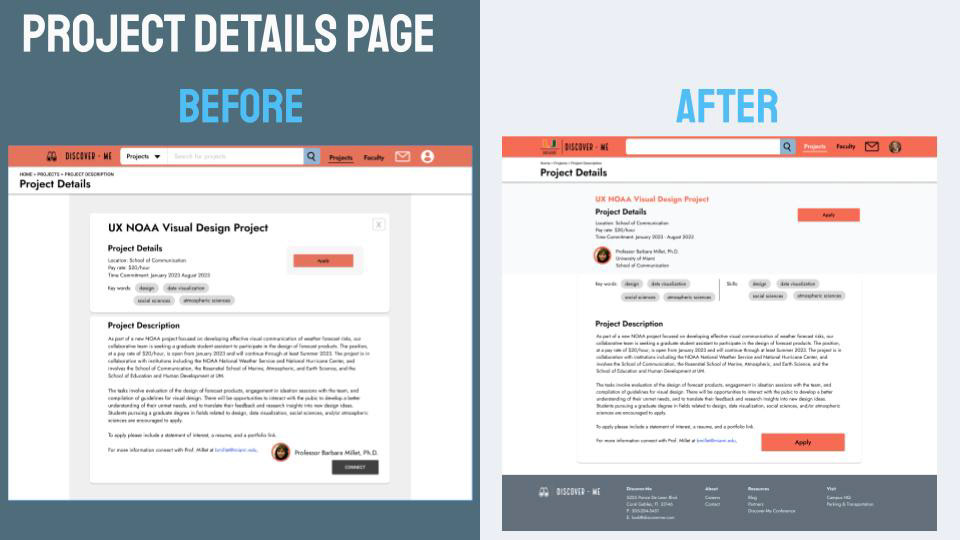
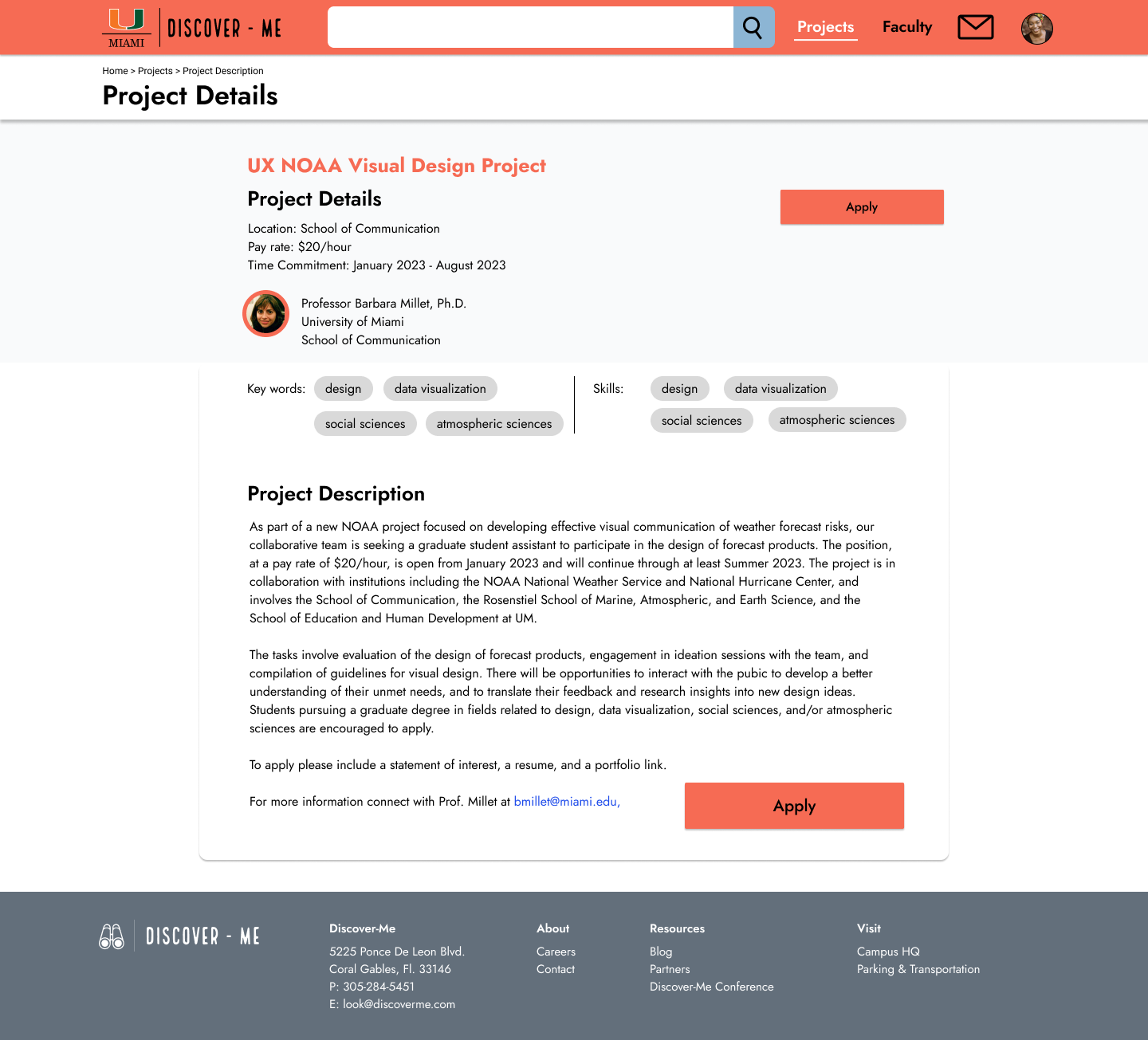
Project Details / Application
The Goal
Help universities achieve their mission of solving the worlds most challenging problems by making the process of collaborating on interdisciplinary projects, intuitive, inviting, and equitable.
The Solution
"Discover-Me" provides faculty with a dedicated home for their projects where they can discover talented students from across the entire university, opening the gates to any student who has the appropriate skill set and passion for the subject.
Faculty members no longer need to rely on haphazard methods,such as word-of mouth, for recruiting talent to work on their projects.
Dedicated students who have a drive and an initiative to learn while gaining valuable experience can easily discover, apply, connect on projects that align with their skills and passions.
Process
This project is the culmination of three intense months of working with my team member, Mikeiveka Sanon.
During this time we:
•Identified a design problem
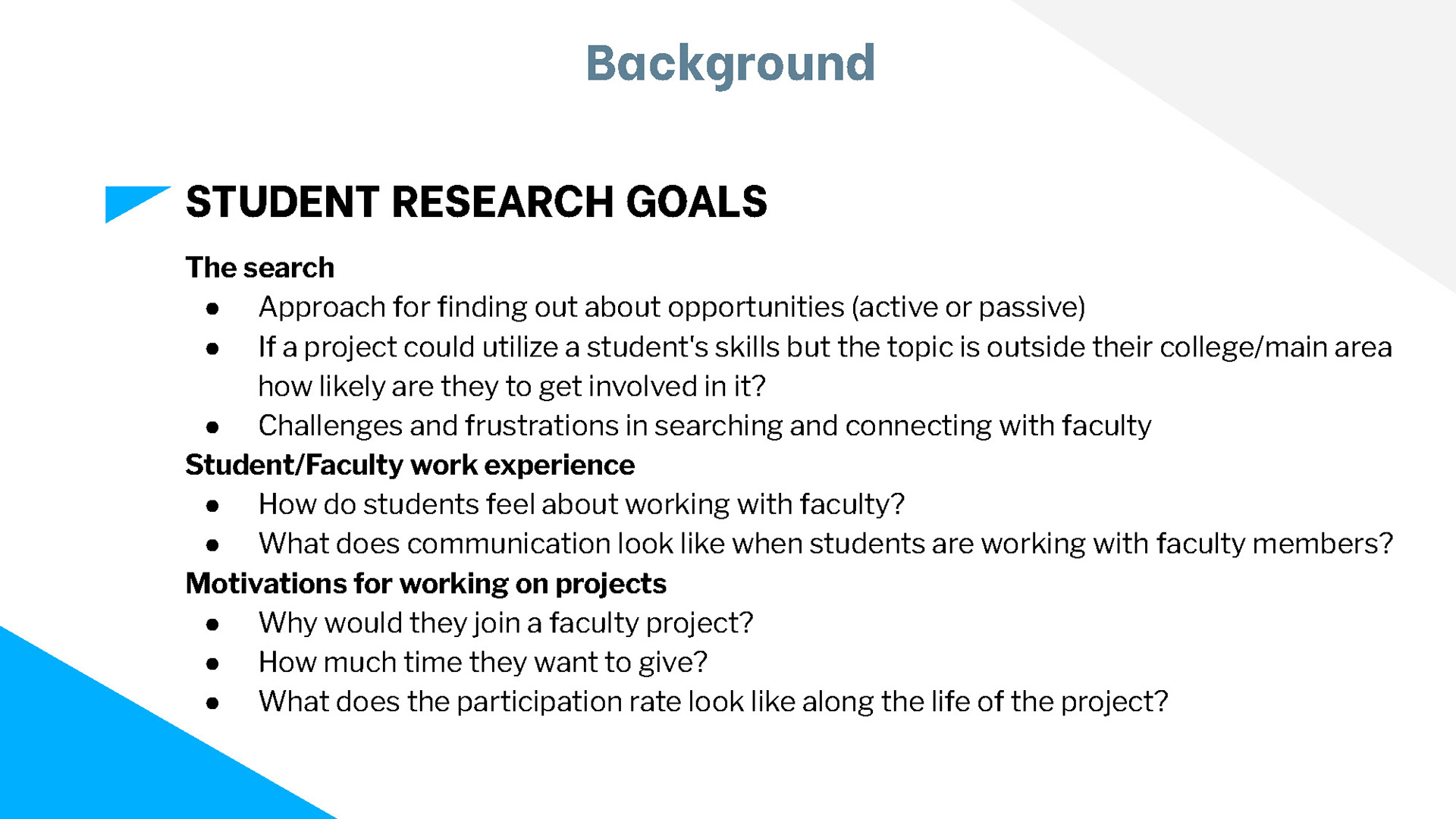
•Created a research plan
•Analyzed and synthesized data
•Extracted key insights.
From the insights we generated sketches, wire-frames, and high fidelity prototypes.
We tested our work and created multiple iterations with the goal of creating a functional website prototype that offers a great user experience.
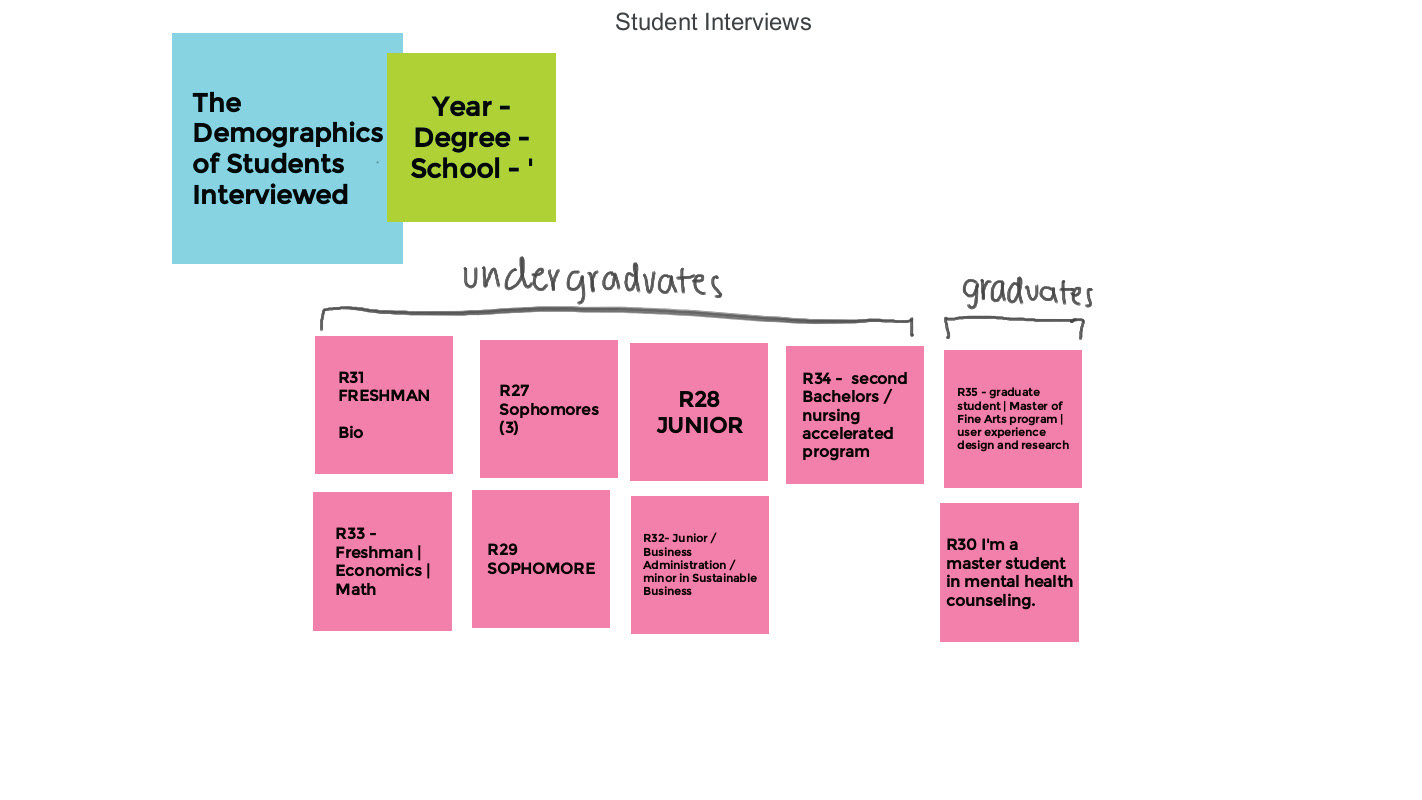
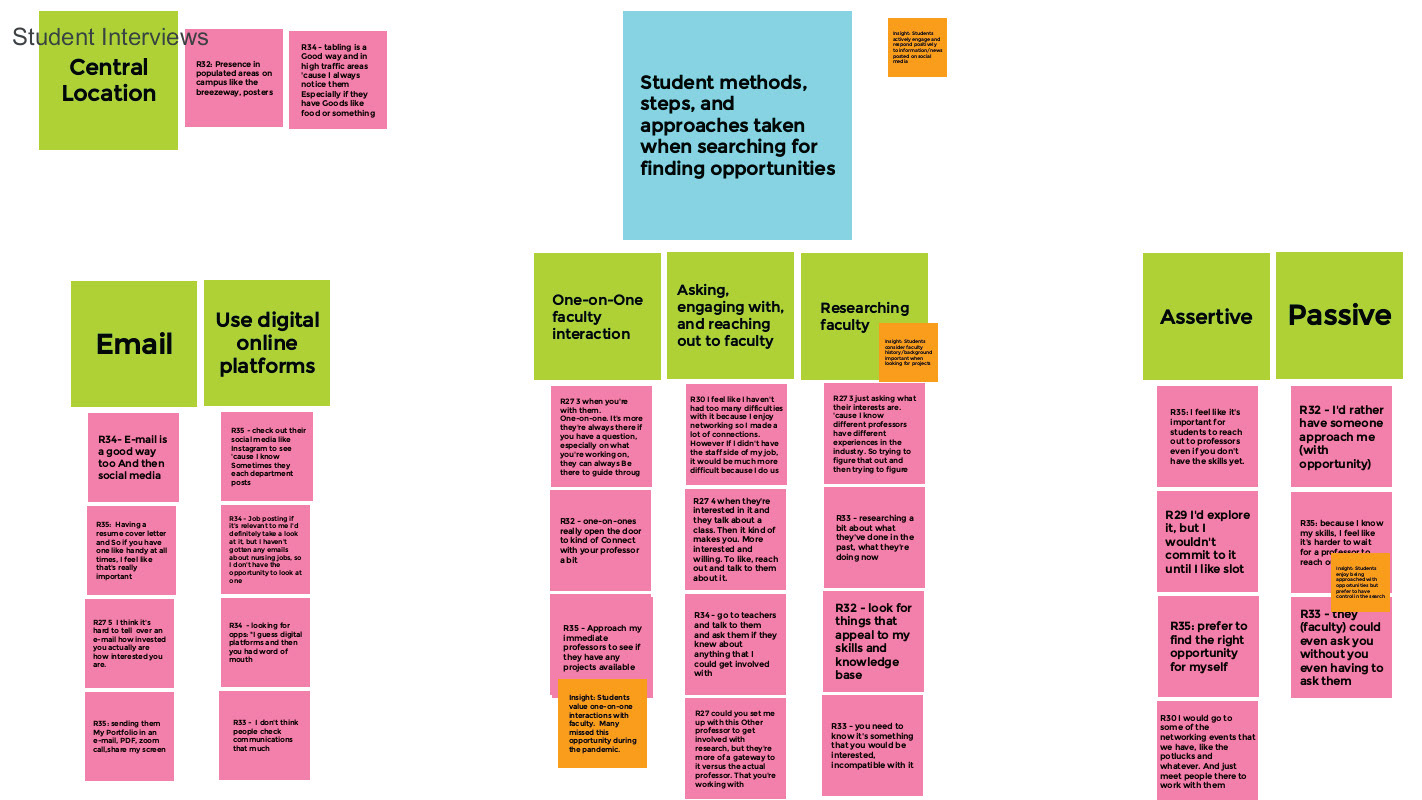
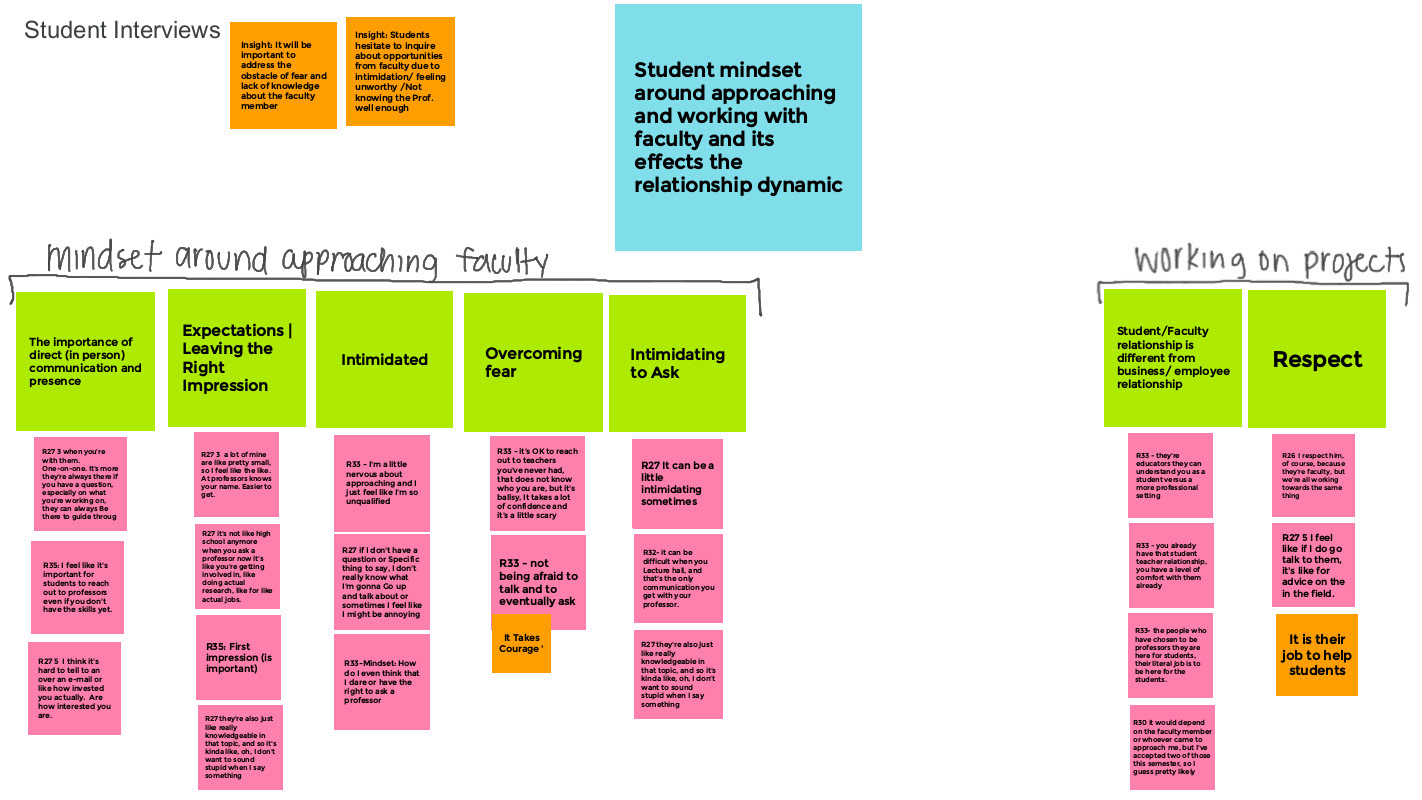
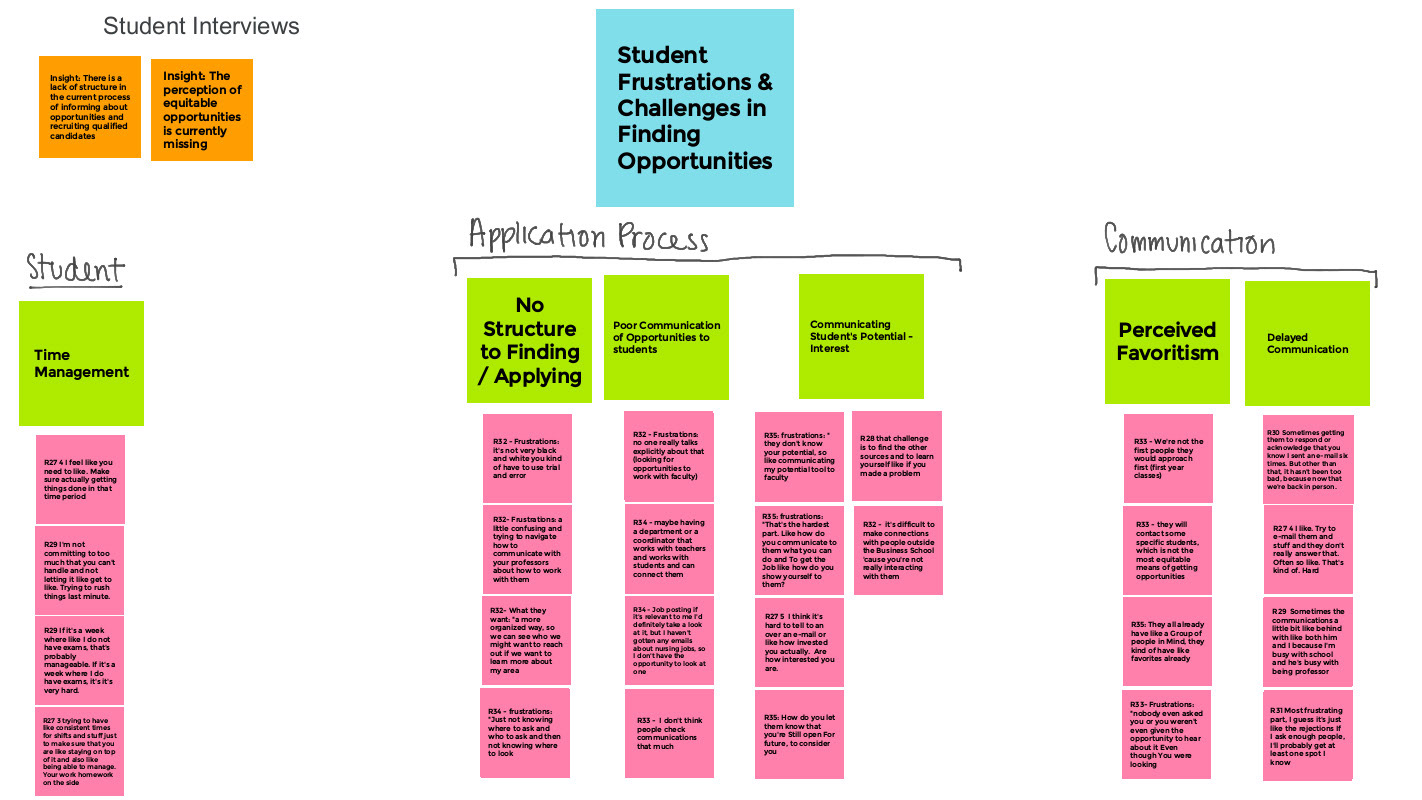
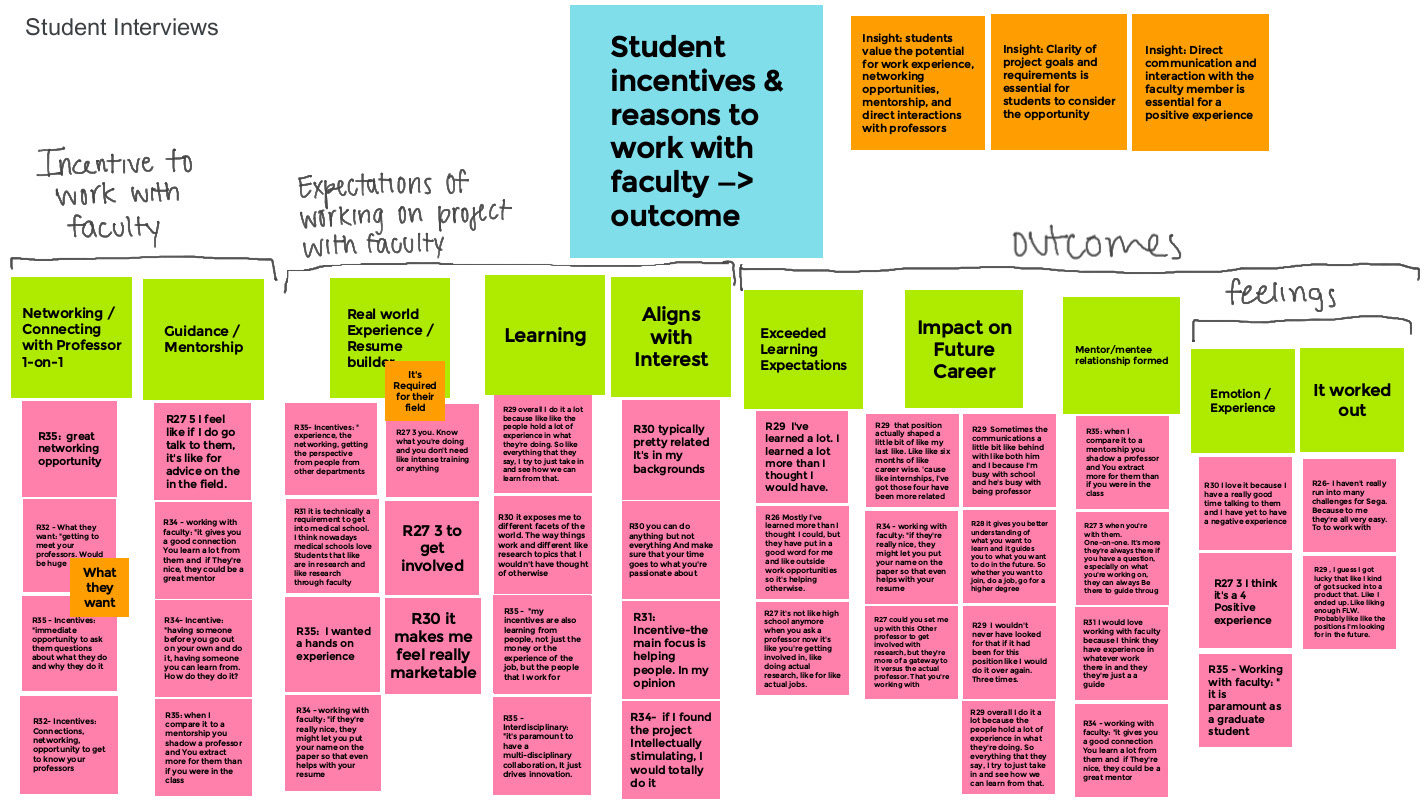
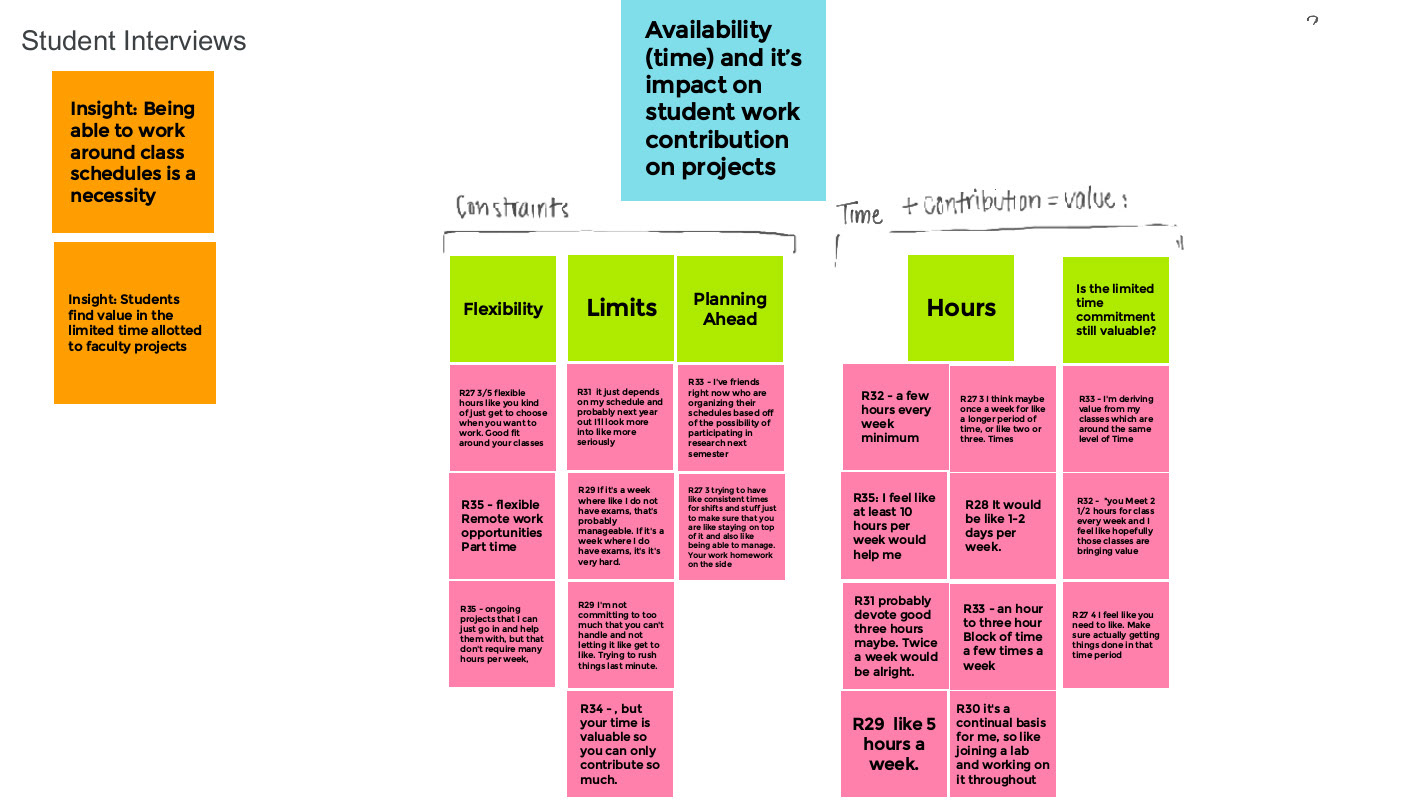
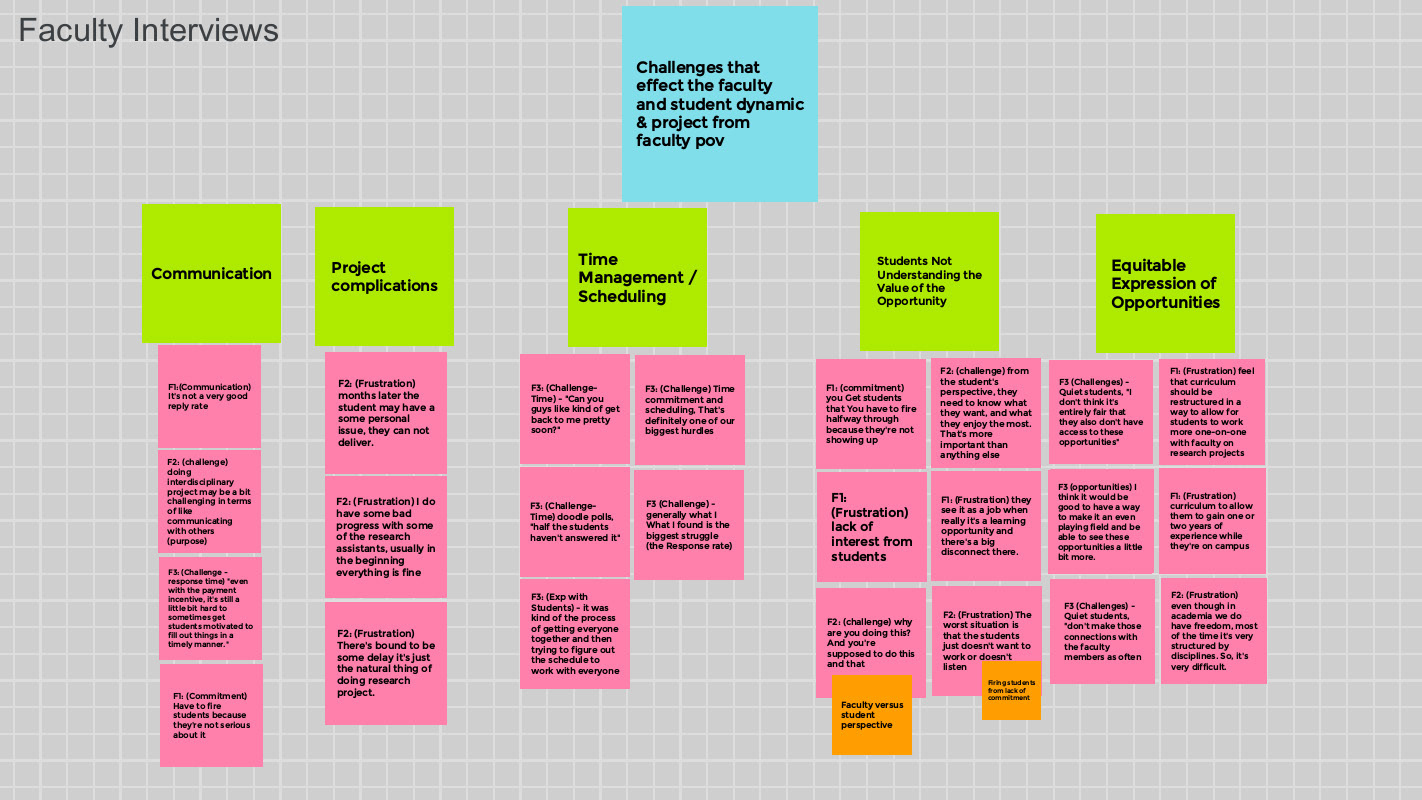
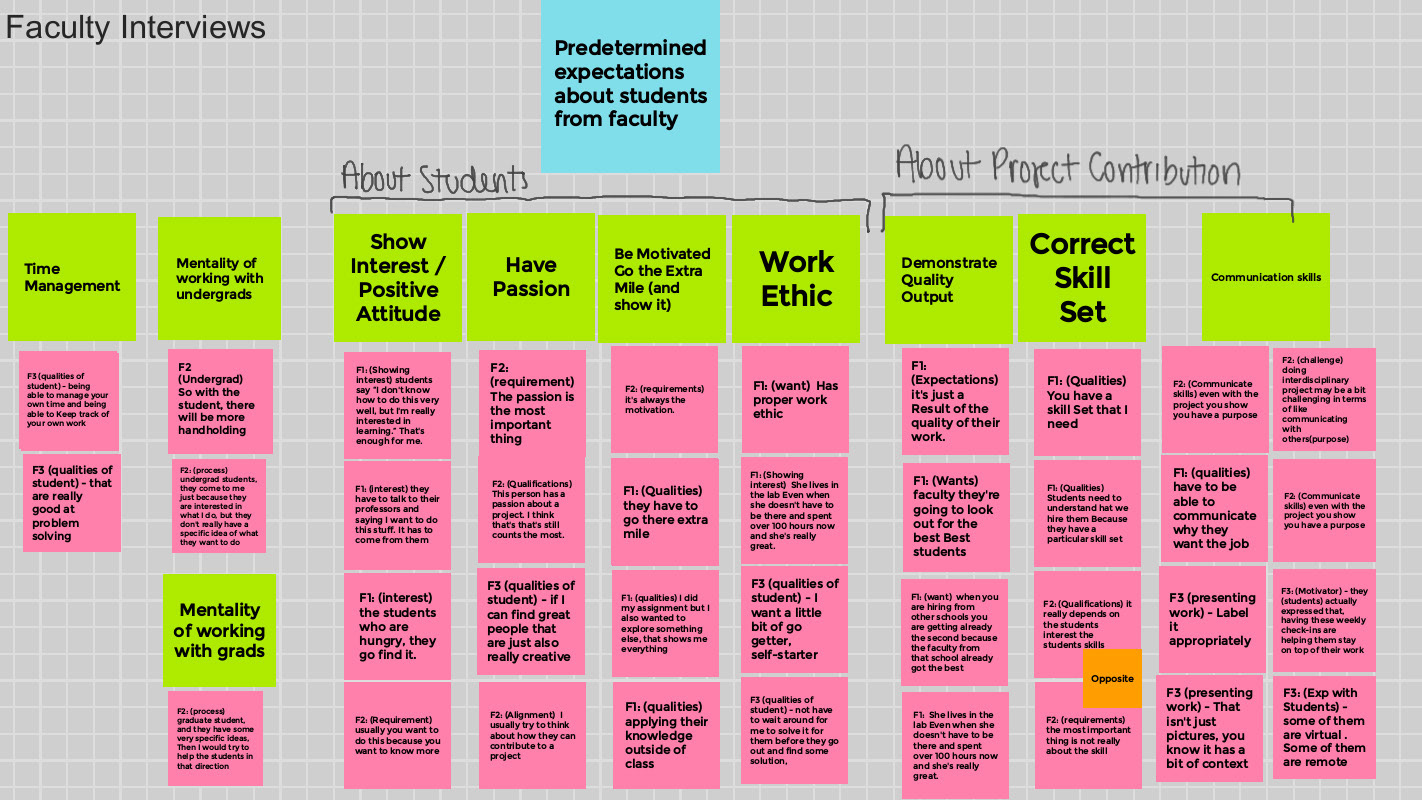
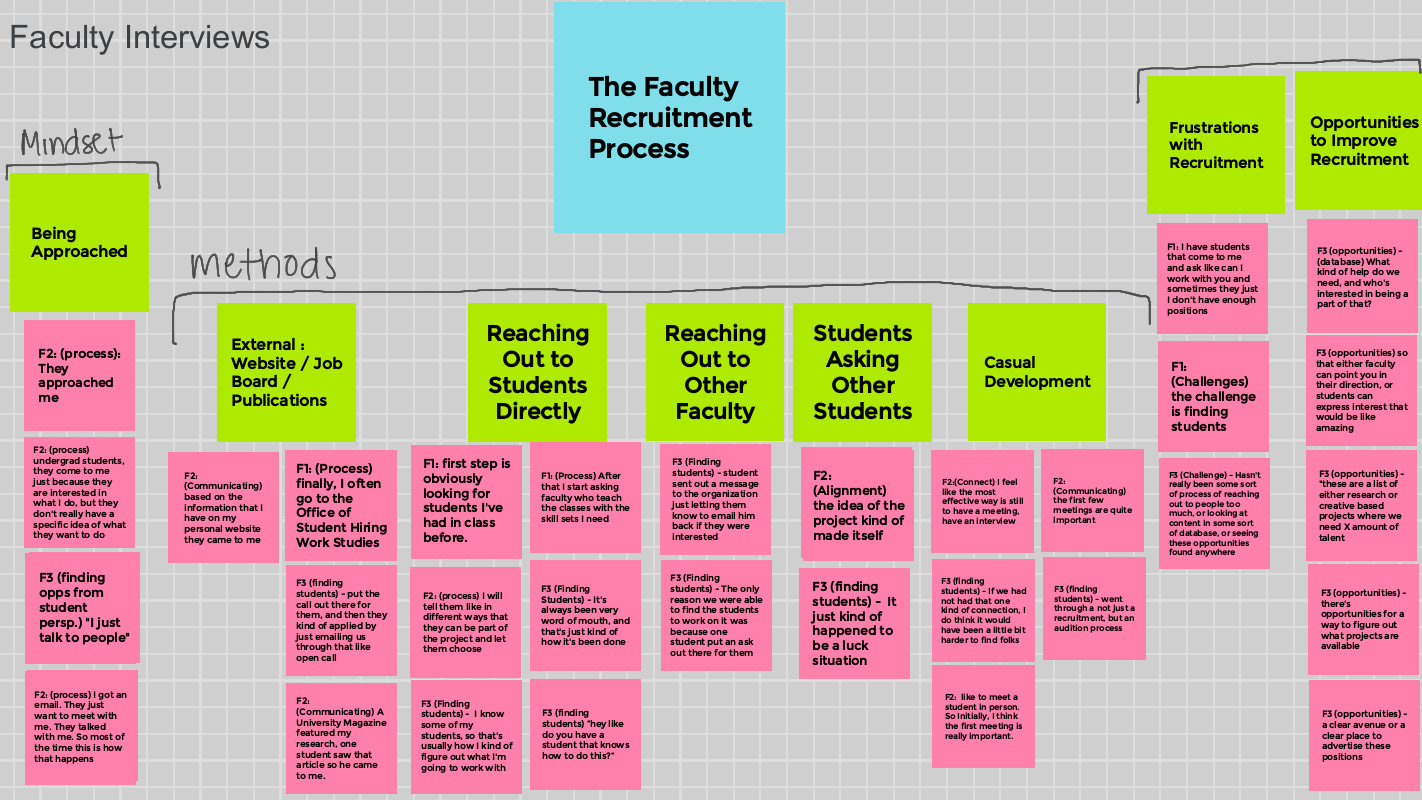
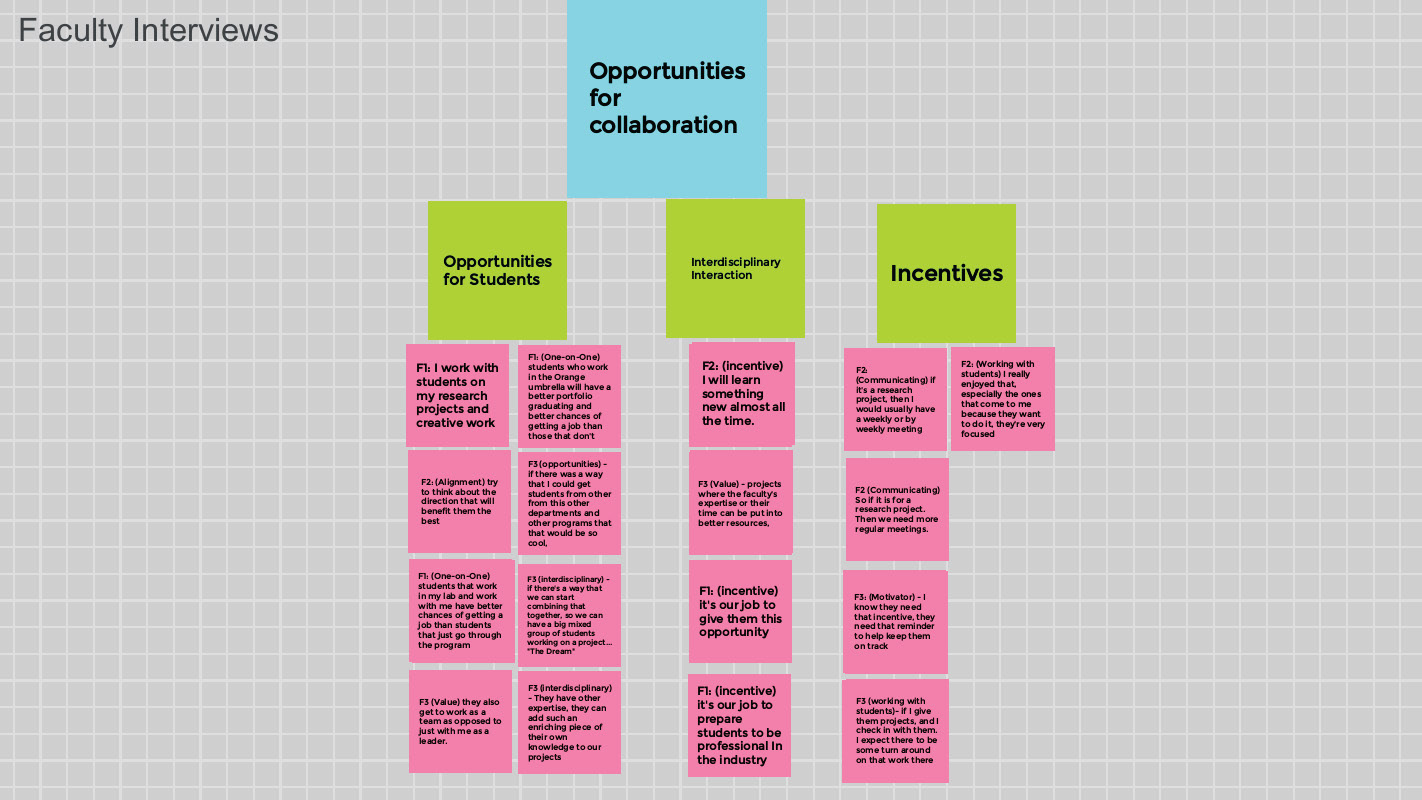
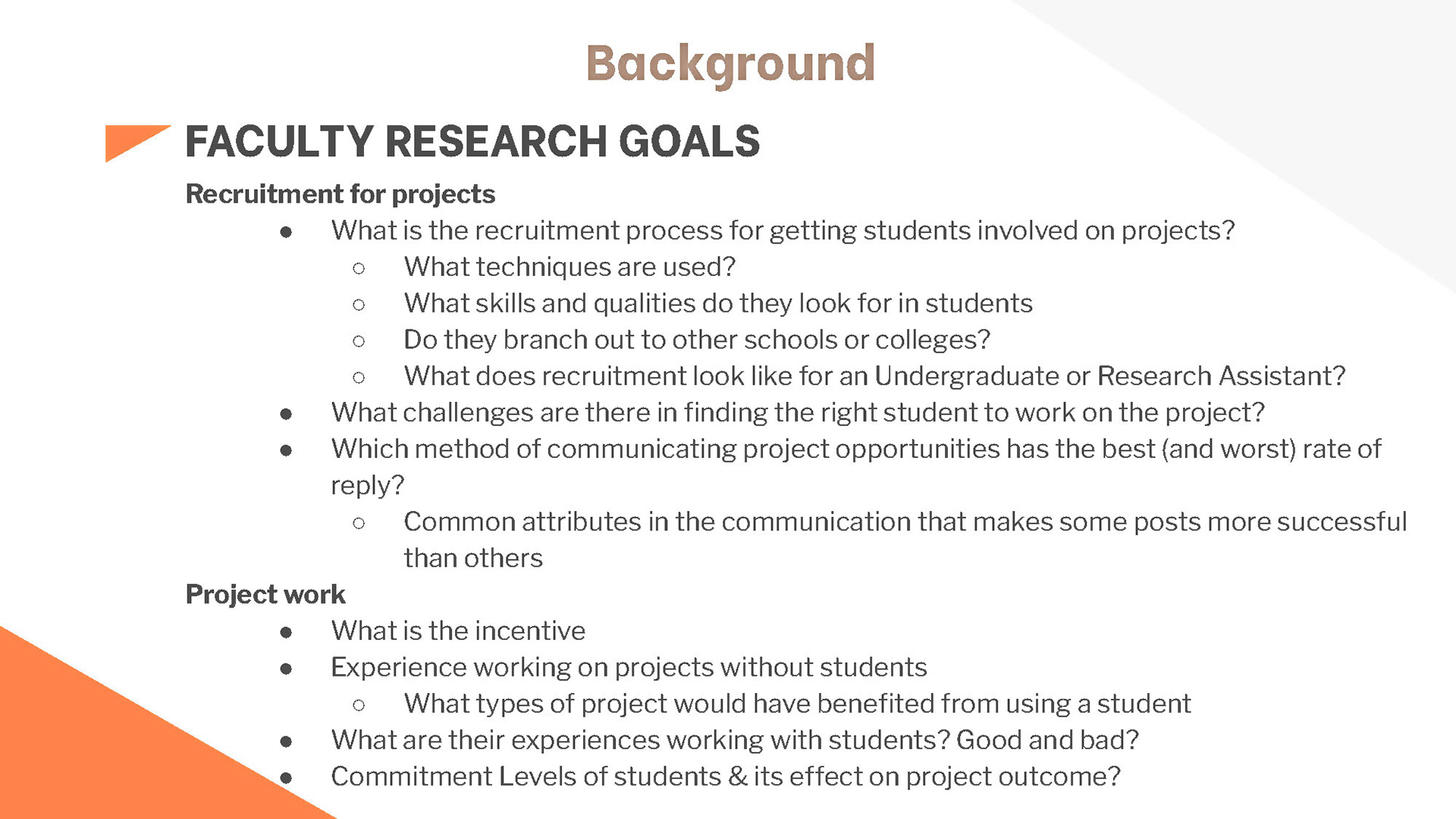
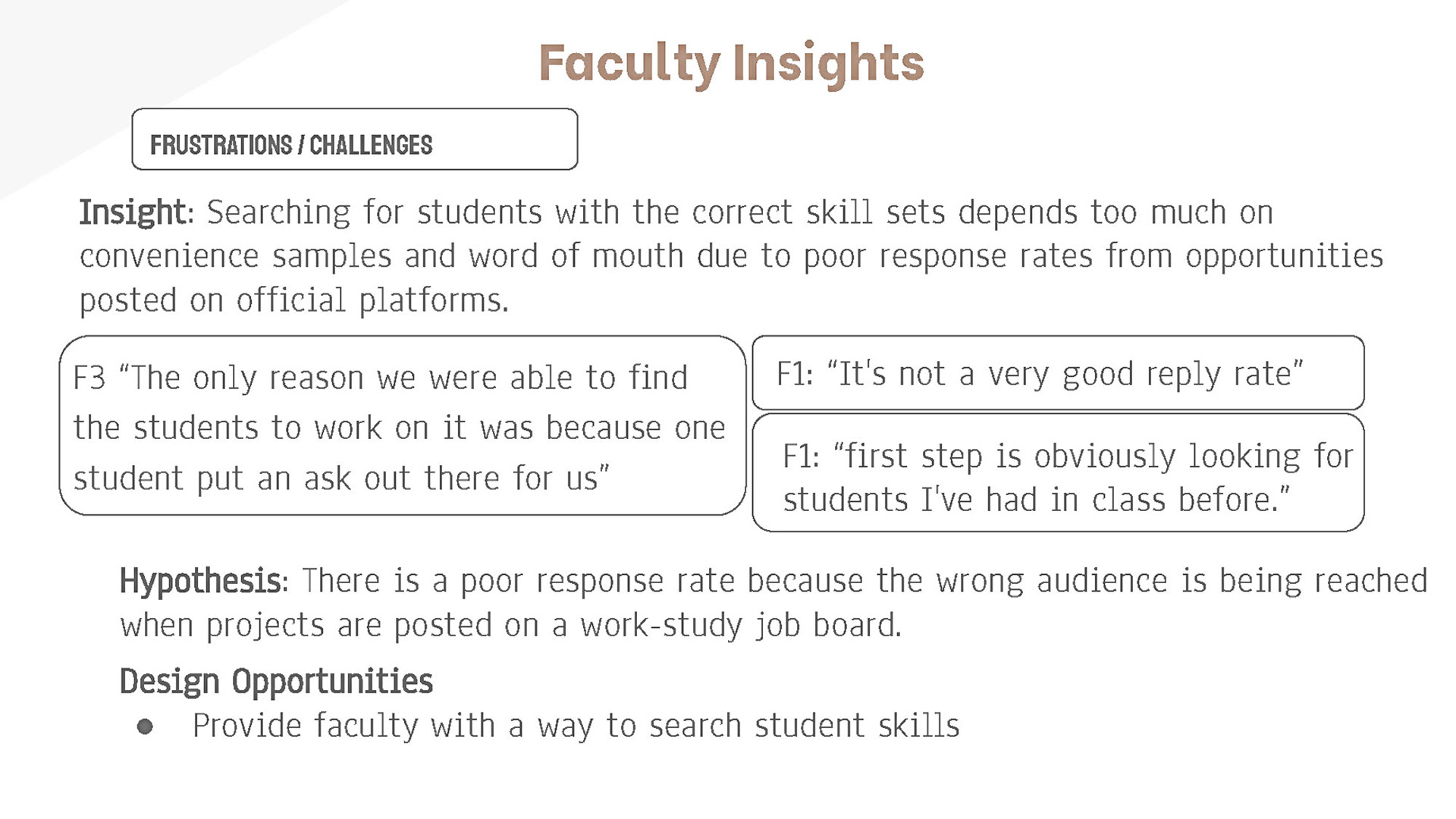
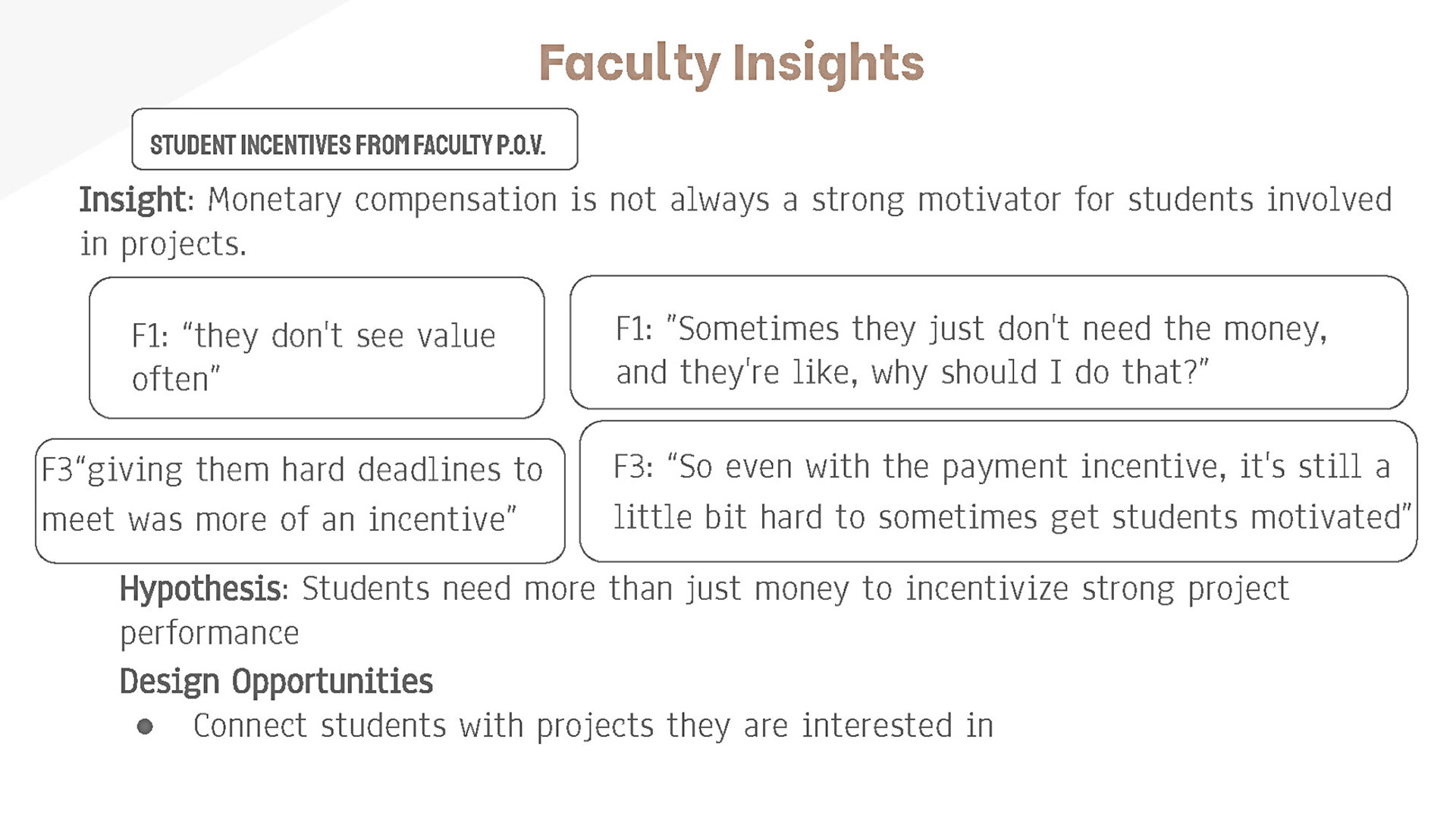
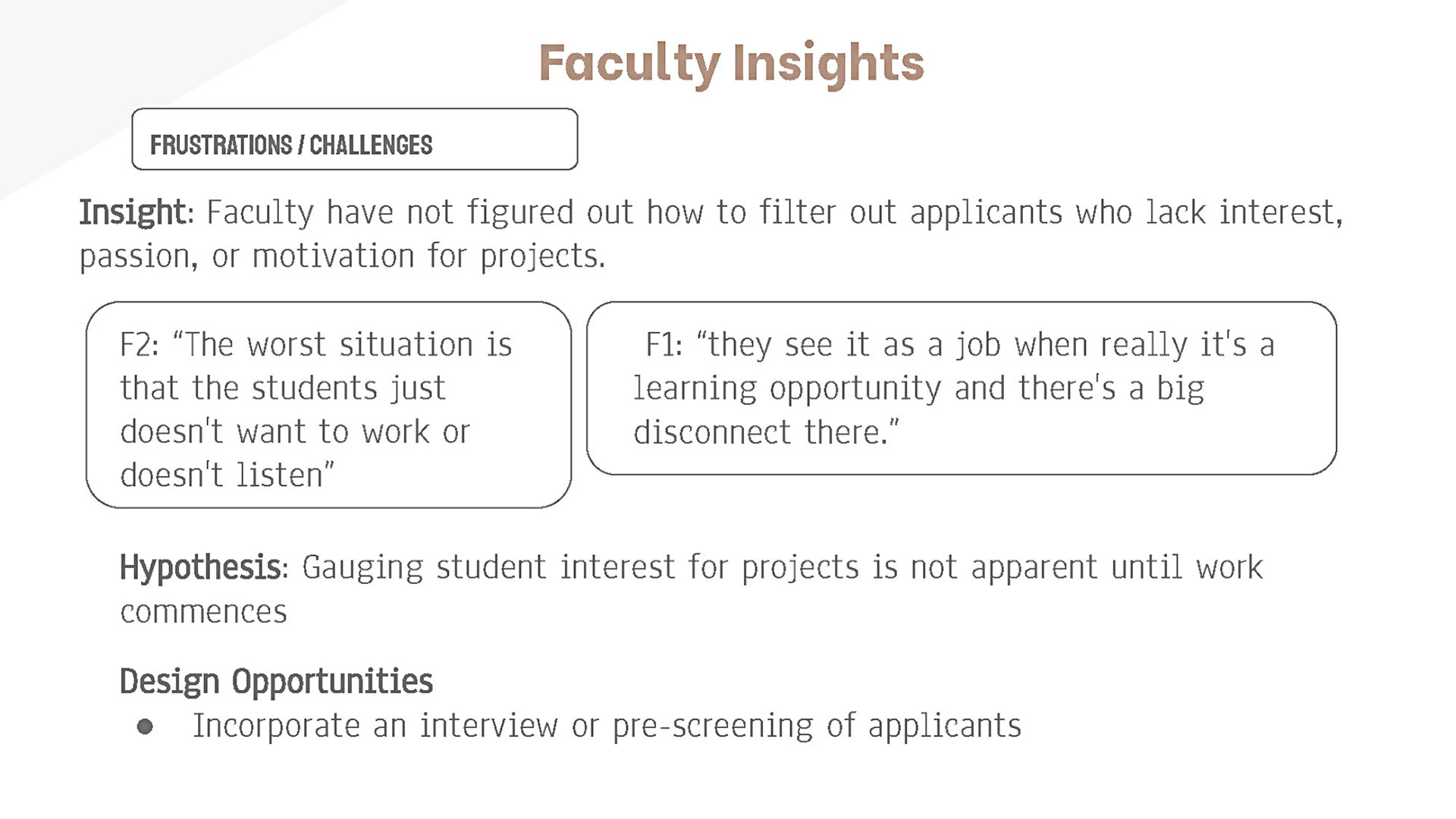
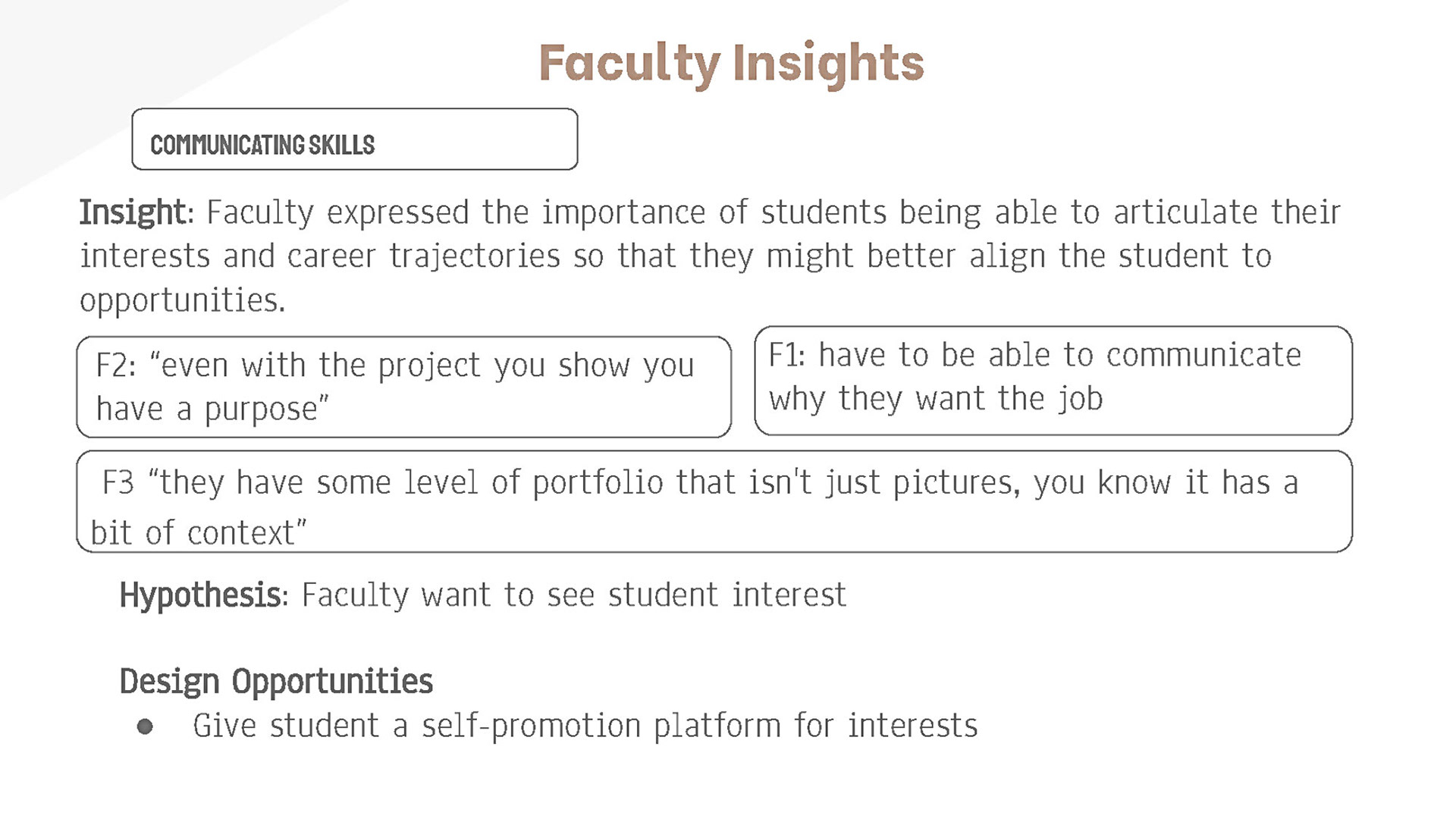
1. Process: Research & Data Synthesis
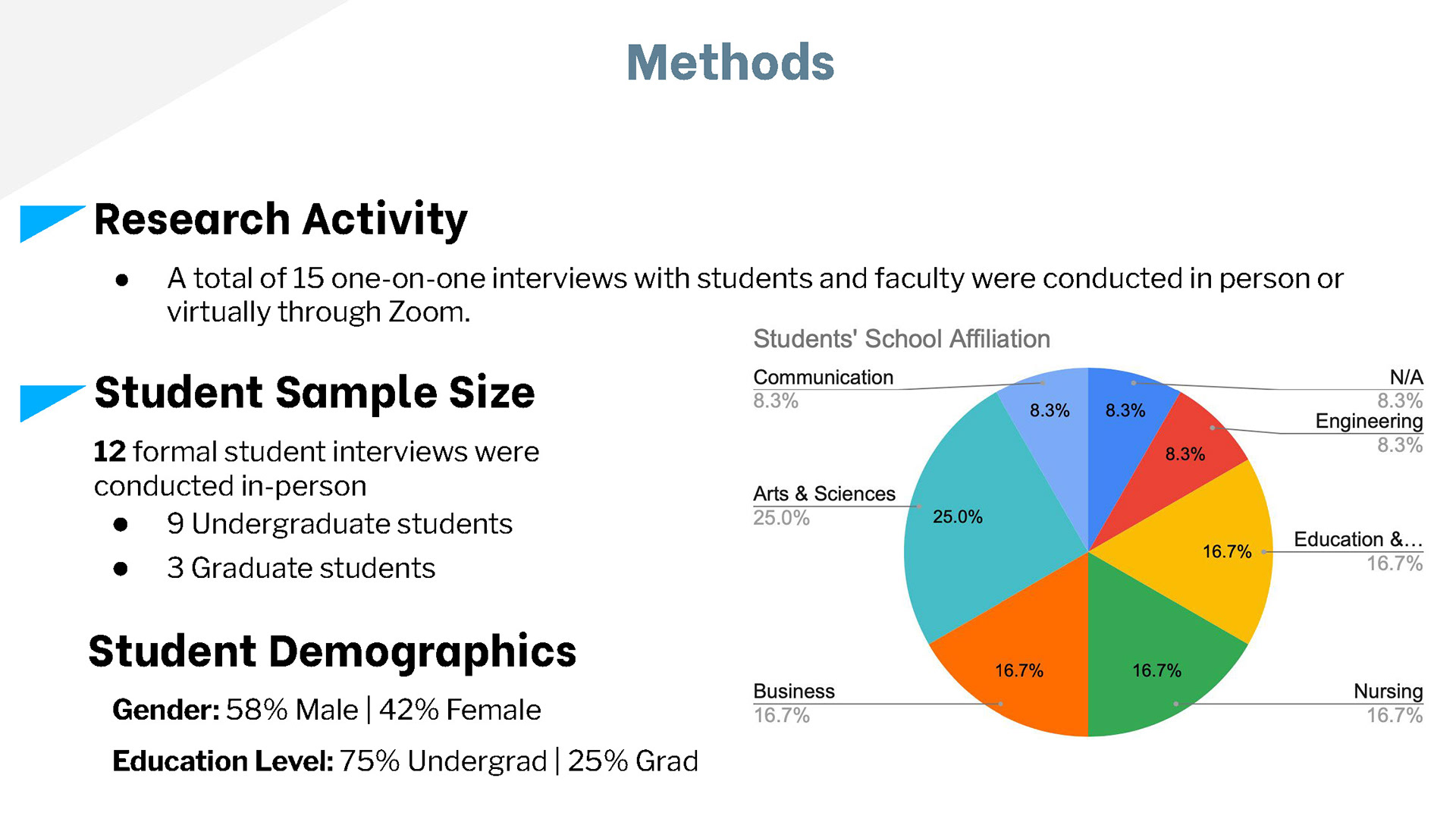
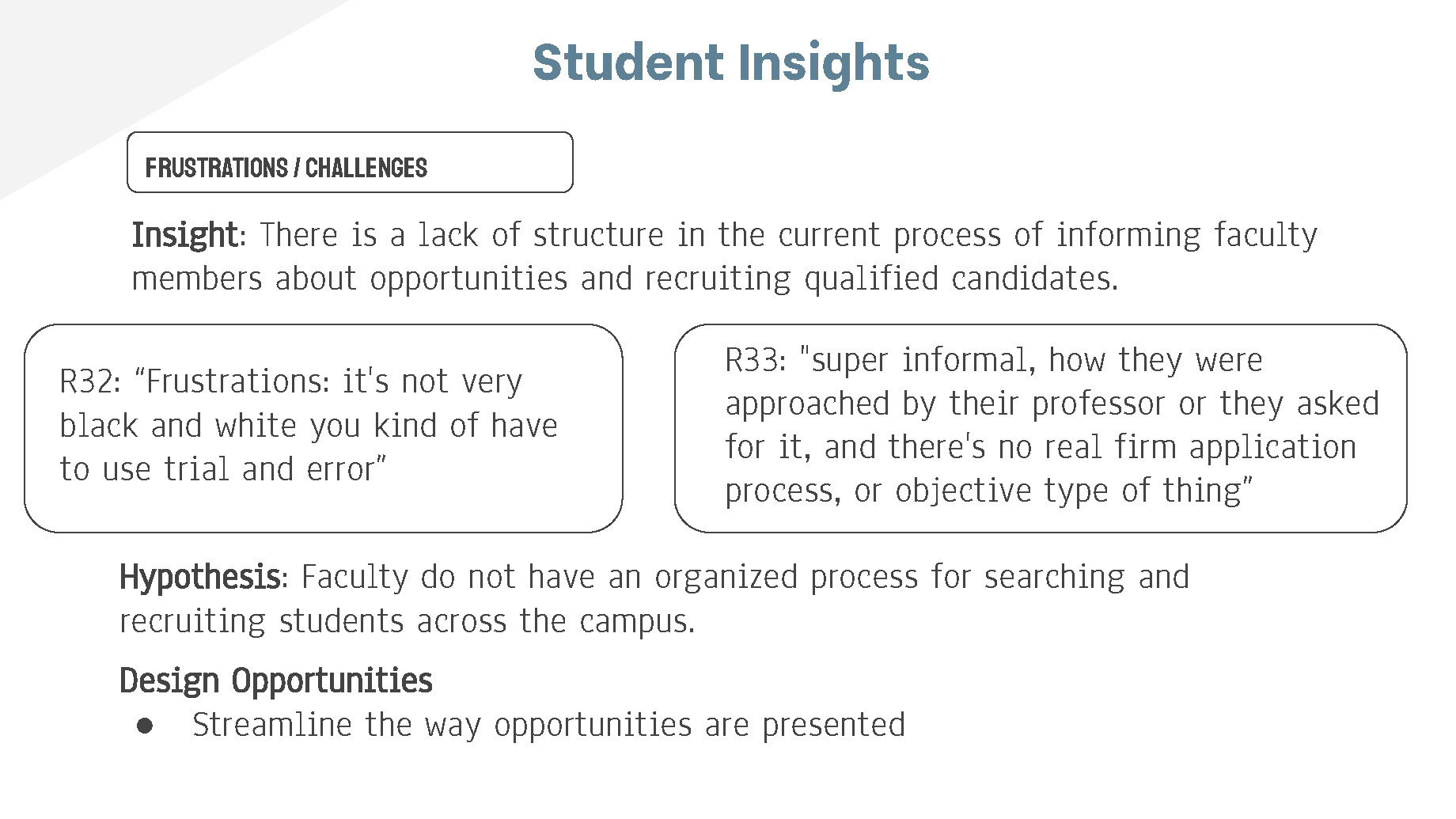
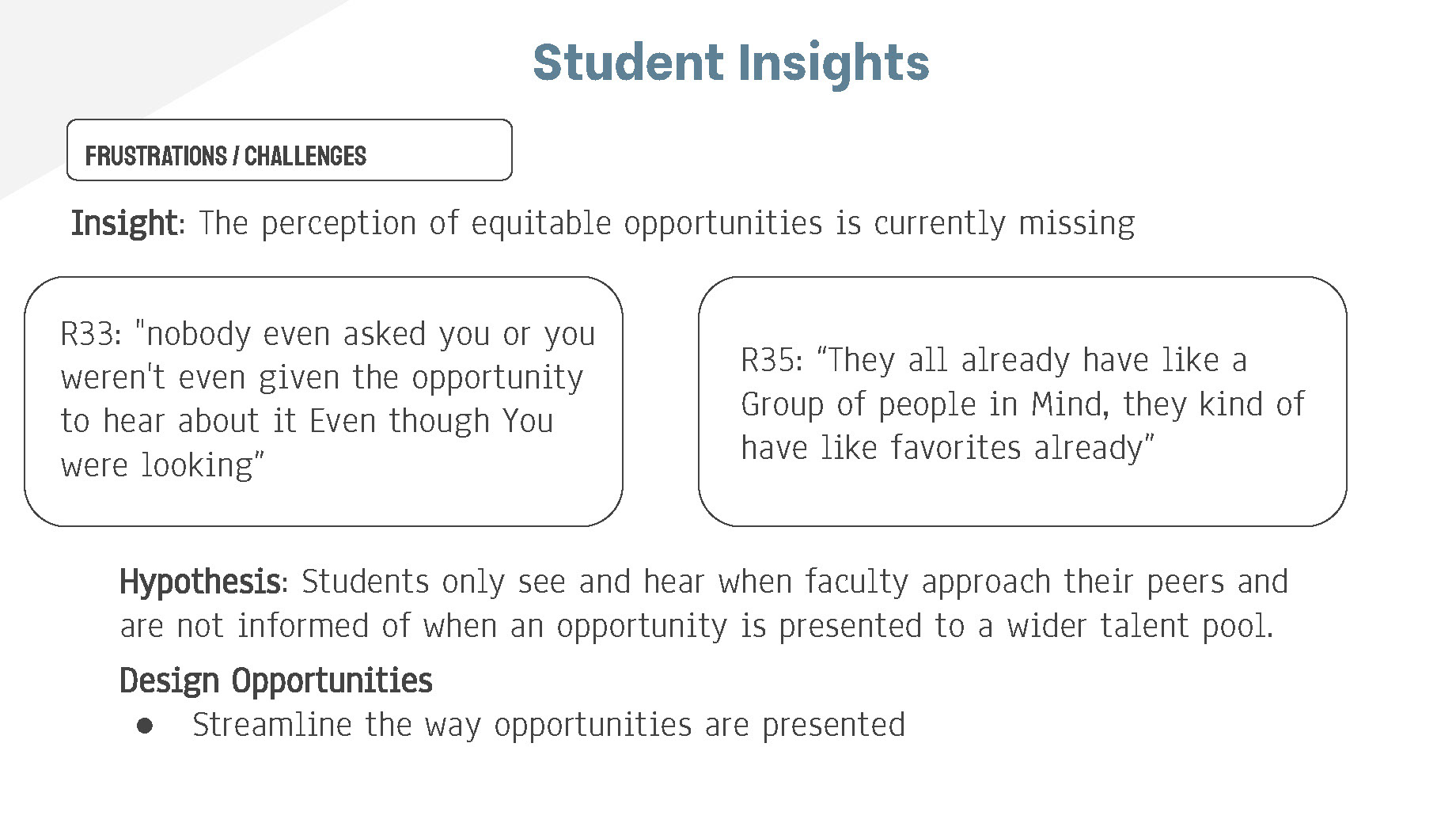
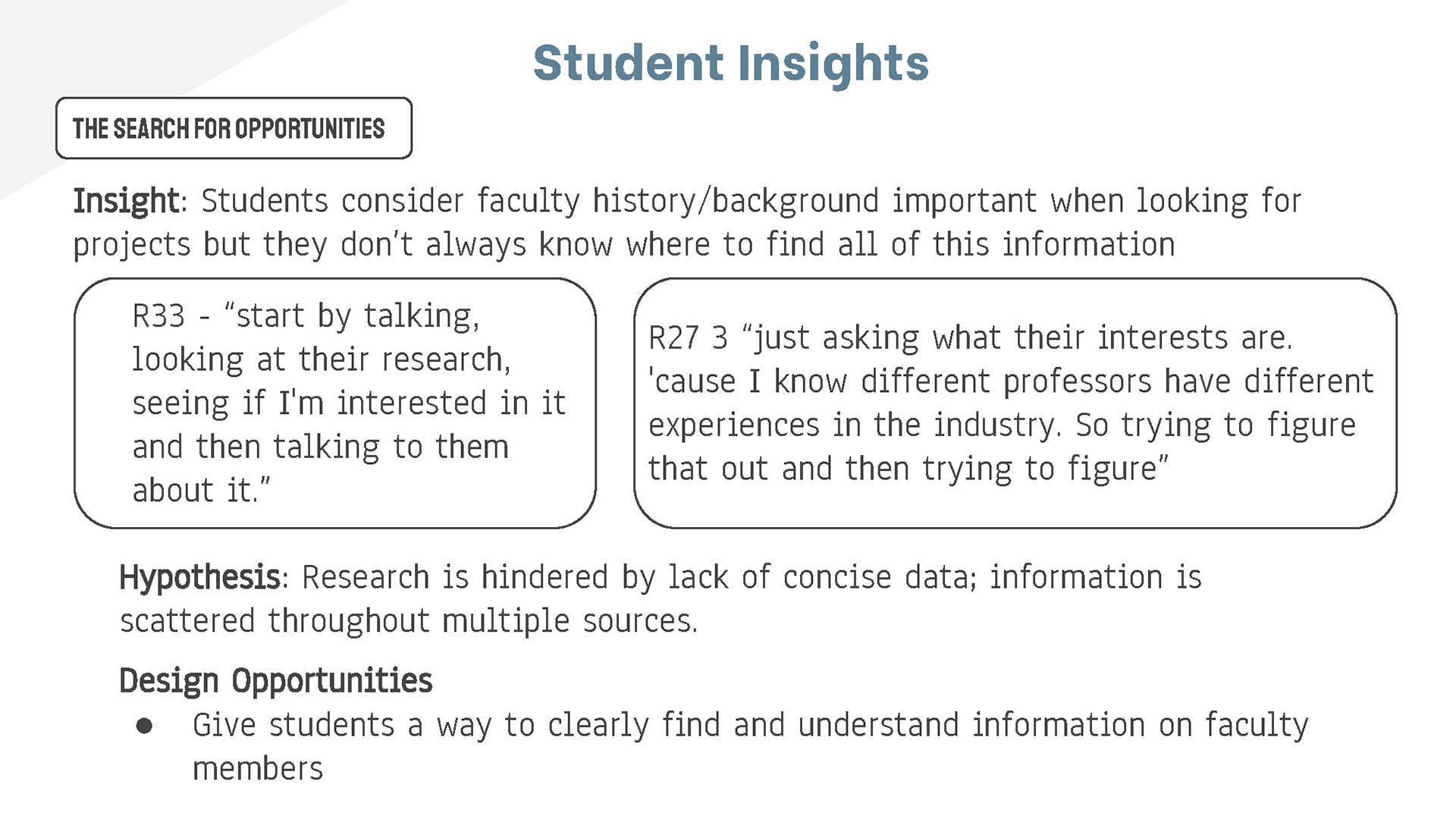
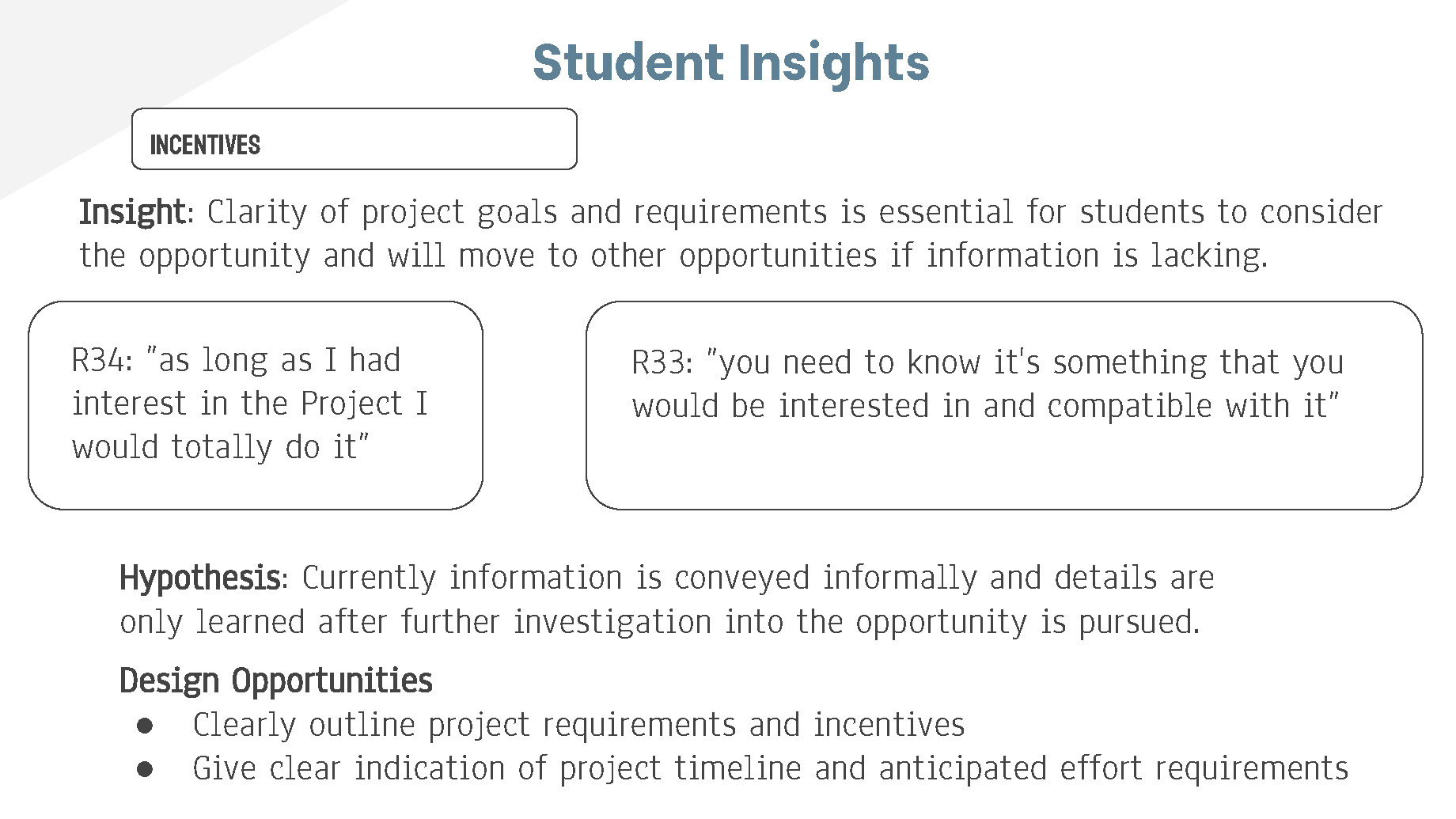
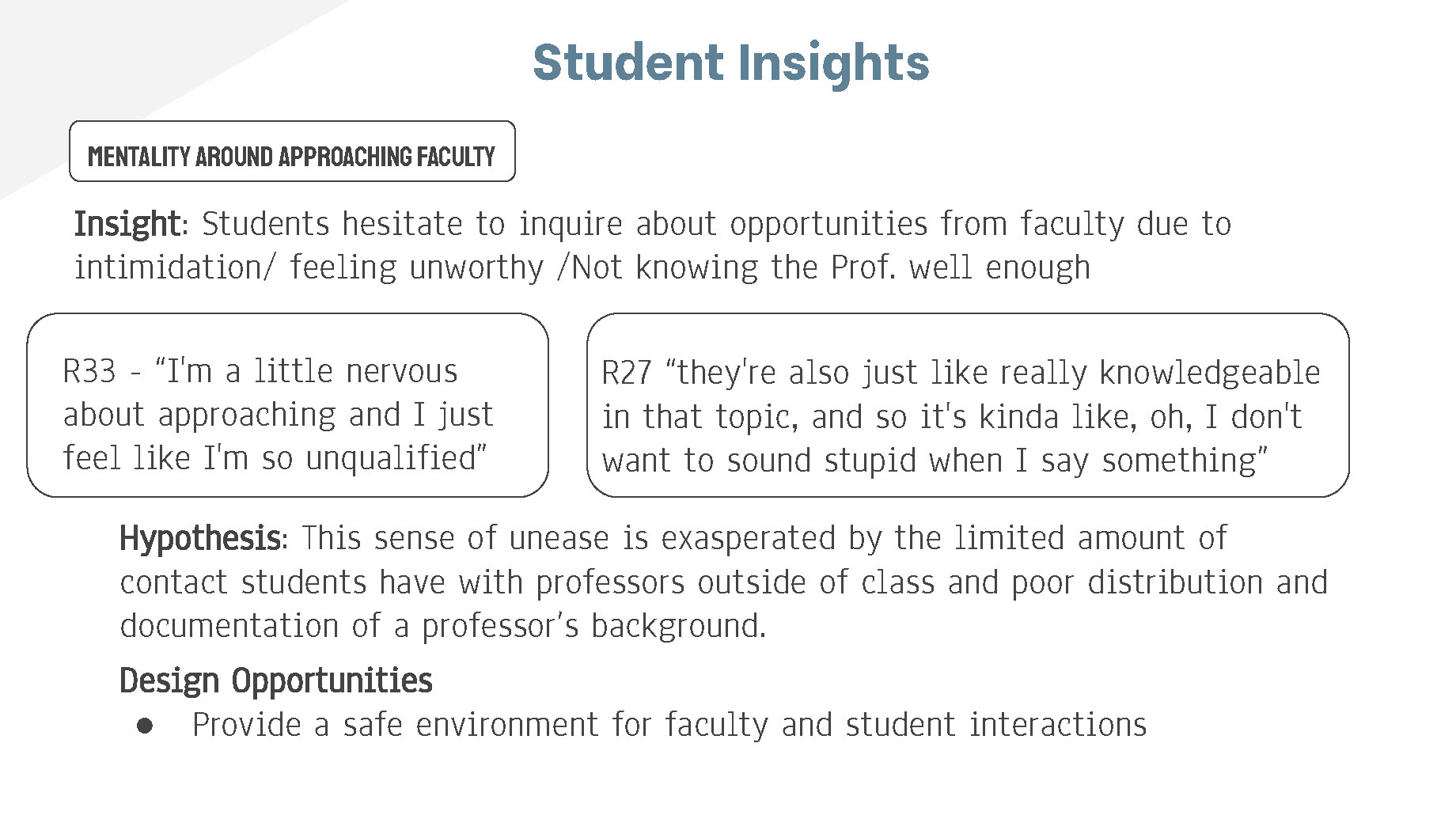
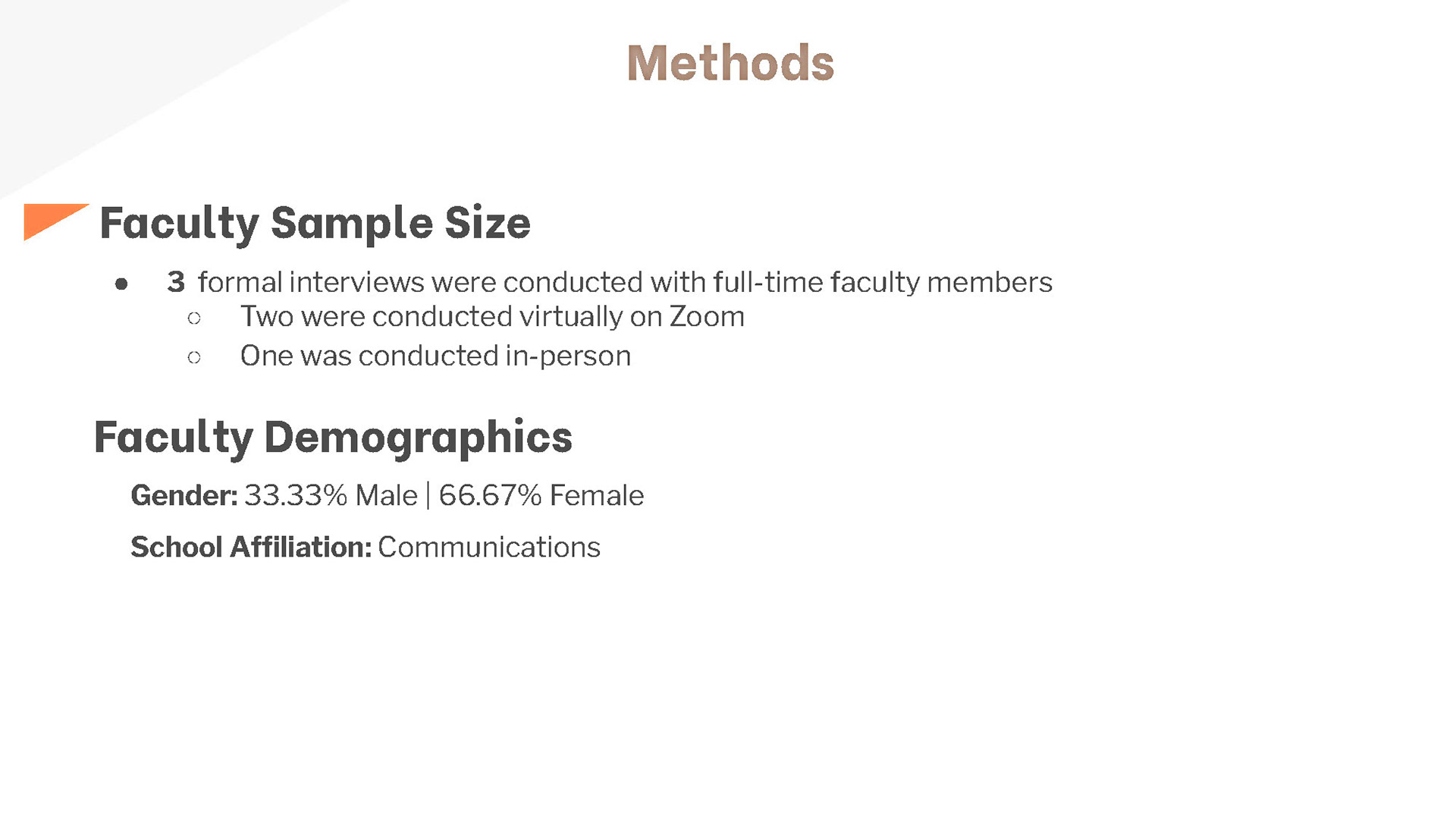
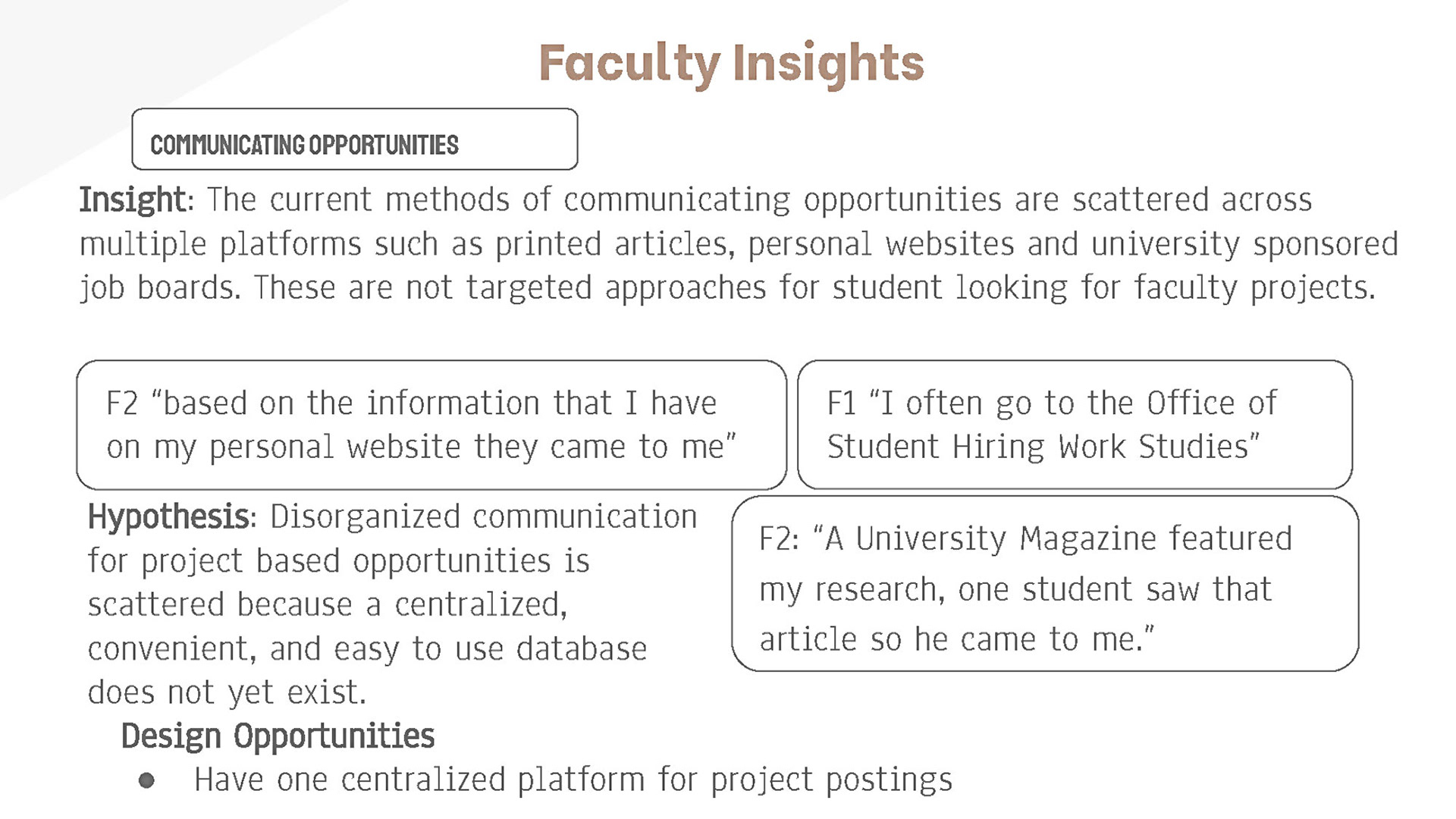
Interviews were conducted with students and faculty.
The information was then transcribed, analyzed and synthesized to inform the design concept.
Ultimately, we found two major insights:
1. There was a severe lack of structure when it came to finding and recruiting students for interdisciplinary projects.
2. Students perceived the professor's recruitment of familiar students as favoritism and wanted a more equitable way of showing interest in these opportunities.



























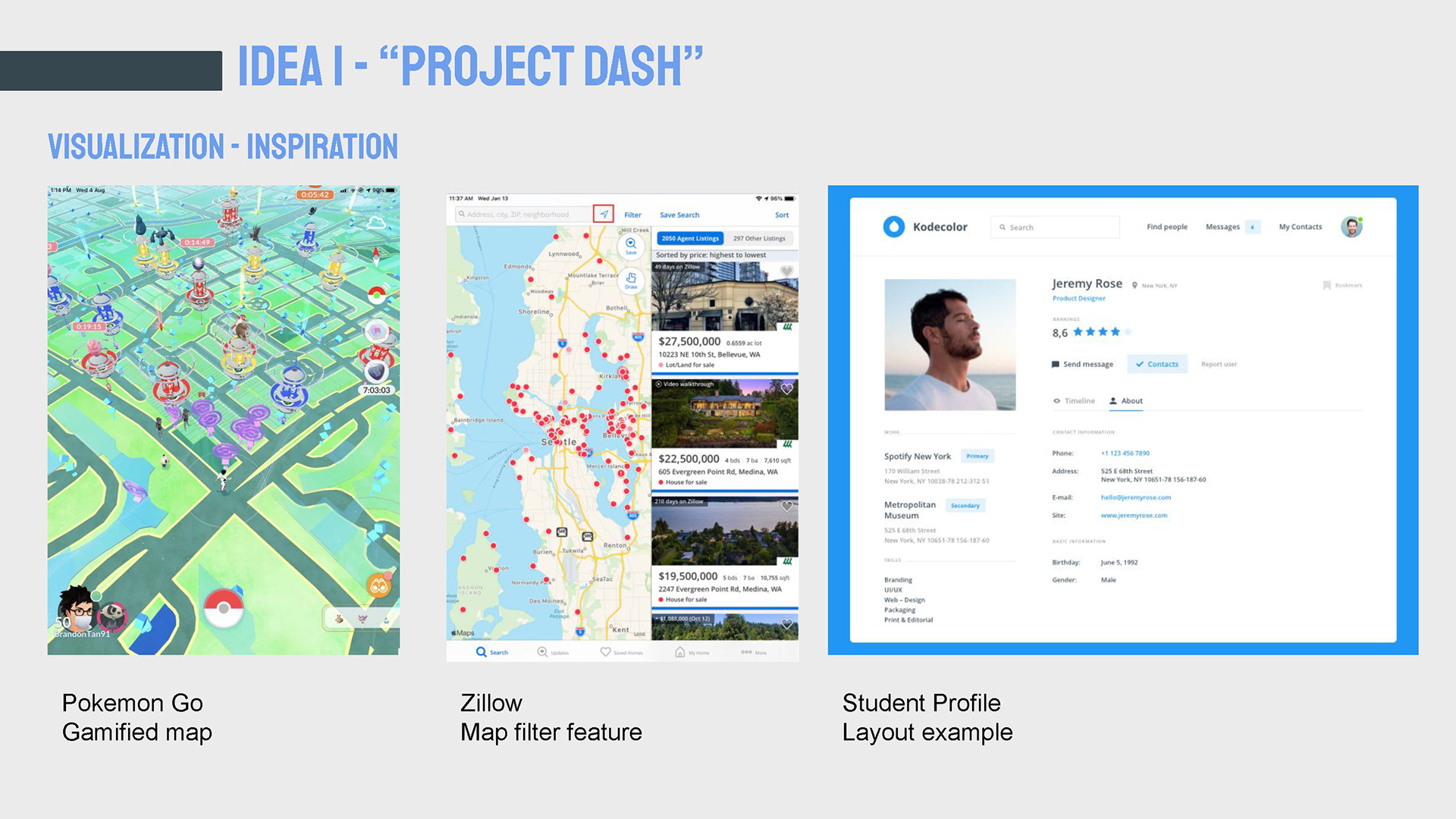
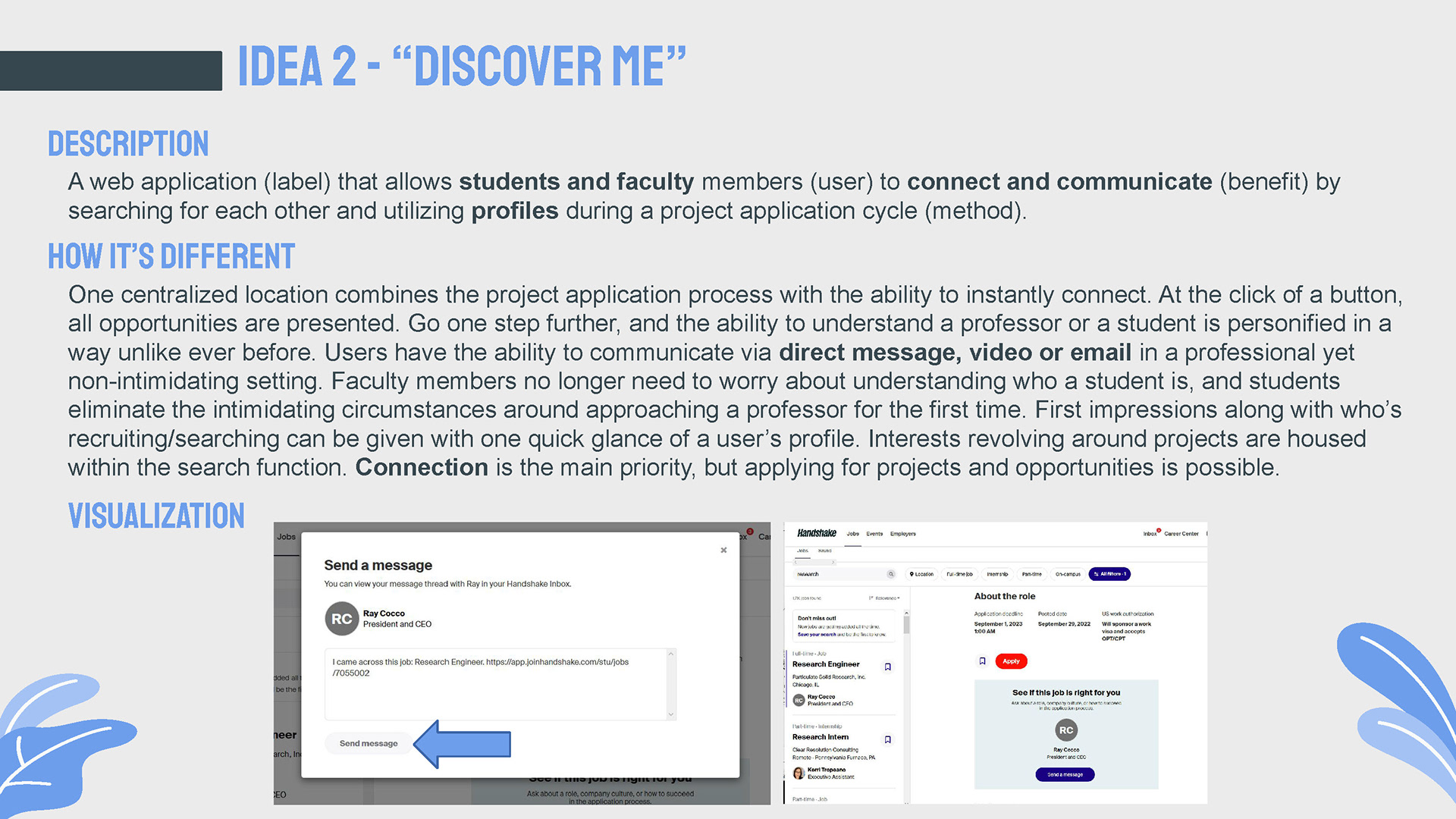
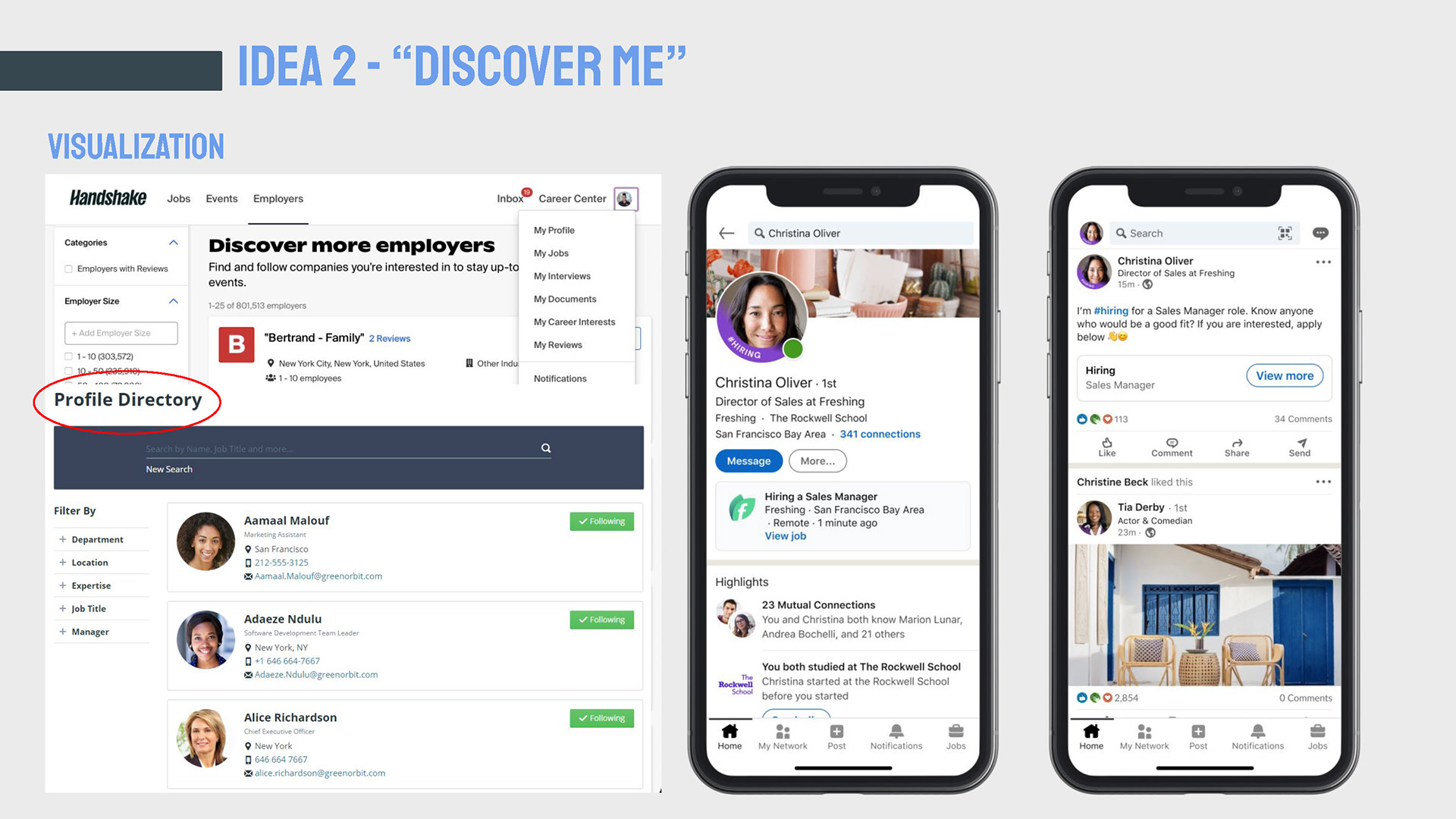
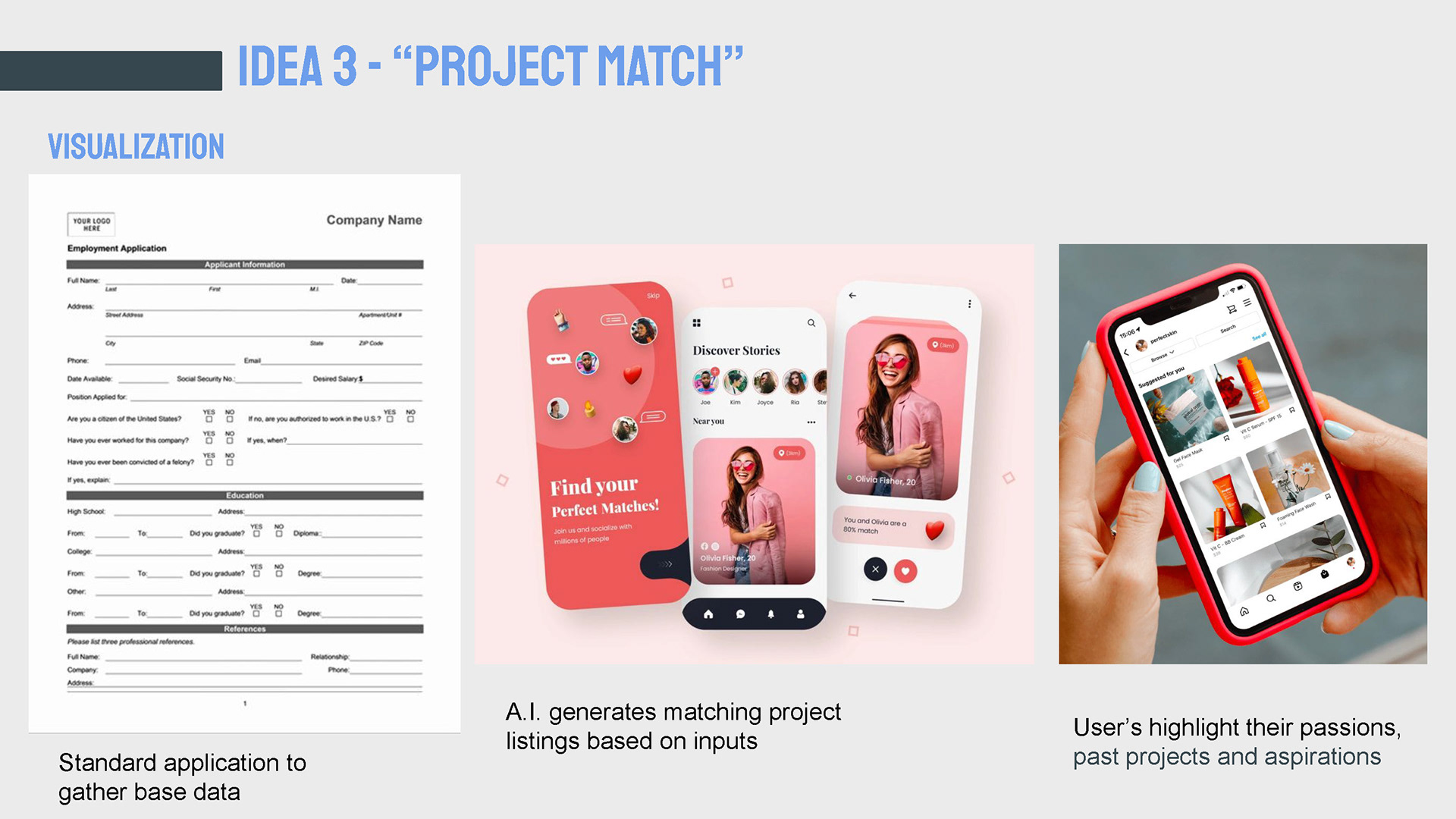
2. Process: Ideation










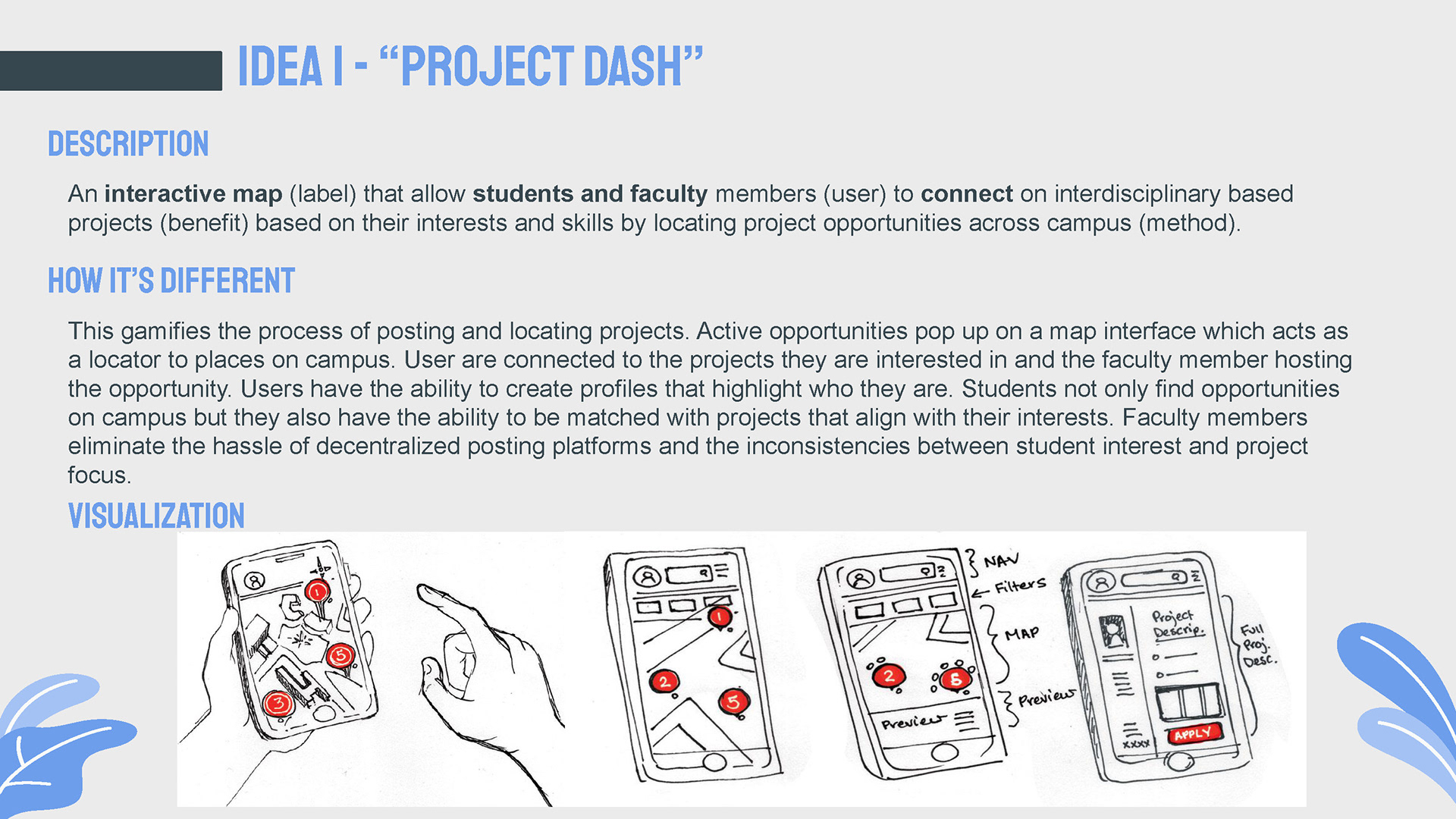
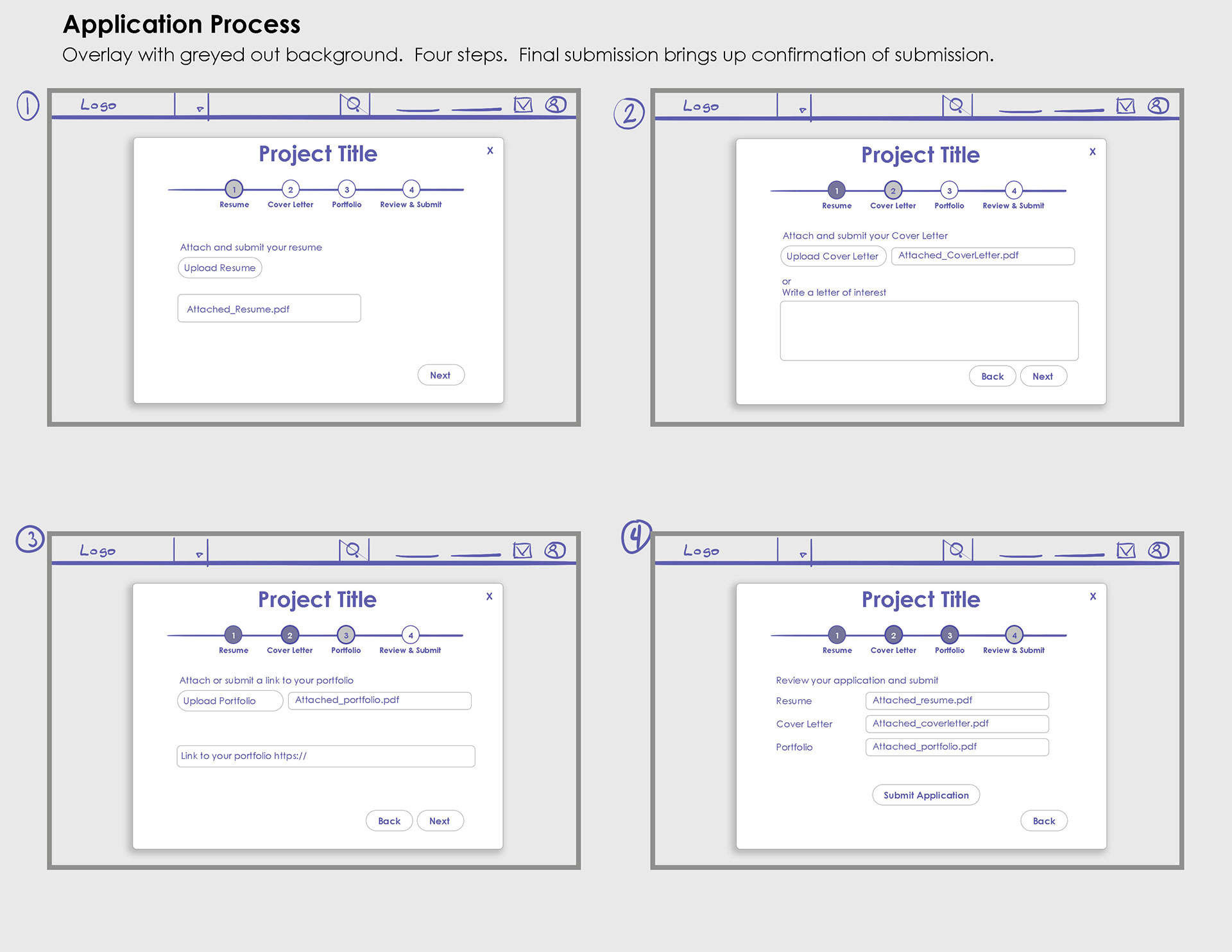
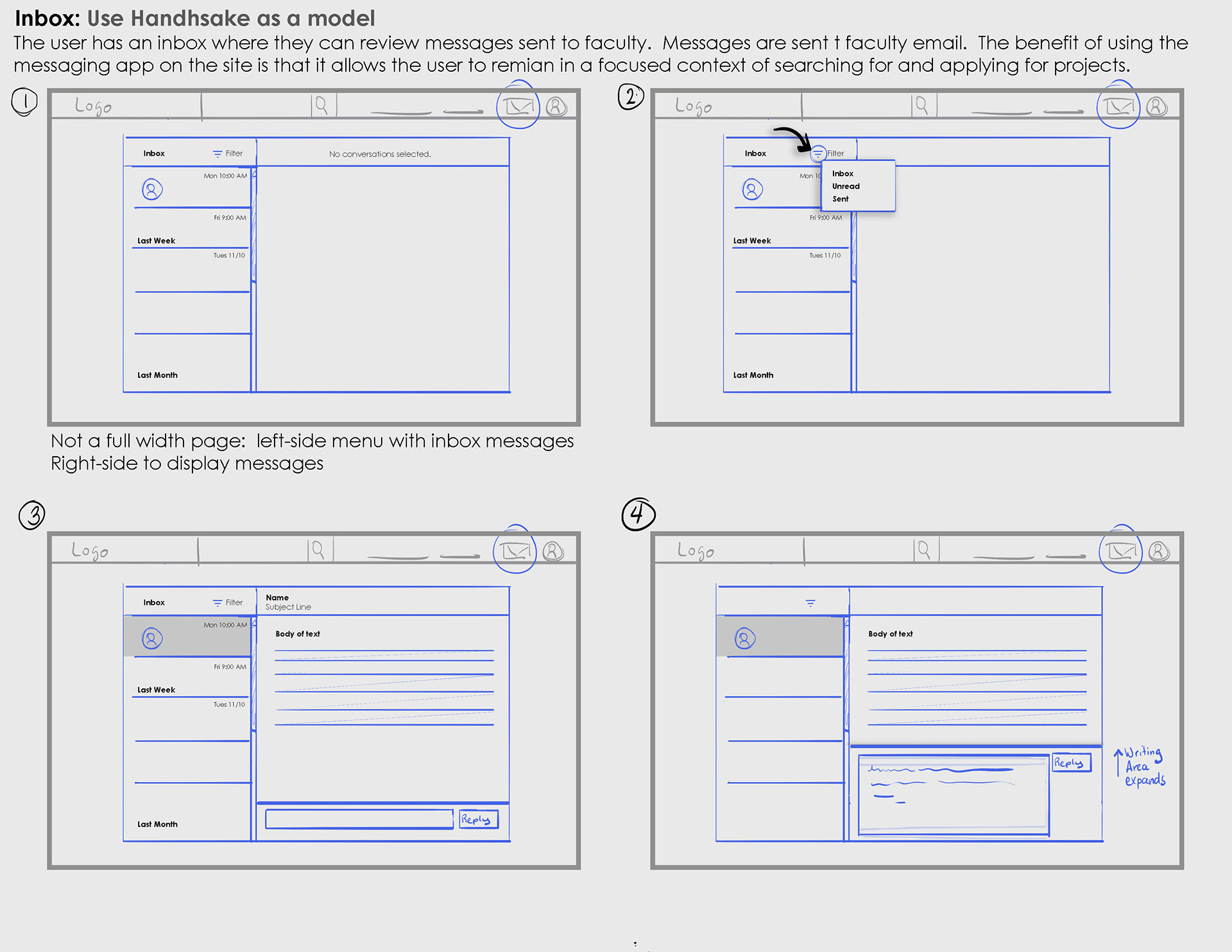
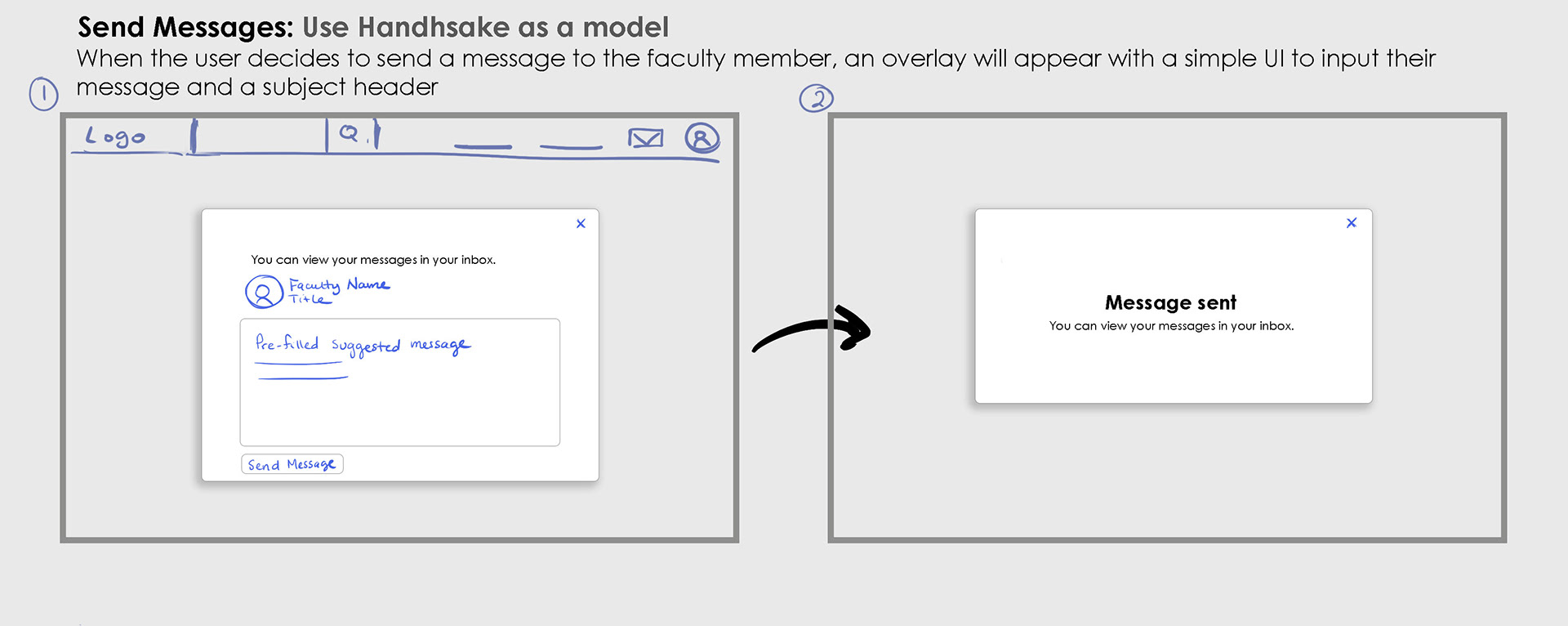
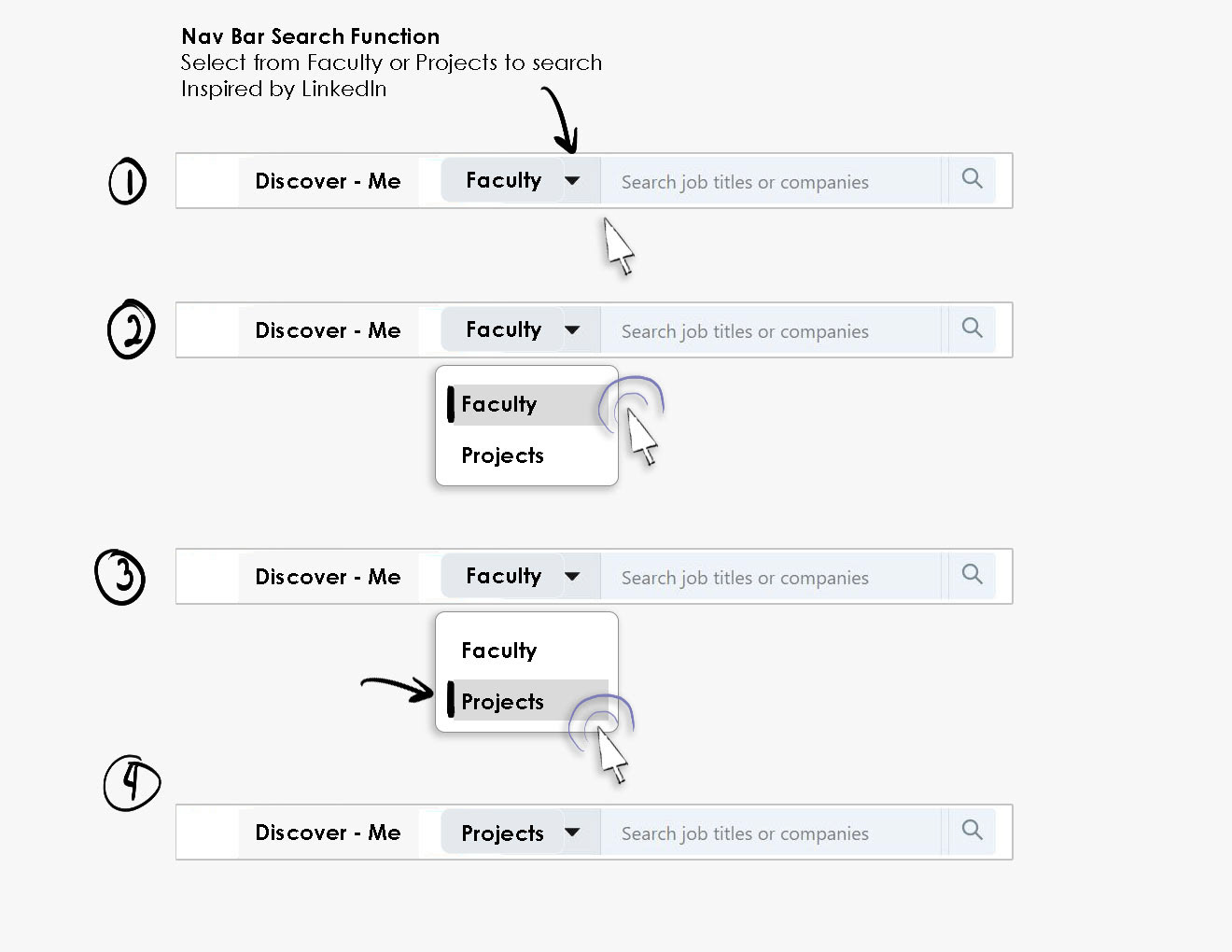
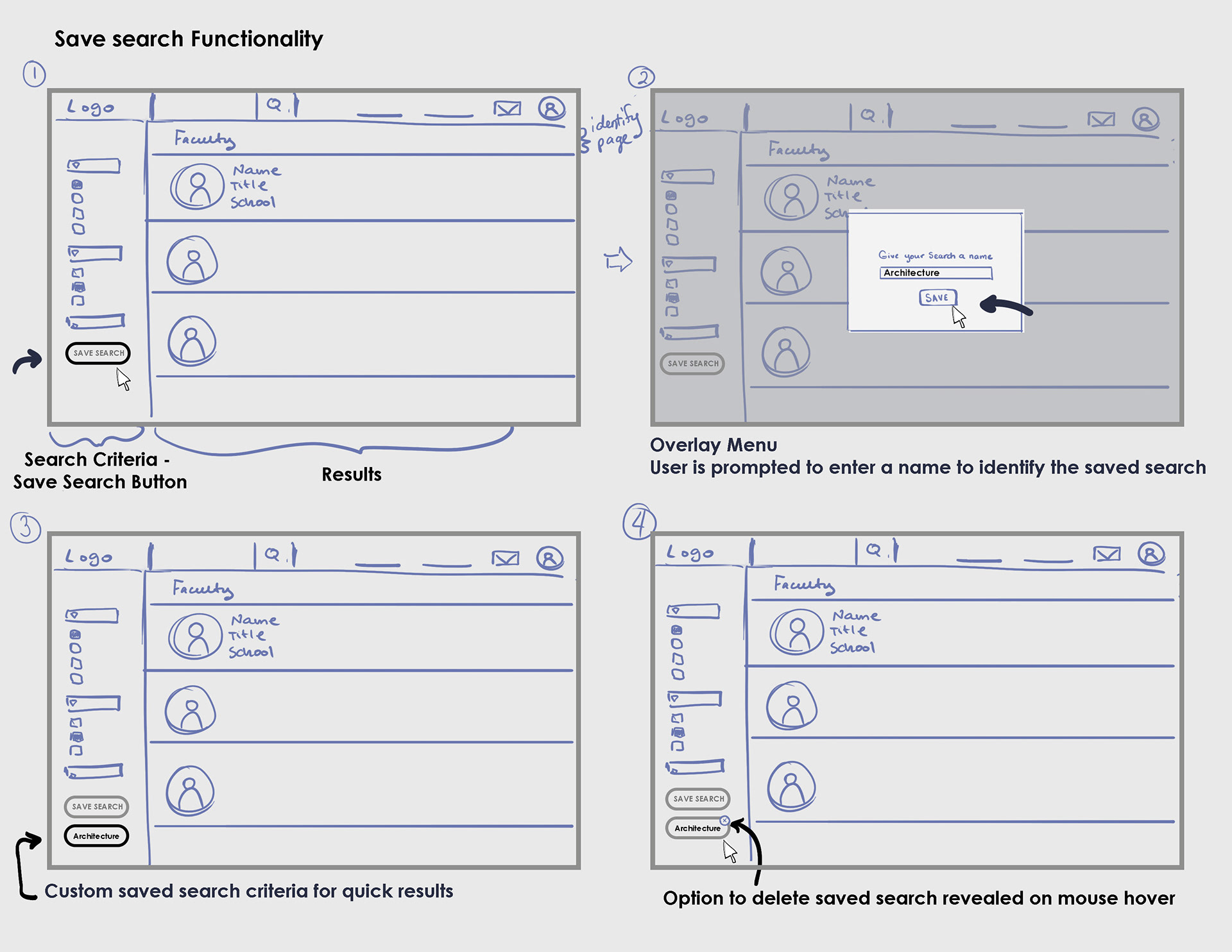
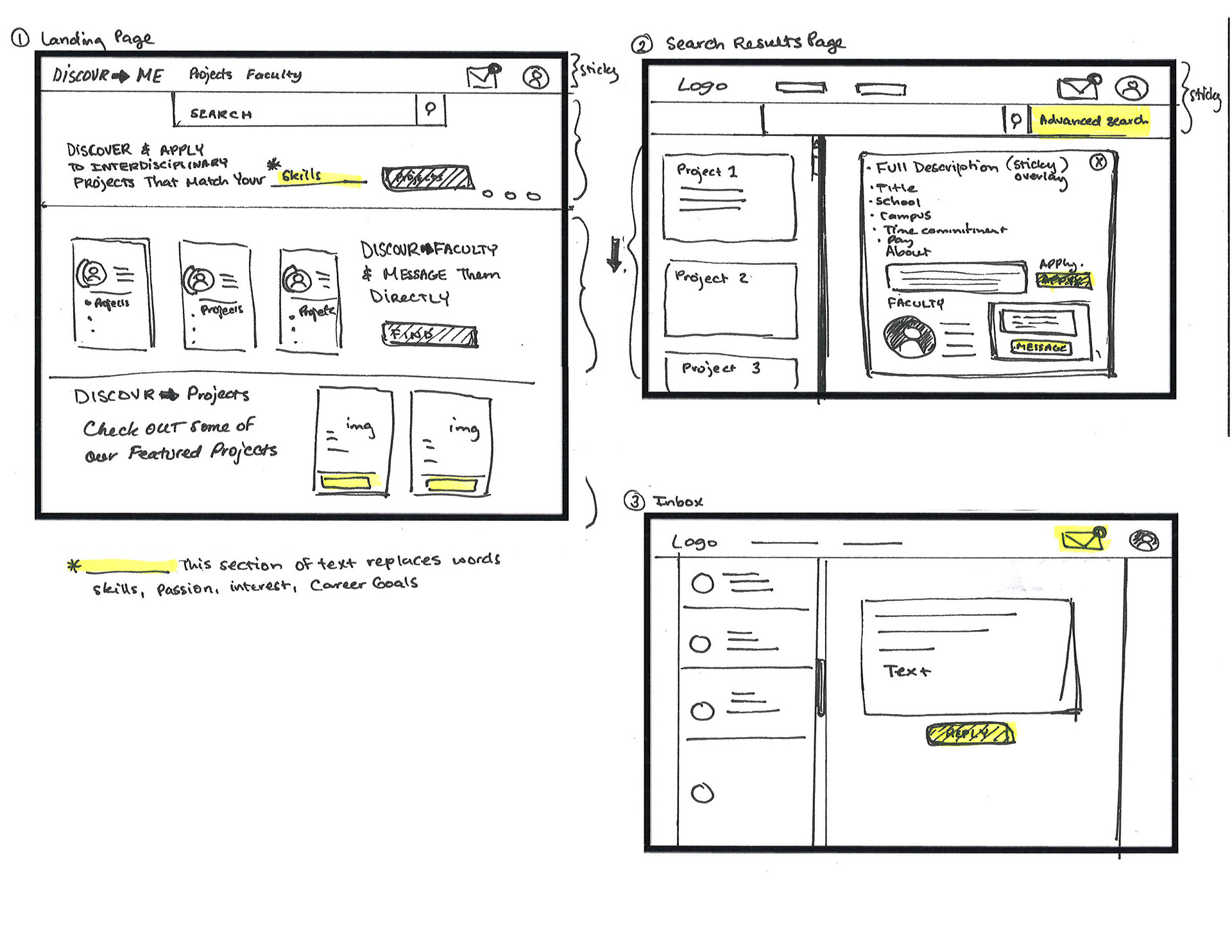
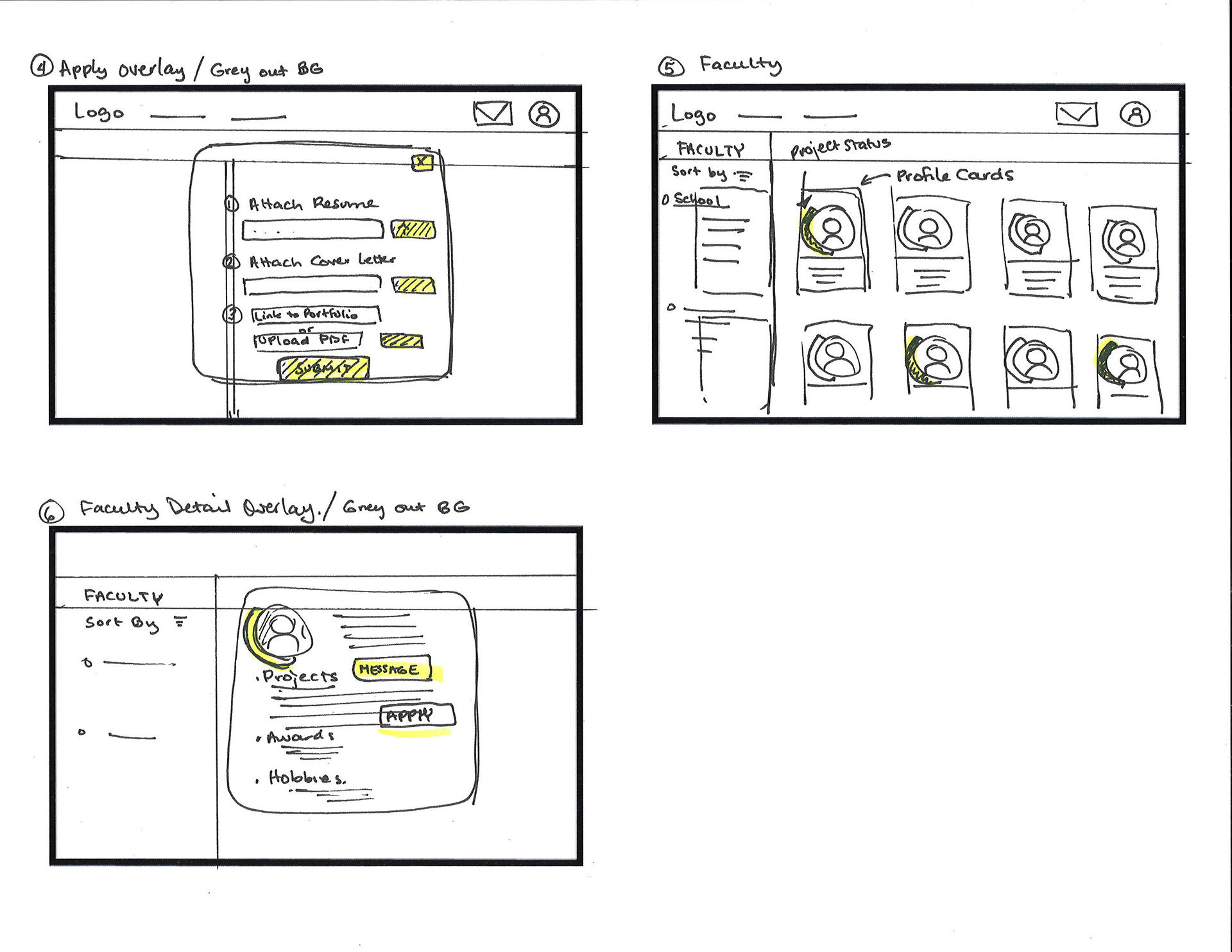
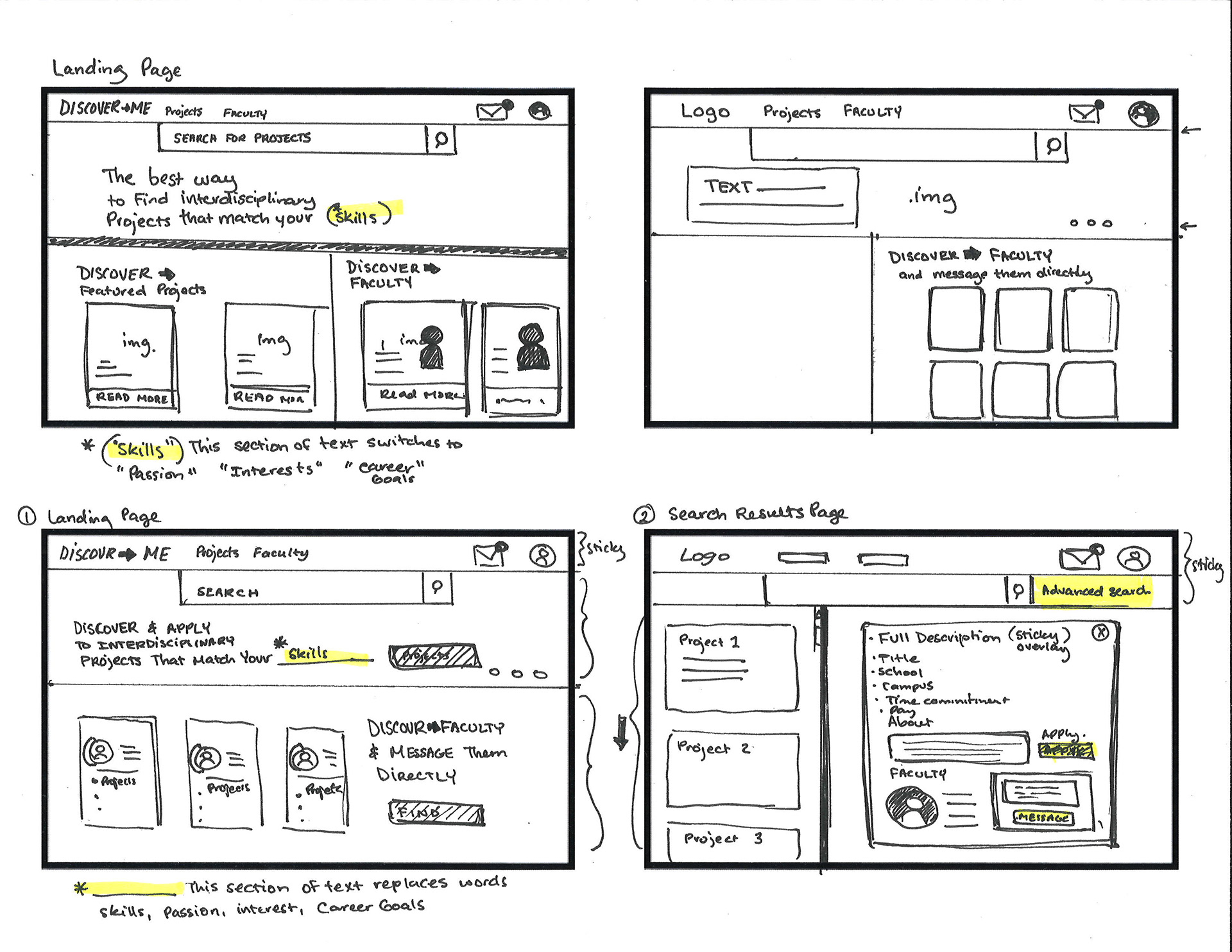
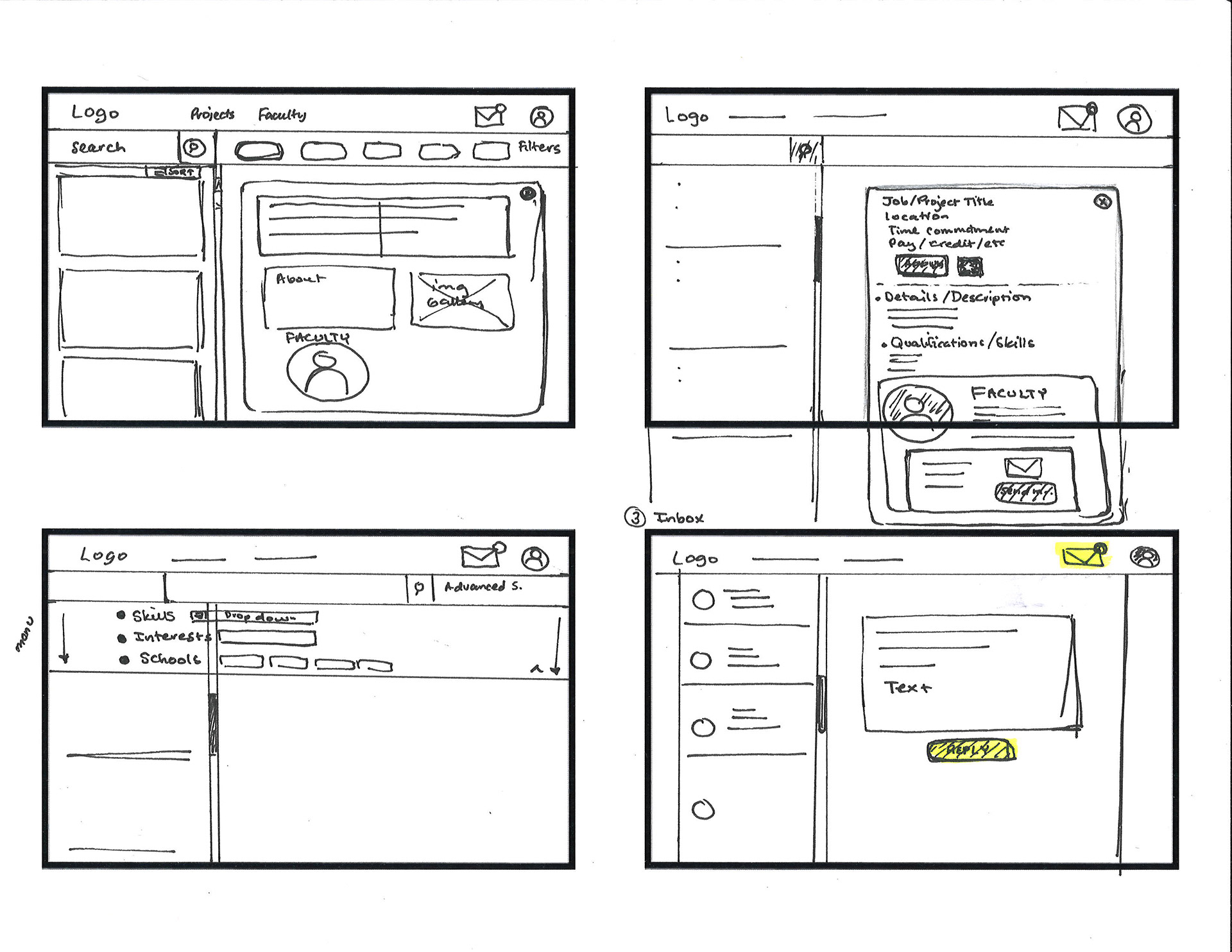
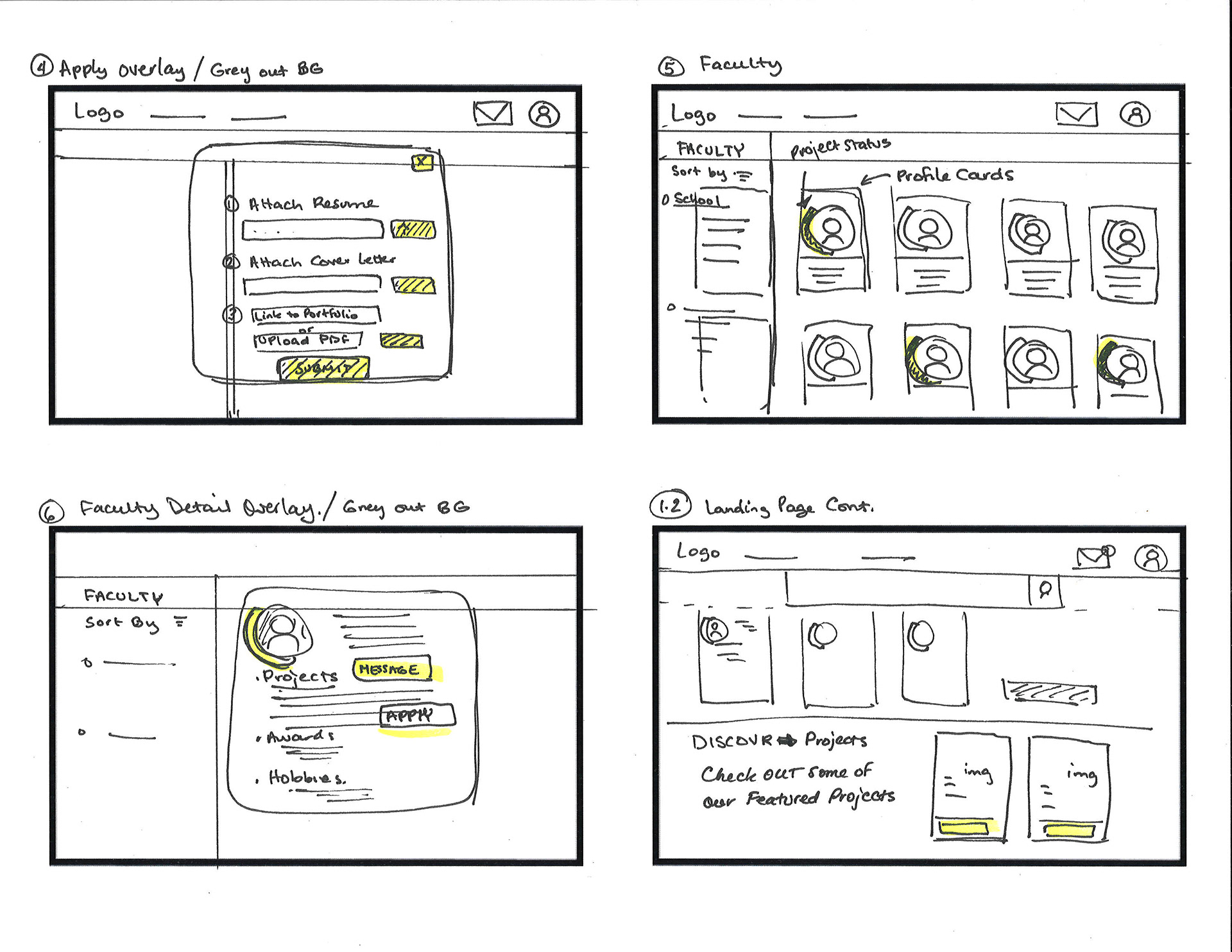
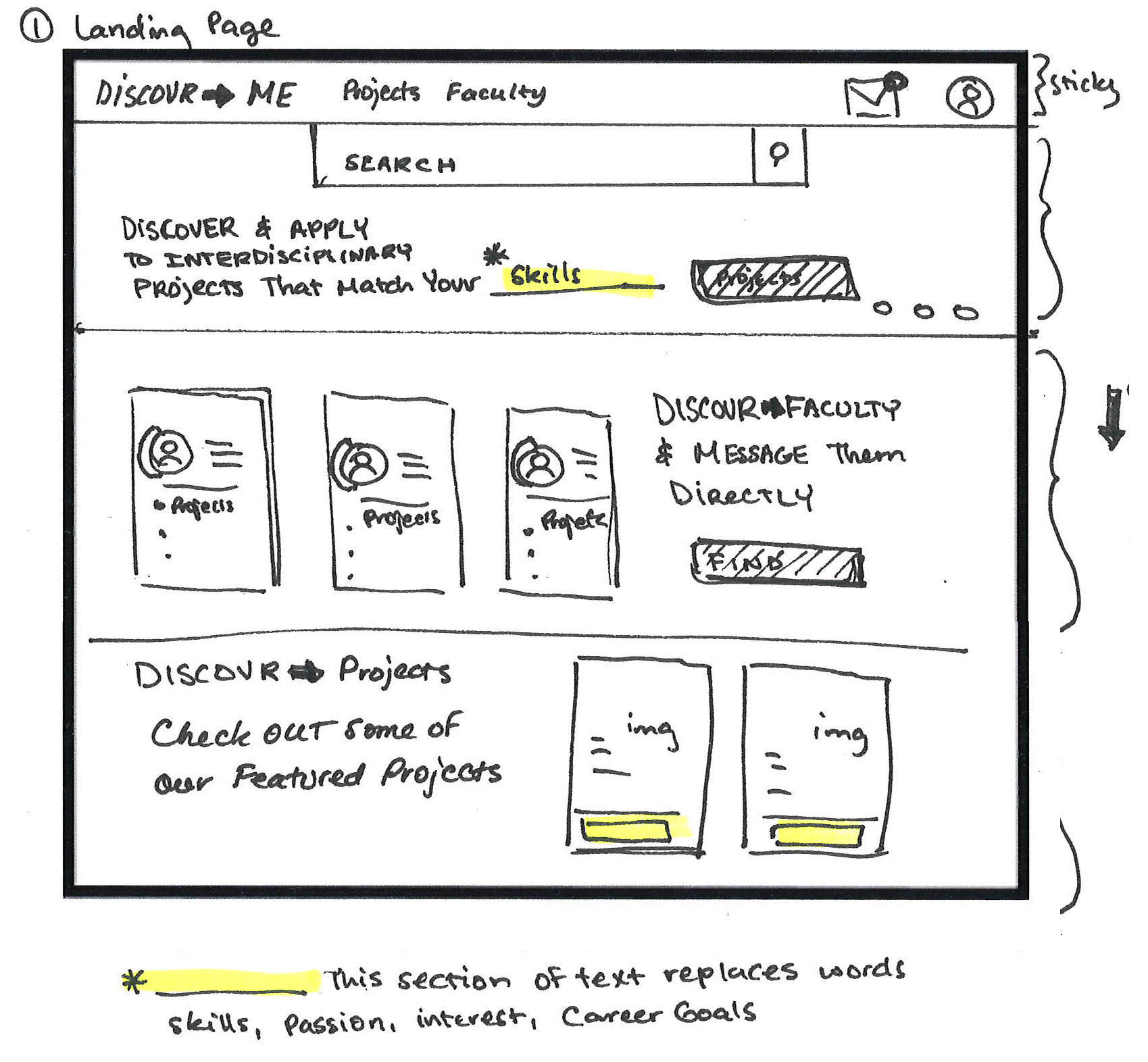
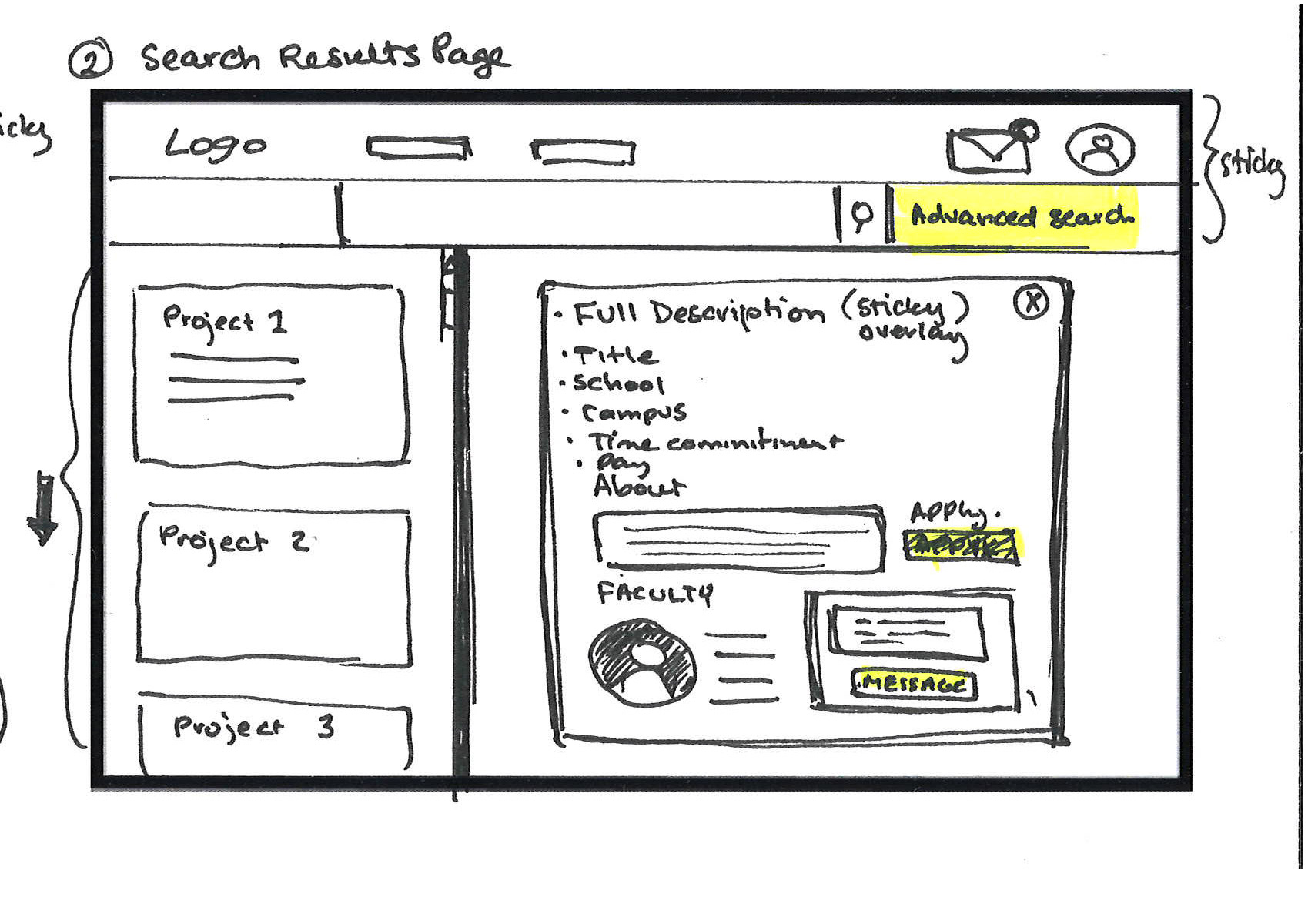
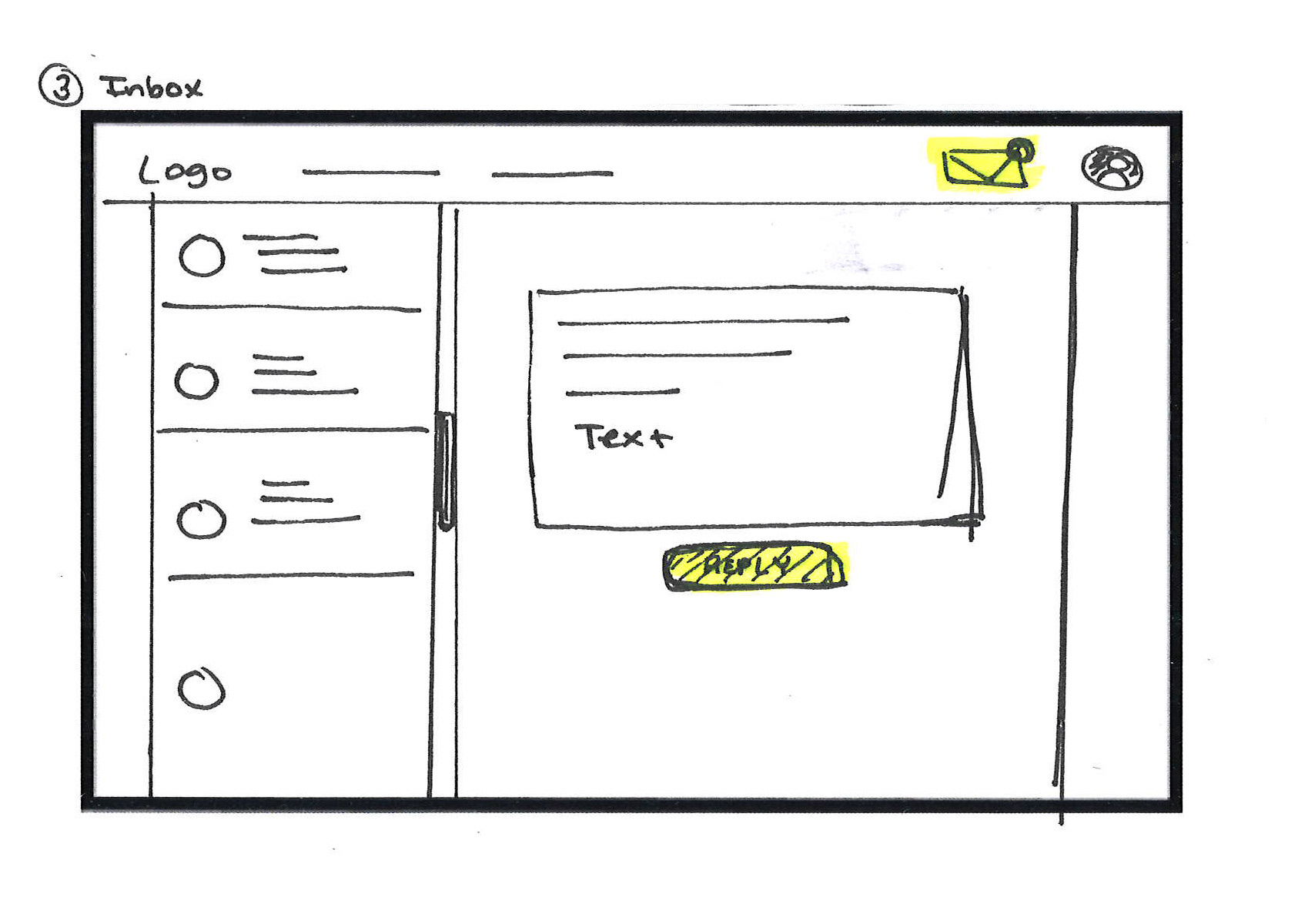
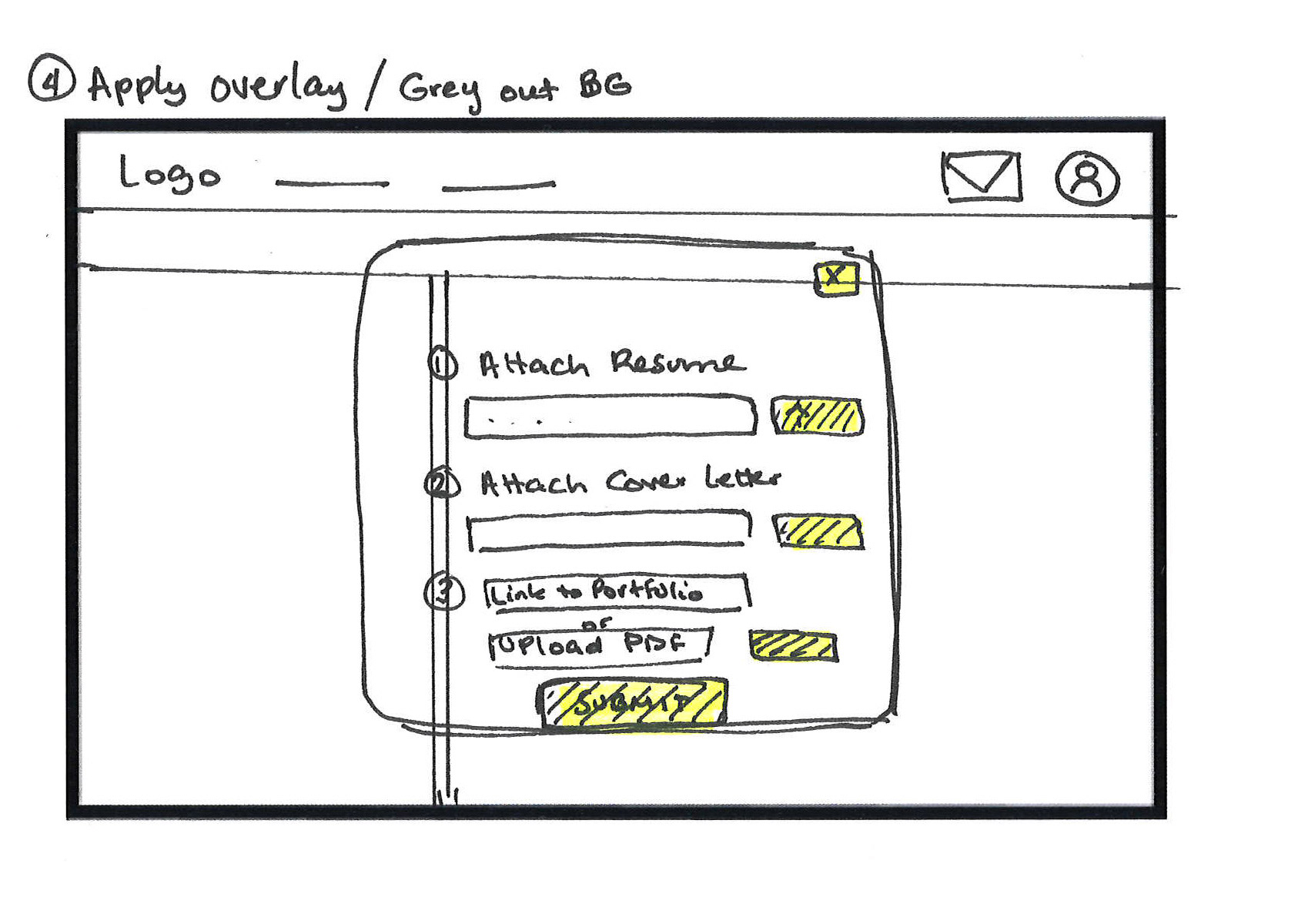
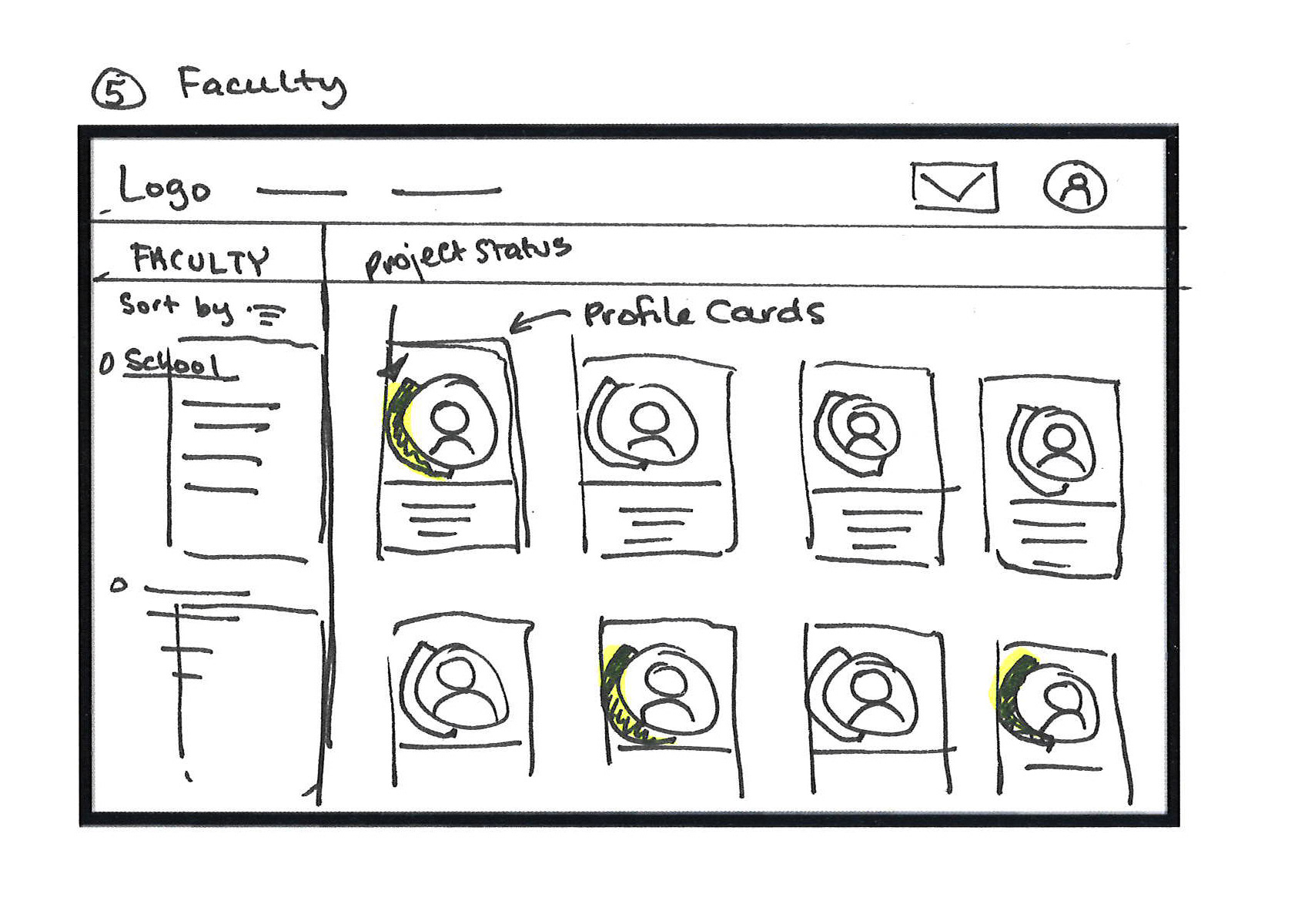
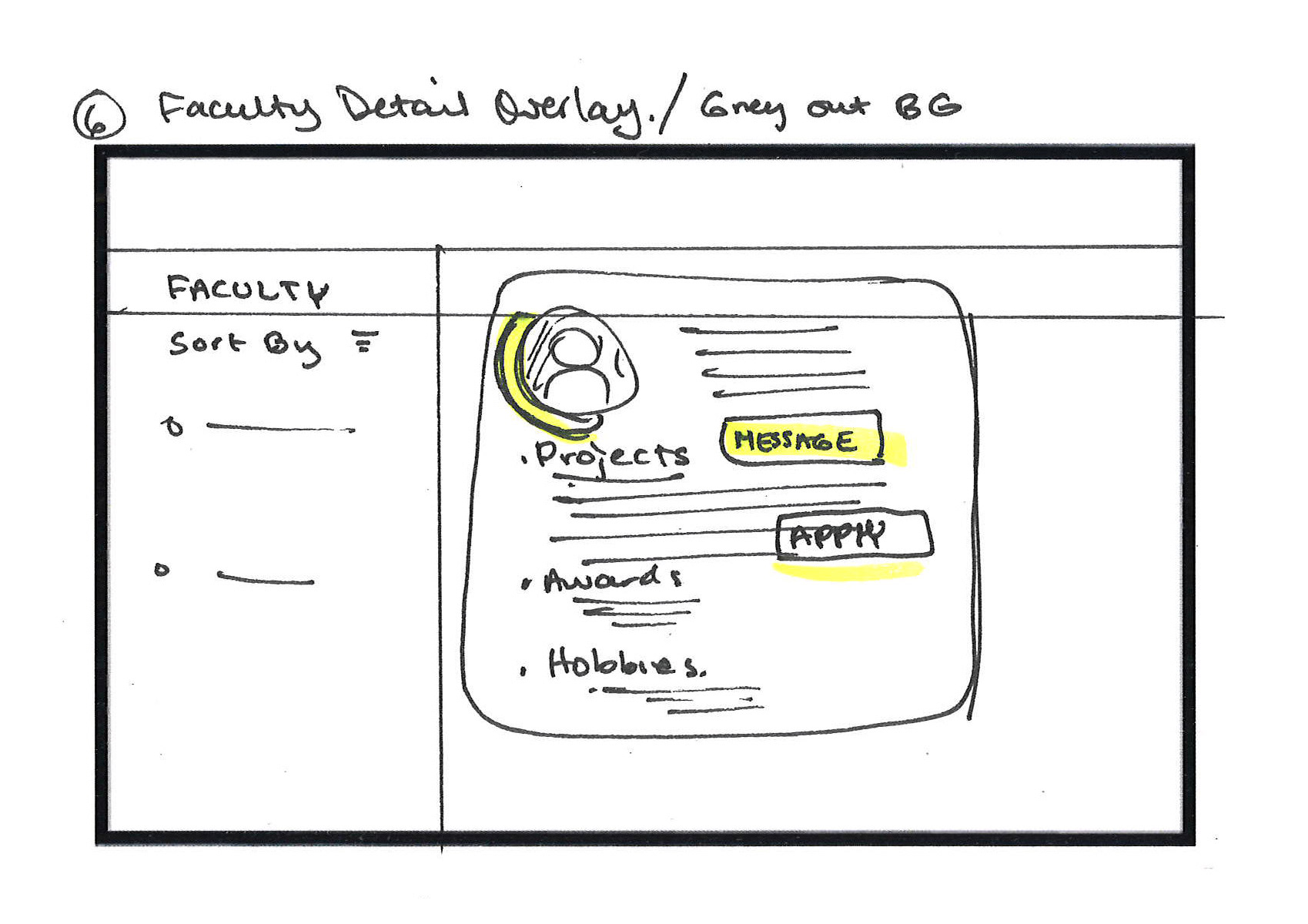
3. Process: Sketching & Wireframing
Below are my initial sketches and wireframes. The final prototype ended up being heavily influenced by the great wireframes of my teammate, Mikeiveka.
















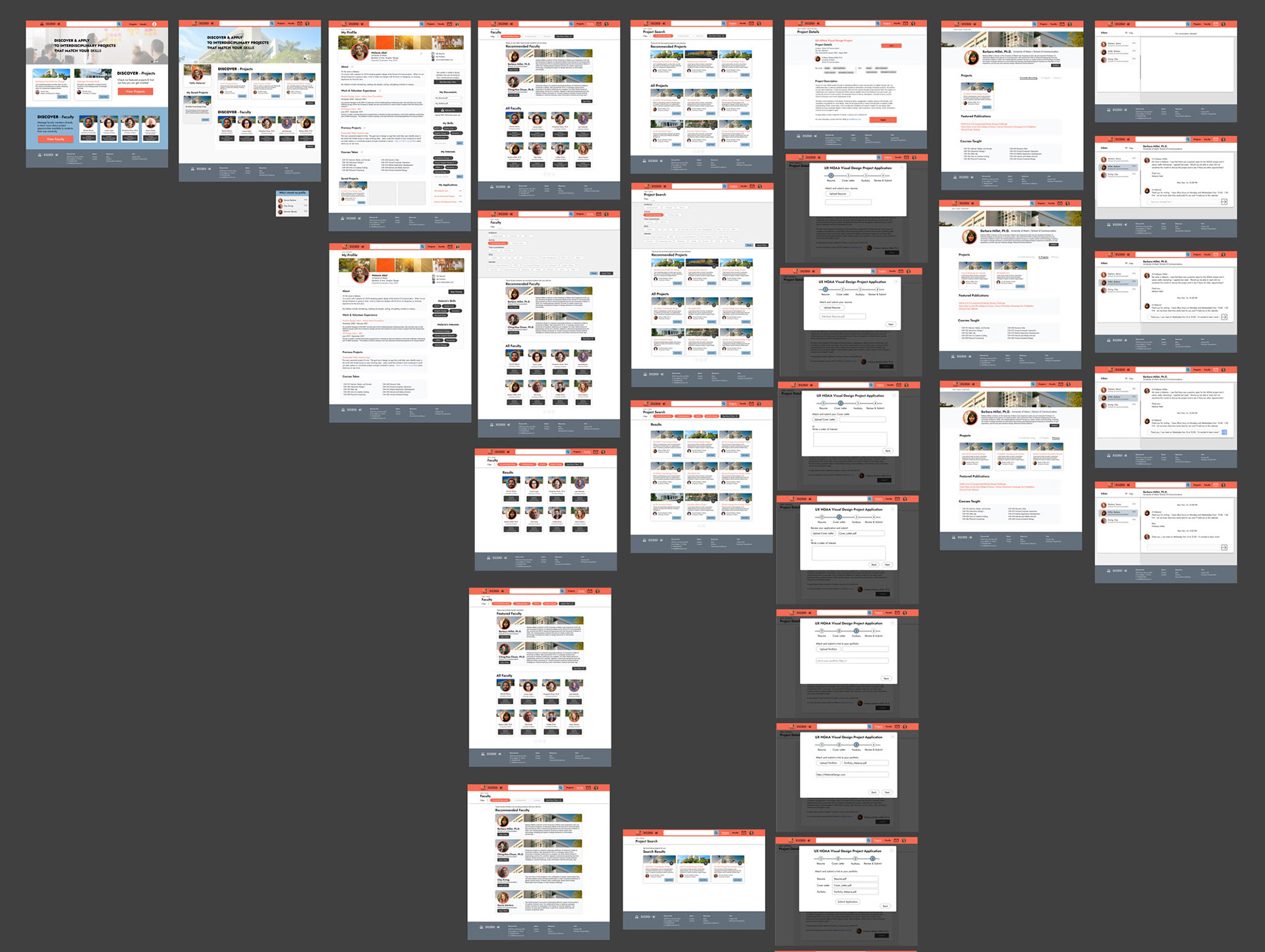
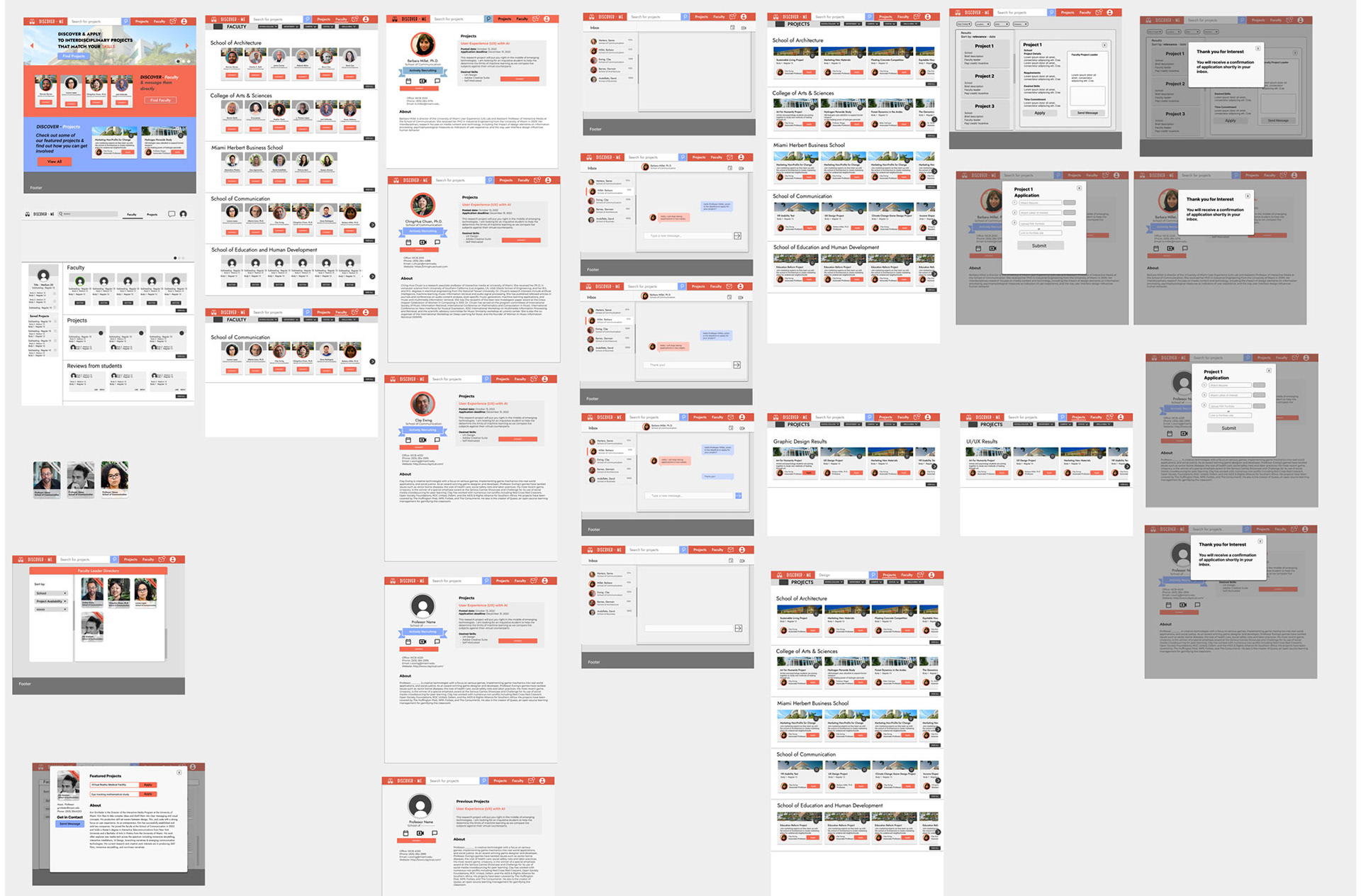
4. Prototyping
One of my roles was to design a prototype that addressed the insight captured during the research phase of the project. I knew that I wanted the navigation to be focused and intuitive, giving the stakeholders the ability to quickly access project information and user profiles for optimal collaboration.

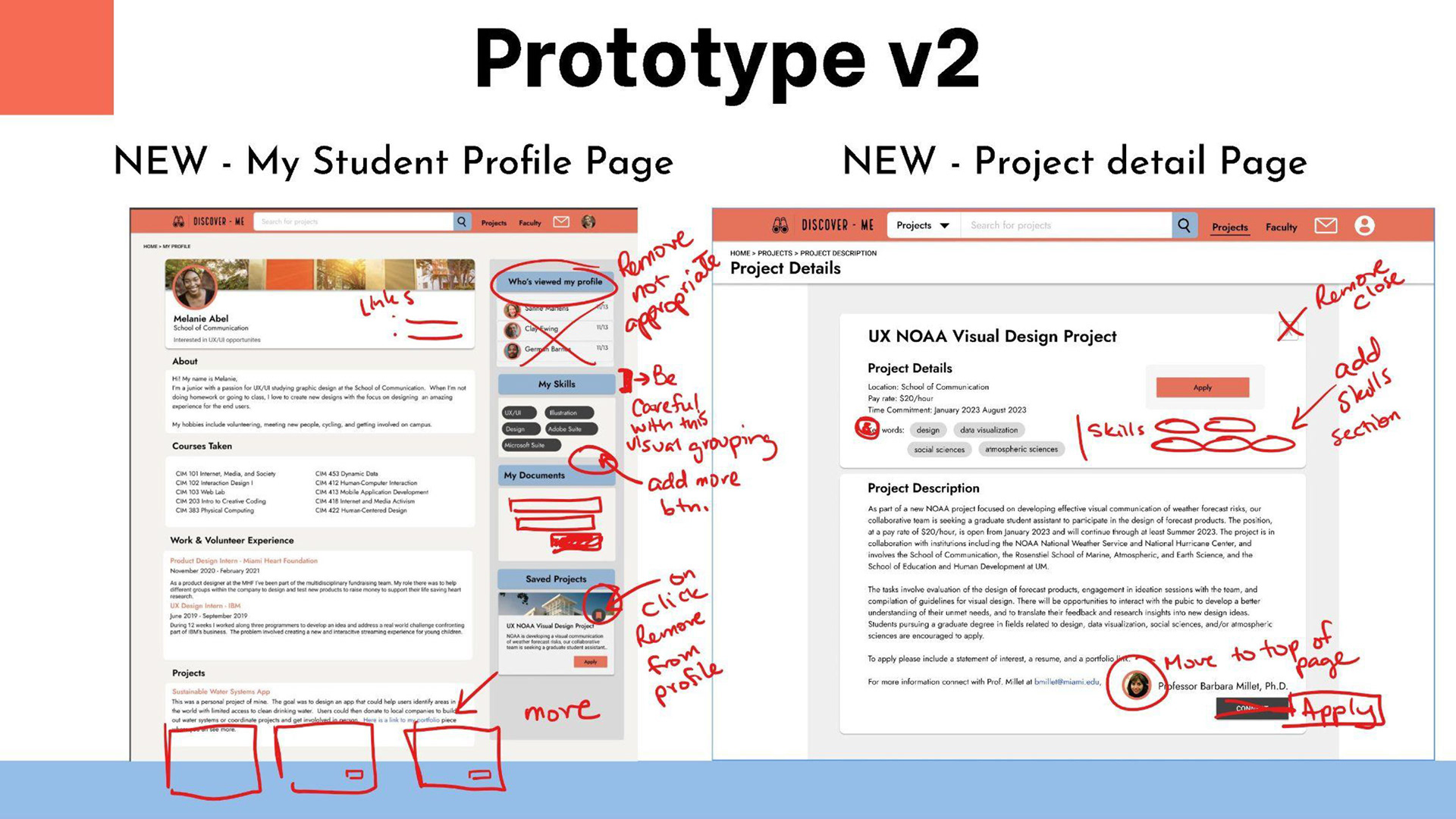
Version 2 of the prototype

Version 1 of the prototype
Before & After
After testing the prototype, several changes had to be addressed to improve usability and navigation.
Ultimately, my team landed on a satisfying solution that addressed the initial goal of helping universities solve grand problems by facilitating the collaboration between students and faculty across diverse disciplines.